문제

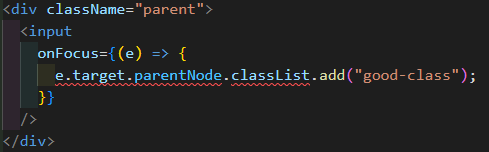
다음과 같이 이벤트 객체의 부모 태그 (className이 parent인 div 태그)에 접근하려고 하니 다음과 같이 에러가 뜨며 빨간줄이 뜬다.
'e.target.parentNode'은(는) 'null'일 수 있습니다.해결 방법
-
조건문을 사용해 e.target.parentNode가 null 인 경우 예외 처리를 한다.
- 하지만 별로 Awesome하지 못한 방법이다.
-
타입 선언 (Type Assertion)을 해준다.
- as 키워드를 통해 타입을 추론할 수 있도록 해준다.
- vscode에서 이벤트 객체에 마우스를 올리면 정확한 타입명을 알 수 있다.
HTMLInputElement 또는 Element 타입으로 타입 선언을 해주자.
<div className="parent">
<input
onFocus={(e) => {
const parent = e.target.parentNode as HTMLInputElement;
parent.classList.add("good-class");
}}
/>
</div>이제 빨간 줄 없이 div 태그에 good-class 라는 클래스를 추가할 수 있을 것이다.
