문제
Spring Boot를 이용해 아주 간단한 api 서버를 localhost를 통해 실행시키고,
리액트를 실행시켜 fetch 통신을 시도해봤다.
서버에는 리액트에서 보낸 GET request가 잘 도착하였고, response를 잘 보냈지만
리액트 페이지에는 response가 도착하지 않았다.

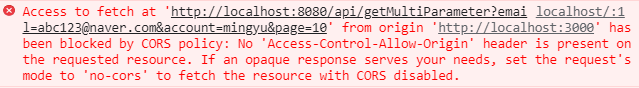
위와 같은 에러가 발생하였다.
에러메시지에서 보여주는것과 같이, "CORS 정책 위반"을 이유로 response가 block되었다.
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
-> CORS에 대한 설명을 참고한 블로그
리액트 앱 : localhost:3000
스프링부트 서버 : localhost:8080
localhost를 쓸 때는 서로 포트번호가 다른 것이 문제이다. 그렇다고 포트번호를 동일하게 해 줄수도 없고...
구글링을 해 본 결과 proxy를 이용한 해결방법을 찾게 되었다.
해결 방법
package.json
"proxy": "(주소)"(주소) 부분에 접속하고자 하는 서버의 주소 (예: http://localhost:8080)을 입력한다.
이후, http request를 할 경우에는 proxy에 입력한 부분을 뺀 나머지만 입력하면 된다.
(예: http://localhost:8080/api/getMethod에 request를 보낼 경우 -> /api/getMethod만 url로 입력)
