처음으로 프로젝트라는 것을 해보았다.
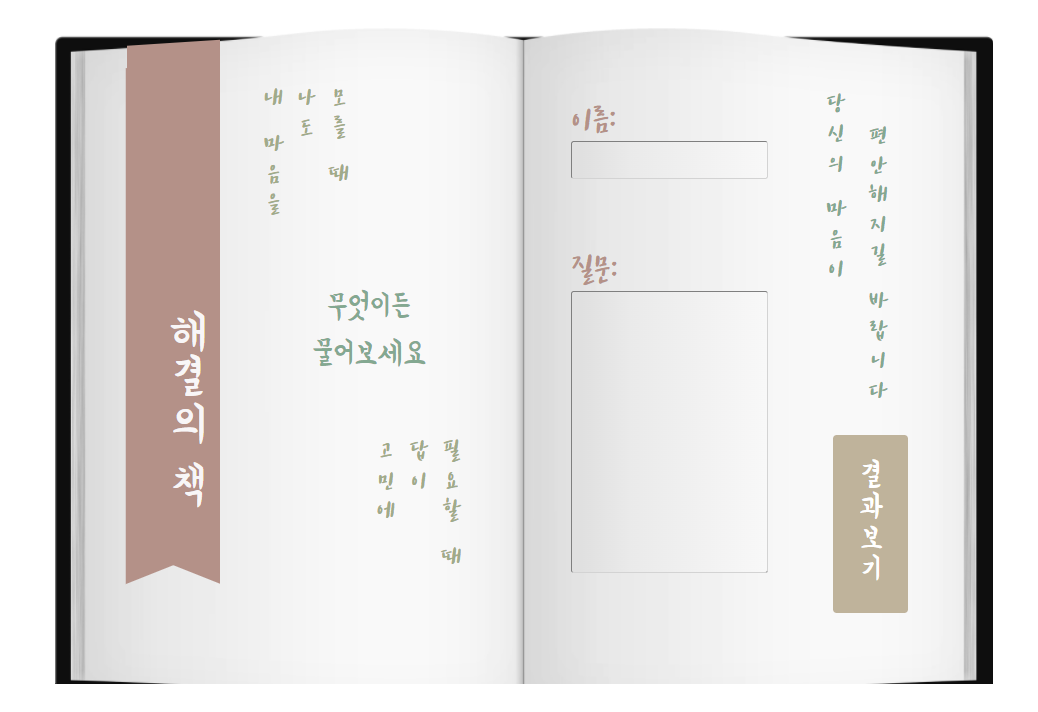
우리조가 한 것은 "해결의 책"
프론트엔드로 지원한 팀원들과 함께 소통하며 진행하였다.

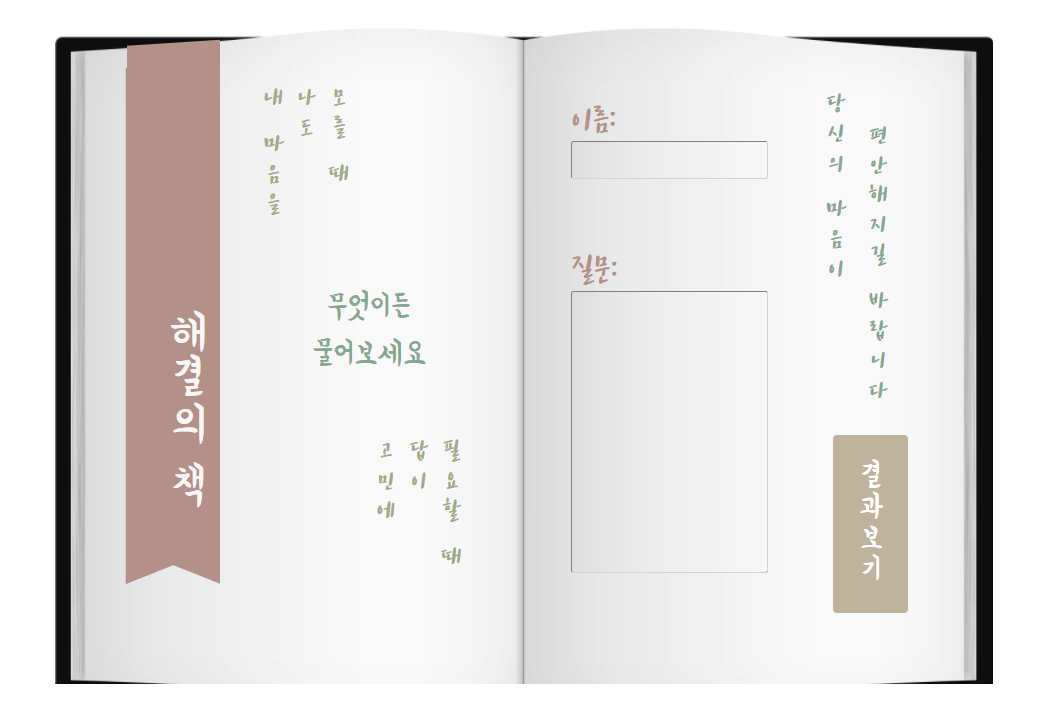
처음 구상할 때의 페이지였다. 지금 비교하니 발전했다고 더 느껴진다 ㅋㅋ
일단 나에게 컸던 문제는
1. 깃허브....
2. JS로 메인페이지에서 모달창으로 입력값을 전달하는 것

이런 입력창에서 내용을 쓰면

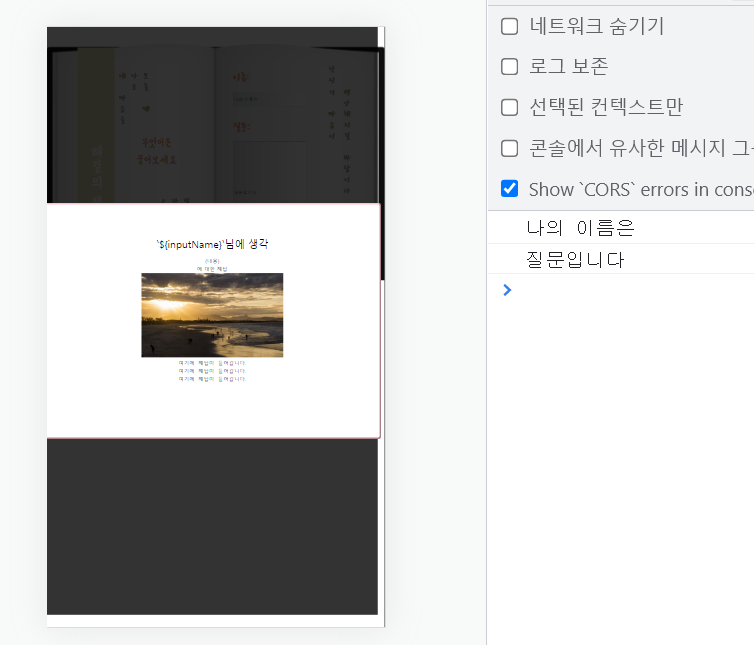
html에 설정해놓은 이름만 나오고 값은 전달받지 못하였다.
<scripttype="text/javascript">
functionbtnClick(){
letname=document.getElementById("inputName").value;
letquestion=document.getElementById("inputQuestion").value;
console.log(name);
console.log(question);
}
$(function(){
$("#modal_btn").click(function(){
$(".modal").fadeIn();
});
$(".modal_content").click(function() {
$(".modal").fadeOut();
});
});
</script>
콘솔로는 전달이 되는데 어떻게 해야할까하고 구글링을 하고 하나씩 대입해본 결과 ! 해결했다 야호!!!!!
<HTML>내용
<!-- The Modal -->
<div class="modal">
<div class="modal_content"
title="클릭하면 창이 닫힙니다.">
<div class="popup_box"> <!-- 팝업 박스를 감싸는 부분 -->
<!-- "(이름)님의 생각"이 들어가는 부분 -->
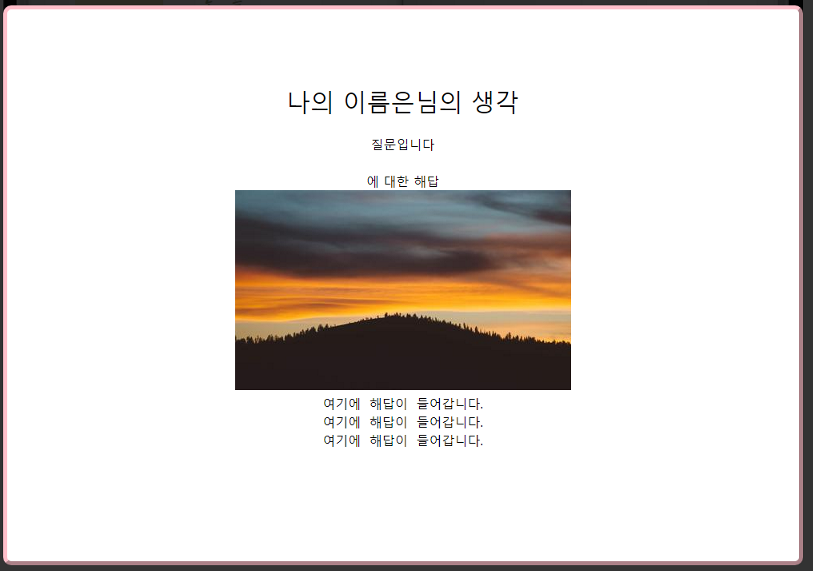
<p class="name_box_name"><span class="name_box" id="name_modal" ></span> 님의 생각</p>
<!-- 해답 부분들을 감싸는 부분 -->
<div class="main_box">
<!-- "(질문)에 대한 해답"이 들어가는 부분 -->
<div class="que_wrap">
<p class="que_box"><div id="question_modal"></div><br/>에 대한 해답</div>
<!-- img 삽입구간 -->
<div class="img_box"><img src="https://picsum.photos/420/250" class="img_box_1" alt="해답"></div>
<!-- 해답 넣을 구간 -->
<span id="random" class="que"></span>
</div>
</div>JS(<script>부분)
function btnClick() {
let name = document.getElementById("inputName").value;
이름 입력한 값 받아온다
let question = document.getElementById("inputGomin").value;
고민 입력한 값 받아온다
document.getElementById("name_modal").innerText = `${name}`;
<-여기가 어려웠던 부분! 가져온 이름 모달창에 띄우기
document.getElementById("question_modal").innerText = `${question}`;
<-여기가 어려웠던 부분!가져온 고민 모달창에 띄우기
}document.getelementbyid() 함수는 해당되는 id 요소에 접근하는 함수(여러 특성들을 JS로 바꿀 수 있다)
.innerText는 위 getelementbyid()에서 받은 text값을 가져오는 것
이름: '나의 이름은' 넣고 결과보기 -> 모달창 이름: '나의 이름은'

이걸 해결했을 때의 나의 상태를 잘 알려주는 짤이다 ㅋㅋ

결과물은!

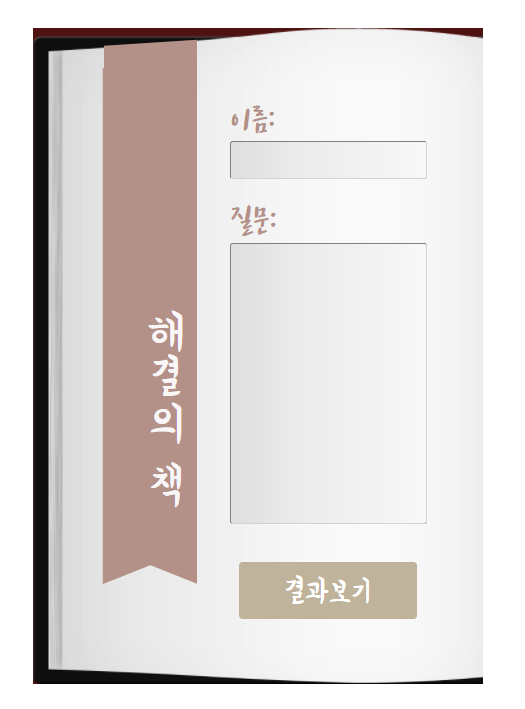
반응형

모달창 안 랜덤 메세지