노마드 코더의 'Dart 시작하기' 강의 #2 DATA TYPES을 기반으로 정리하였습니다.
Dart의 자료형
리스트
var numbers = [1,2,3,4,5,]
List<int> = [1,2,3,4,5,]
// 가능한~ var을 사용할 것 Collection if
void main() {
var giveMeFive = true;
var number = [
1,
2,
3,
4,
if (giveMeFive) 5,
];
print(number);
}
// [1,2,3,4,5]void main() {
var giveMeFive = false;
var number = [
1,
2,
3,
4,
if (giveMeFive) 5,
];
print(number);
}
// [1,2,3,4]giveMeFive가 true라면 5를 리스트에 추가함
// 동일한 코드
if (giveMeFive) {
number.add(5);
}String Interpolation
단순히 변수 값을 담고자 함 -> $변수명
계산을 하고자 함 -> ${계산하고자 하는 내용}
void main() {
var name = 'Jisoo';
// 달러기호 뒤에 변수 이름
var greeting = 'Hi Everyone! My name is $name, Nice to meet you.';
print(greeting);
// Hi Everyone! My name is Jisoo, Nice to meet you.
}void main() {
var name = 'Jisoo';
var age = 12;
var greeting =
'Hi Everyone! My name is $name, I\'m ${age + 1} years old.'; // 달러기호 뒤에 변수 이름
print(greeting);
//Hi Everyone! My name is Jisoo, I'm 13 years old.
}Collection for
리스트 myNewFriends를 정의 할 때, myOldFriends 리스트의 항목을 for문으로 가져와서 추가할 수 있음
- 나중에 for문으로 .add() 하지 않고, 바로 추가할 수 있음
- 추가하는 과정에서 리스트의 요소를 추가/변경할 수 있음
void main() {
var myOldFriends = ['Jay', 'Greak'];
var myNewFriends = [
'Holland',
'Jello',
for (var friend in myOldFriends) "🫶 $friend"
];
print(myNewFriends);
//[Holland, Jello, 🫶 Jay, 🫶 Greak]
}
Map
void main() {
var player = {
1: true,
2: false,
3 : true,
};
}

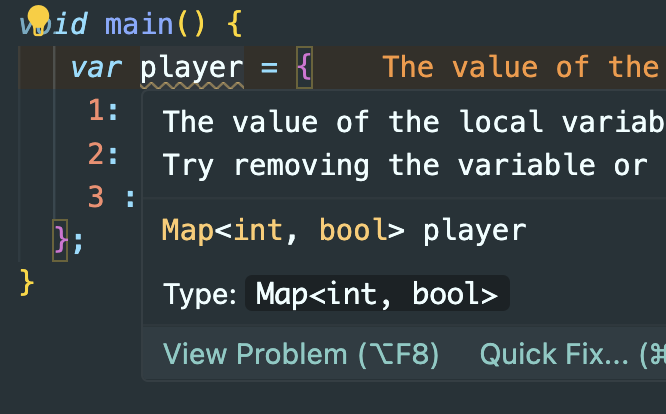
var을 사용하면 컴파일러가 key와 value를 유추해서 보여줌
Type이 Map<String, Object>
- Key는 String, Value는 Object 형태
- Dart에서는 모든 자료형이 Object로부터 생김 -> object는 기본적으로 어떤 자료형이든지 될 수 있음
혹은 명시적으로 정의할 수 있음
Map<int, bool> player = {}
void main() {
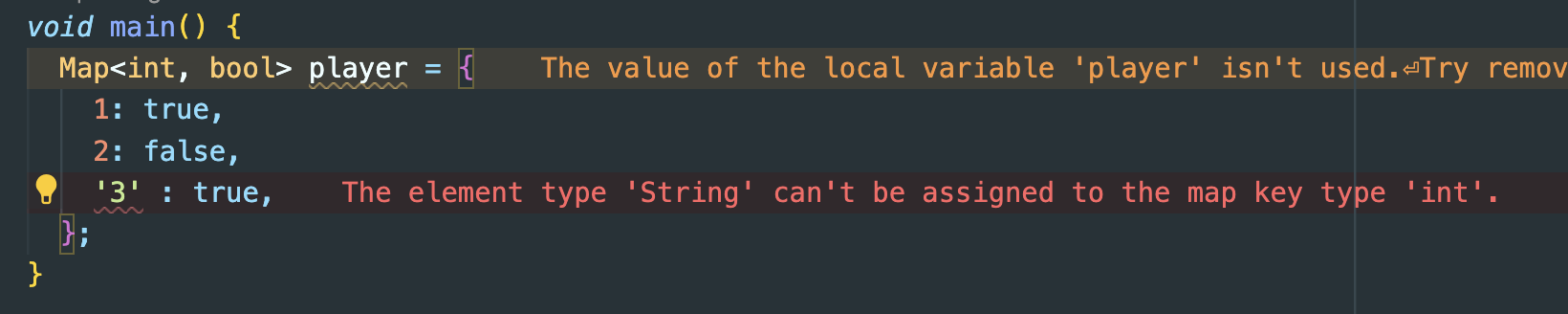
Map<int, bool> player = {
1: true,
2: false,
};
}
3번째 요소로 '3' : true를 주었을 때, key가 int가 아닌 String이므로 오류가 발생함.

// Map<List<int>,String> 으로 복잡한 타입의 Map도 정의할 수 있음
void main() {
Map<List<int>, String> player = {
[1, 2, 3, 6, 7]: "Jisoo",
[4, 5]: "Jeju",
};
print(player.keys);
}
// ([1, 2, 3, 6, 7], [4, 5])Set
요소가 항상 하나씩만 있음 > Set
unique할 필요 없음 > List
void main() {
var numbers = {
1,
2,
3,
5,
};
numbers.add(1);
numbers.add(2);
numbers.add(3);
numbers.add(4);
numbers.add(5);
print(numbers);
// {1, 2, 3, 5, 4}
}
