컨테이너와 콘텐츠
HTML에서는 부모 요소와 자식 요소로 관계를 표현하지만, CSS에서는 부모 요소를 컨테이너, 자식 요소를 컨텐츠라고 표현합니다.
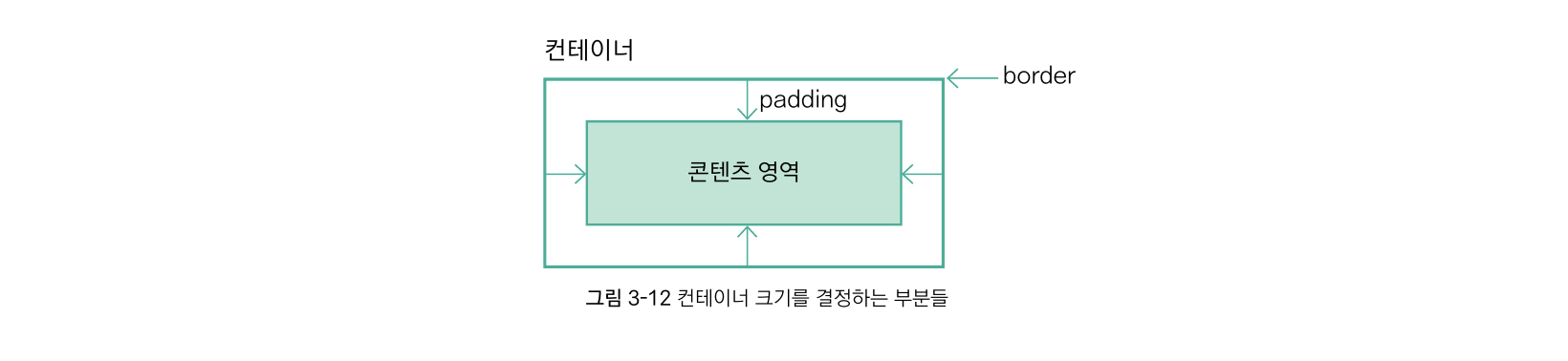
콘텐츠를 구성하는 HTML 요소가 차지하는 영역을 콘텐츠 영역이라고 할 때, 다음 그림처럼 컨테이너는 테두리와 패딩이라고 부르는 컨텐츠 영역 간의 간격으로 구성됩니다. 이럴 때 컨테이너의 진정한 크기가 무엇인지가 혼란스럽습니다.😵

content-box와 box-sizing
전통적으로 CSS에서는 테두리와 패딩을 무시한 콘텐츠 영역의 크기만을 컨테이너 크기로 보았습니다.
하지만 요즘은 box-sizing 속성값을 border-box로 설정하는 추세입니다.
box-sizing: border-box;캐스케이딩
// in tailwind CSS
<div className="text-blue-300 bg-blue-600">
<span>cascading</span>
</div>"cascading"이라는 단어는 "위에서 아래로 물이 계단을 따라 흘러내린다"라는 의미로 해석할 수 있습니다.
color 속성값을 명시적으로 설정하지 않으면, 부모 요소에 설정한 color 속성값이 물이 흘러 내리듯 아래로 적용됩니다.
색상 뿐만 아니라 다른 스타일 속성에도 적용됩니다.
자식 요소에 스타일 속성을 명시하지 않으면, 가장 가까운 부모 요소의 스타일을 상속받아 설정됩니다. 이를 캐스케이딩이라고 합니다.
참고자료
DO IT! 리액트 모던 웹 개발 with 타입스크립트
