[ 이벤트 버블링 - 캡쳐링 ]
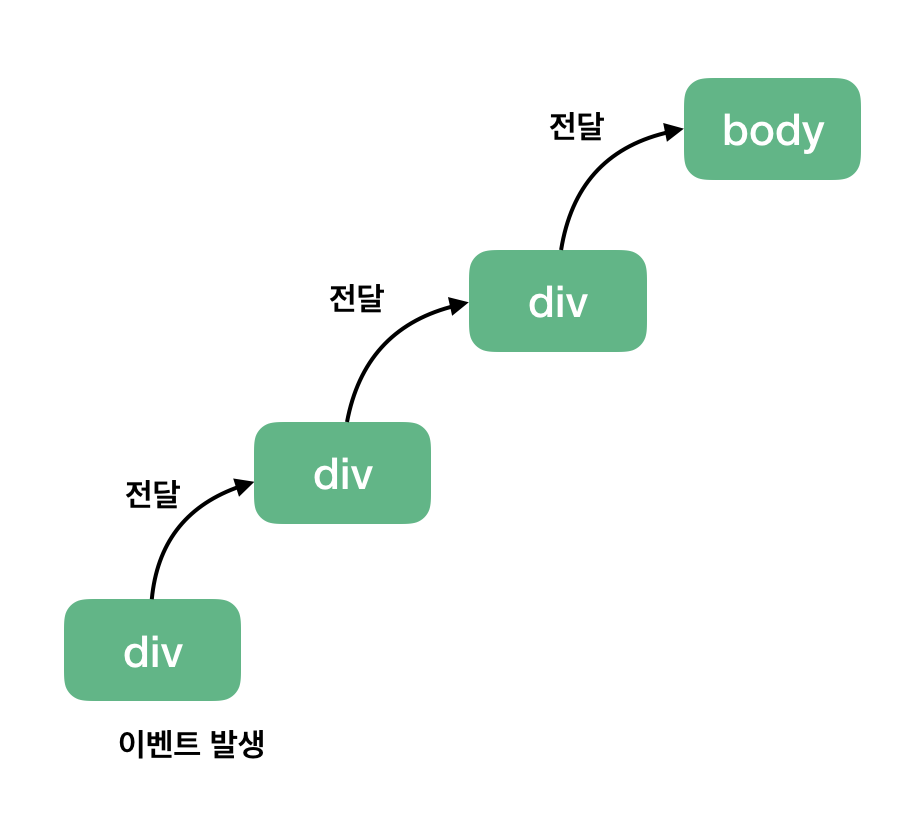
이벤트 버블링 특정 화면 요소에서 이벤트가 발생했을때, 해당 이벤트가 더 상위의 화면 요소들로 전달되는 이벤트 전파 방식

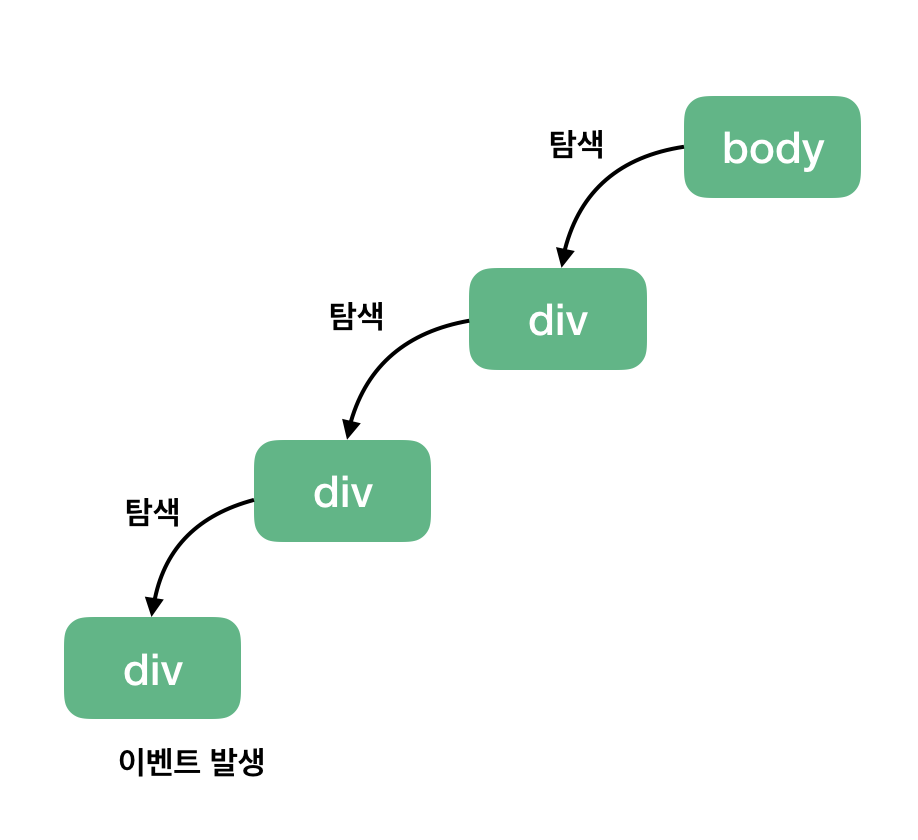
이벤트 캡쳐링 이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식

[ target과 currentTarget ]
이벤트가 발생한 가장 안쪽의 요소는 타깃(target) 요소라고 불리고, event.target을 사용해 접근할 수 있다.
event.target과 this(=event.currentTarget)는 다음과 같은 차이점이 있다.
event.target 실제 이벤트가 시작된 ‘타깃’ 요소. 버블링이 진행되어도 변하지 않는다.
event.currentTarget ‘현재’ 요소로, 현재 실행 중인 핸들러가 할당된 요소를 참조한다. (수업에서는 onClick 핸들러함수를 사용)


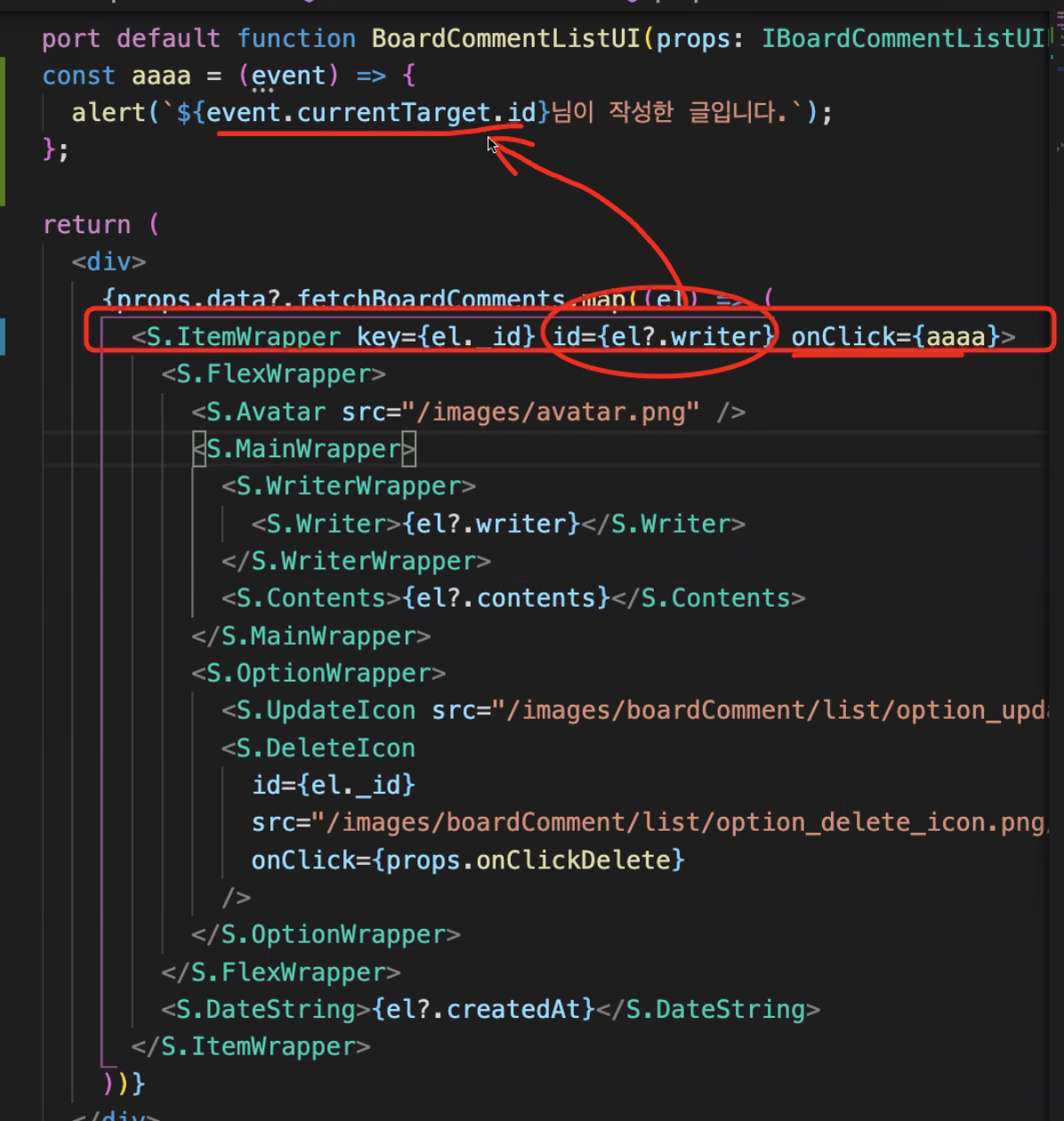
<S.Contents> 에는 onclick={aaaa}가 없지만
상위 태그 <S.ItemWrapper> 에 onClick={aaaa}을 걸어놓는다.
<S.ItemWrapper> 를 클릭했을 때 하위 태그 <S.Contents> 도 실행될 수 있게, currentTarget을 지정한다.
-> <S.Contents> 에는 onClick이 없지만 자식에서 부모로 이벤트전파(버블링)가 되어 onClick={aaaa}이 실행된다[ UI Library ]
라이브러리를 사용하는 이유
1. 시간 절약
2. 버그 최소화
1️⃣ Ant-Design
설치방법
1) yarn add antd
2) yarn add @ant-design/icons (아이콘만 추가)
-> 사용하는게 다르기때문에 이건 사용자에 맞춰서 다운로드받자!
3) _app.tsx에서 import 'antd/dist/antd.css'
- 댓글 수정/삭제하기에서 비밀번호 prompt말고 모달로 입력받기
- 주의❗️ 아이콘에 아이디부여가 안되니 기능추가는 다음에 배우자
2️⃣ Materia - UI
[ scope chain ]
변수가 사용되는 범위 scope {}
내 범위에서 없으면 상위 범위로 올라가서 찾는 scope chain
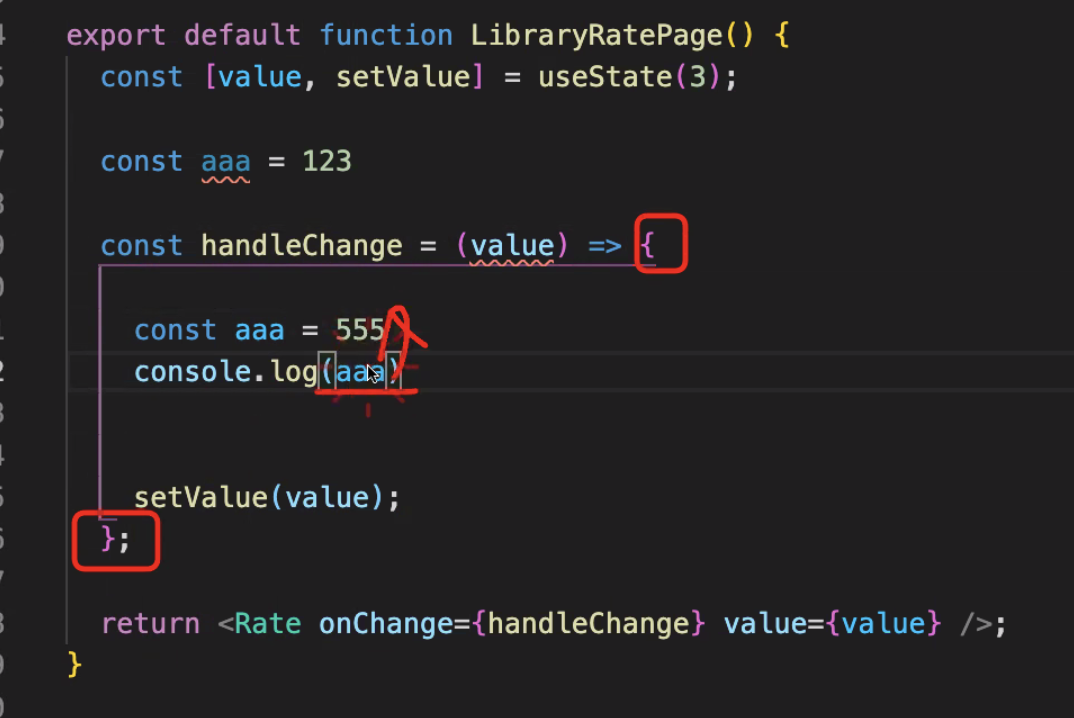
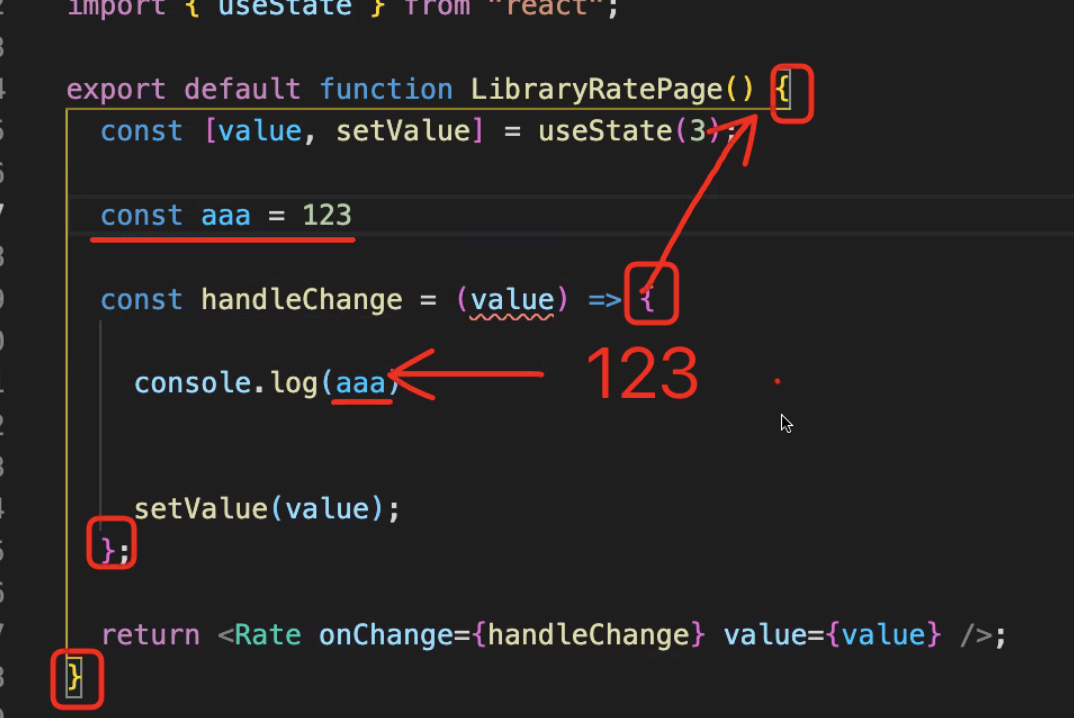
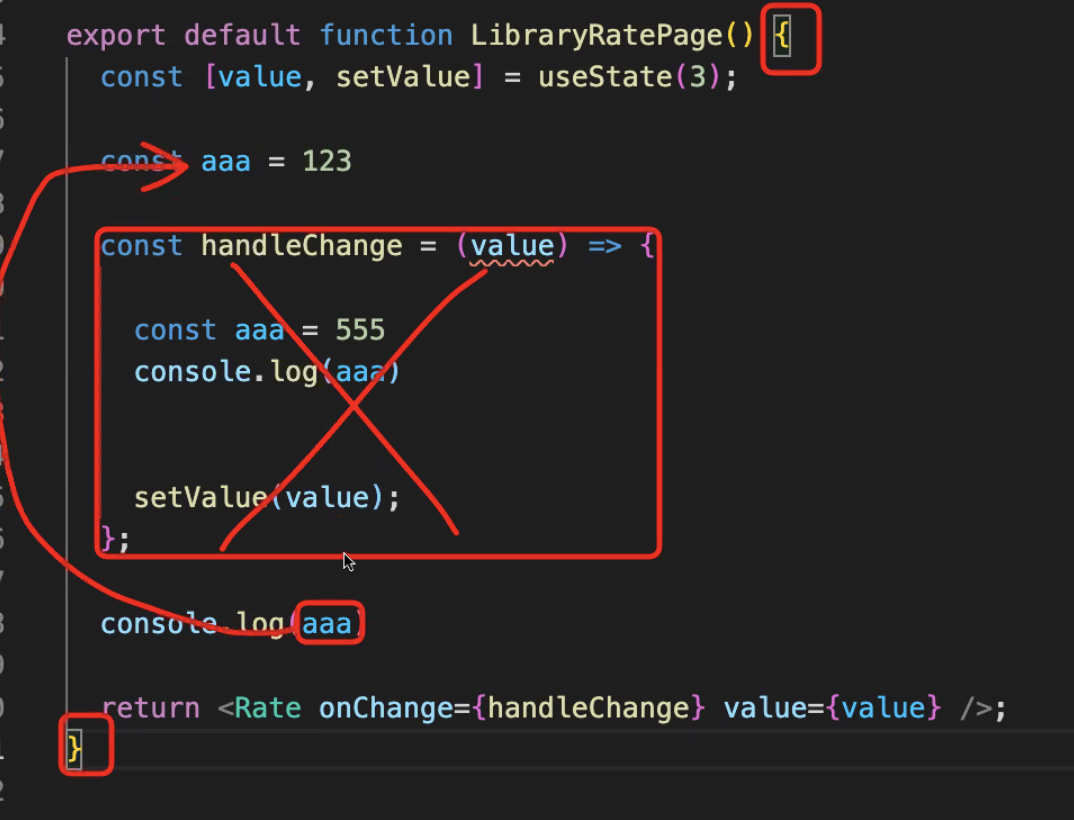
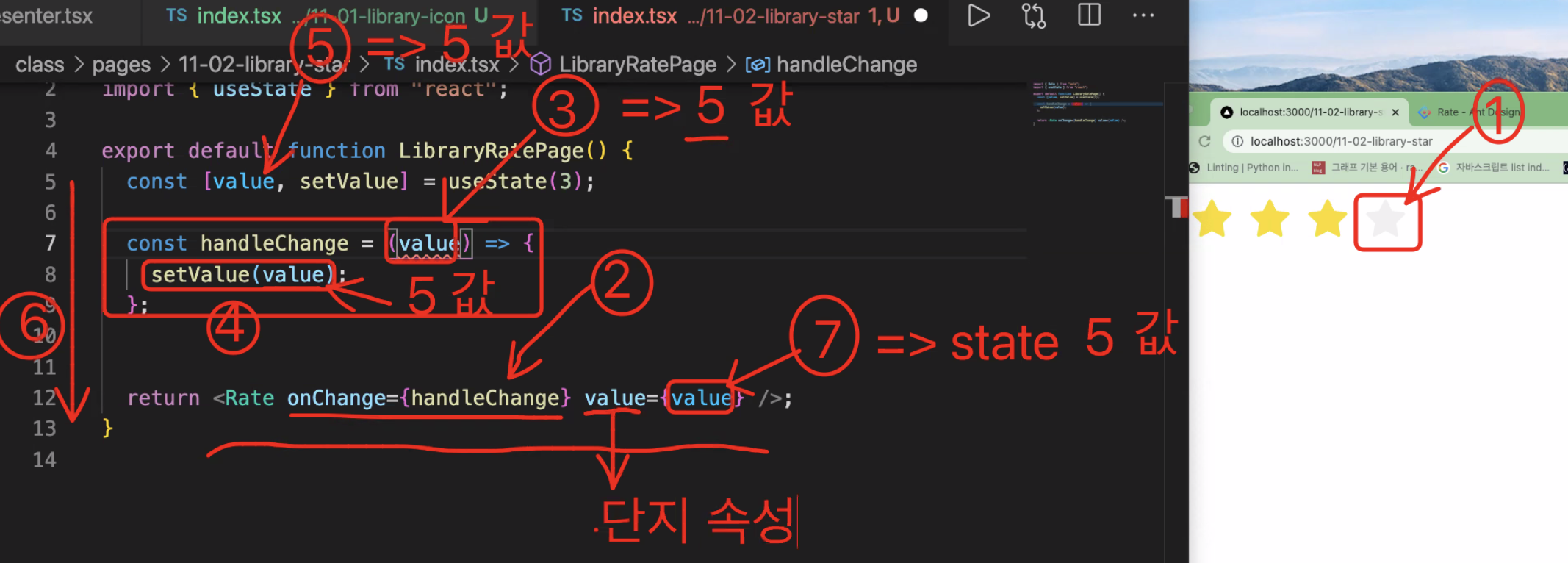
라이브러리 실습코드

자기 기준 중괄호 안에서 aaa가 선언되었으므로 consol.log(aaa) = 5

자기 기준 중괄호 안에서 aaa가 선언이 되지 않아
자신을 감싸고 있는 중괄호 위로 올라가서 찾는다
consol.log(aaa) = 3

자기 기준 중괄호 안에서 aaa가 선언되었으므로 consol.log(aaa) = 123 (❌ 555 아님)


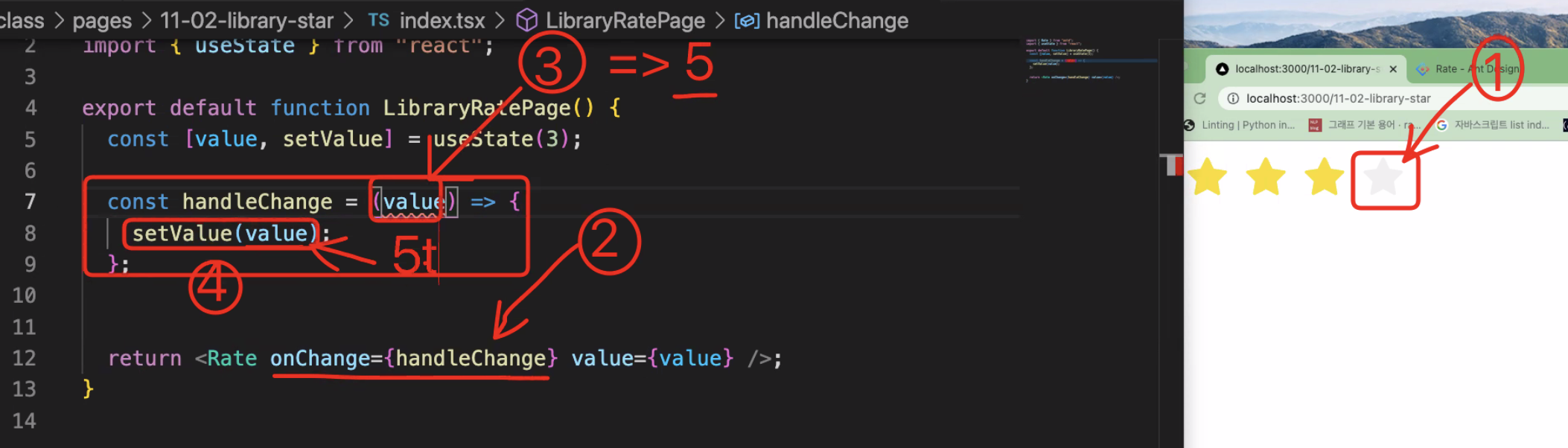
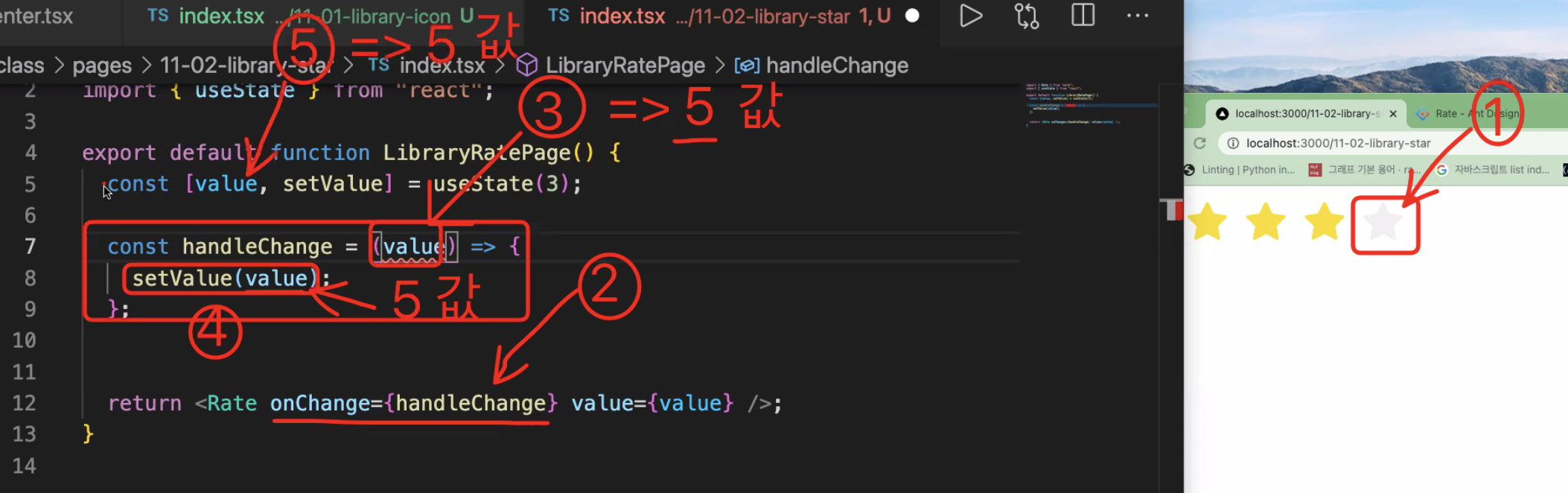
state가 바뀌면 다시 렌더링 다시 그려진다

최종결과
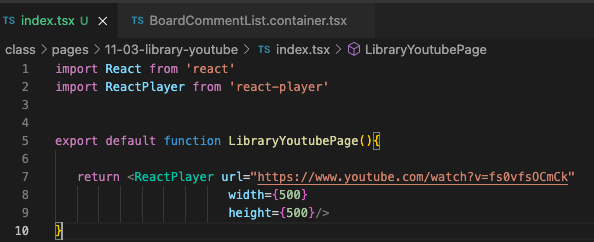
[ youtube 라이브러리 ]
<터미널> yarn add react-player
url={'주소'} // 플레이어 url
width='800px' // 플레이어 크기 (가로)
height='500px' // 플레이어 크기 (세로)
playing={true} // 자동 재생 on
muted={true} // 자동 재생 on
-> 자동 재생 설정을 하려면, playing과 muted를 true로 해야 autoplay 설정이 됩니다
controls={true} // 플레이어 컨트롤 노출 여부
light={false} // 플레이어 모드
pip={true} // pip 모드 설정 여부
poster={'https://~~.jpg'} // 플레이어 초기 포스터 사진
onEnded={() => handleVideo()} // 플레이어 끝났을 때 이벤트