유튜브 코딩알려주는 누나의 강의를 듣고 두가지를 조합해보려고 했습니다!
-
넷플렉스 스타일 영상
https://www.youtube.com/watch?v=zLtUPIPum00 -
메뉴 밑줄 슬라이딩 애니메이션 만들기
https://www.youtube.com/watch?v=O54PjSD9BUg&list=PLKvVQ9ZQzjVkwahMynnQuY0E_ohMtzBxn
제가 하고 싶었던 것은 넷플렉스 스타일 화면에서 메뉴 밑줄 슬라이딩 애니메이션을 만들고 싶었습니다.
하지만 같이 하려고 하니 메뉴 밑줄이 실행 안되거나 화면이 그라데이션이 먹지 않는 문제가 생기더라구요ㅠ

뭐가 뭔지 안보이는 상황 ㅠㅠ
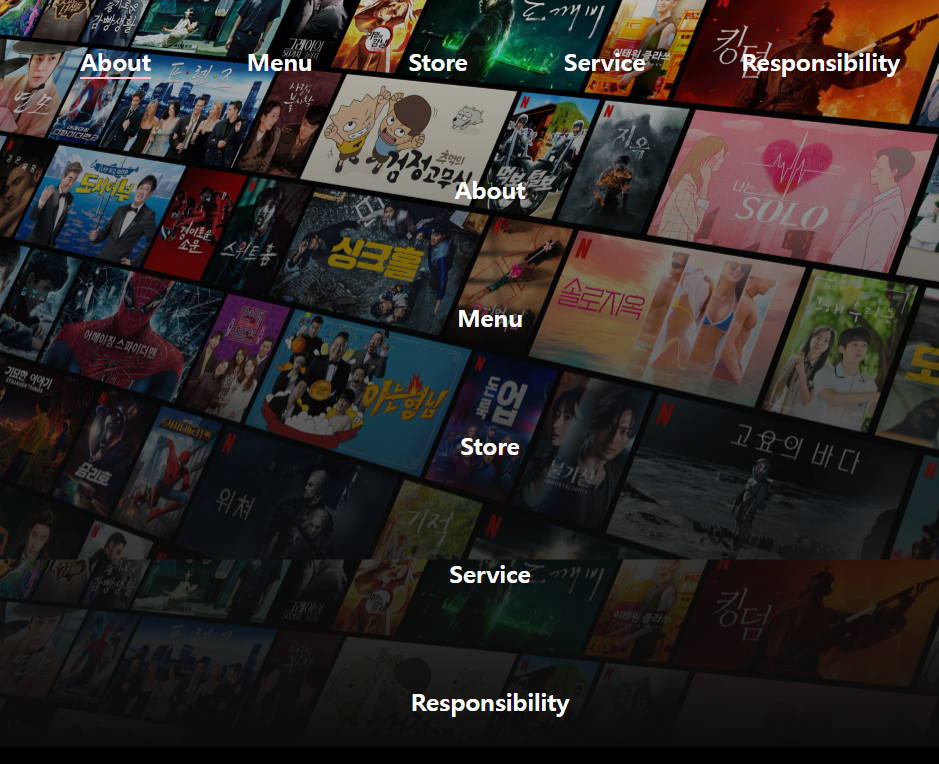
해결법!
- ::before 을 사용하지 않고 section 태그 css에 linear-gradient를 주는 것입니다.
- background에 linear-gradient를 url보다 먼저주어야 배경에서 그라데이션을 할 수 있습니다~!

메뉴 밑줄도 잘 먹고 배경화면 그라데이션도 잘 먹습니다~
section{
height: 1500px;
width: 2000px;
background:
linear-gradient(to top, rgb(12, 12, 12), transparent),
url(https://assets.nflxext.com/ffe/siteui/vlv3/9737377e-a430-4d13-ad6c-874c54837c49/945eec79-6856-4d95-b4c6-83ff5292f33d/KR-ko-20220111-popsignuptwoweeks-perspective_alpha_website_large.jpg);
}
주로 애먹었던 부분의 코드입니다.
너무 신기했던 js부분
let horizontalUnderline = document.getElementById("horizontal-underlined");
let horiMenu = document.querySelectorAll("nav:first-child a")
horiMenu.forEach((menu) =>
menu.addEventListener("click", (e) => horizonIndi(e))
);
function horizonIndi(e) {
horizontalUnderline.style.left = e.currentTarget.offsetLeft + "px";
horizontalUnderline.style.width = e.currentTarget.offsetWidth + "px";
horizontalUnderline.style.top = e.currentTarget.offsetTop + e.currentTarget.offsetHeight + "px";
}1.getElementBtId()를 통해 태그를 불러와서 새로운 이름으로 담는다.
2.forEach()를 통해 이벤트를 불러올 준비
3.이벤트를 만든다. css를 바꿀 수 있는 내용코딩알려주는 누나 유튜브 너무 쉽고 재밌게 알려주셔서 좋네요! 감사합니다
