🧱 웹 페이지가 만들어지는 과정
- 웹브라우저가 원본 HTML 문서를 읽고 파싱하여 최종적으로 어떤 내용을 페이지에 랜더링할지 결정(
랜더트리생성) - 브라우저는 해당 랜더링을 수행

여기서 브라우저가 랜더트리를 생성하기 위해 두개의 모델이 필요하다
- DOM(Document Object Model) – HTML 요소들의 구조화된 표현
- CSSOM(Cascading Style Sheets Object Model) – 요소들과 연관된 스타일 정보의 구조화된 표현
그중 DOM에 대해 정리해보고 가상 DOM과 비교해보고자 한다
🗨 DOM
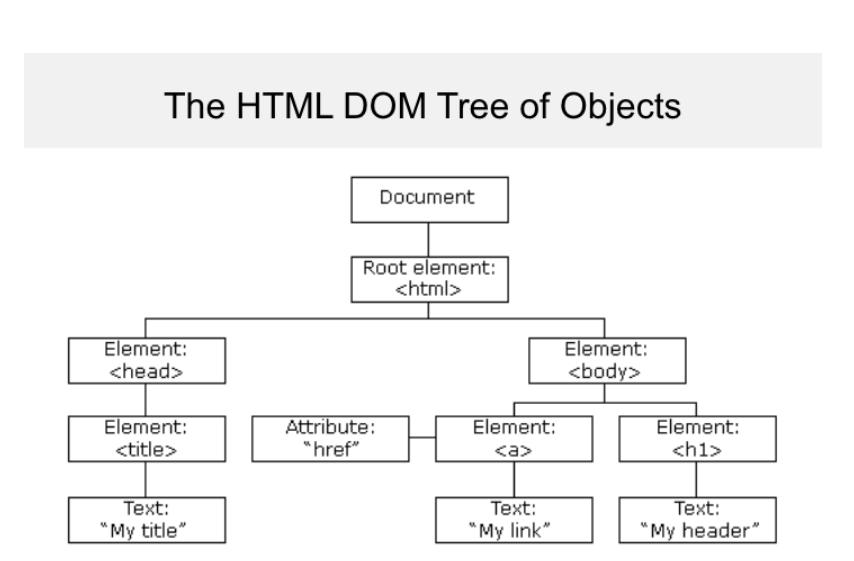
DOM(Document Object Model): 문서 객체 모델- 원본 HTML문서의 객체 기반 표현방식으로 단순 텍스트로 구성된 HTML 문서의 내용과 구조가 객체 모델로 변환되는 것
- 뷰 포트에 무엇을 랜더링할지 결정하기 위해 사용
- 페이지의 콘텐츠 및 구조, 스타일이 자바스크립트 프로그램에 의해 수정되기 위해 사용됨
- DOM의 개체구조는
노드 트리로 표현 (부모 줄기, 여러 개의 자식 나뭇가지)

📢 Virtual DOM이 필요한 이유
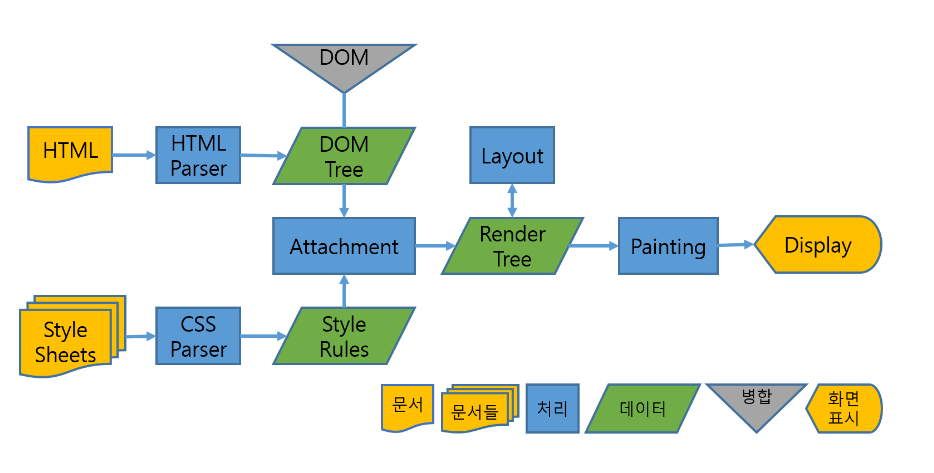
- Browser Rendering

- HTML을 파싱하여 DOM Tree 생성, CSS 파싱하여 스타일 규칙을 생성
- Attachment 과정을 통해 Render Tree생성하여 배치(Layout), 화면에 그리기(Painting)
=> DOM을 수정할 때마다 랜더 엔진이 위와 같이 복잡한 과정을 거치게 된다. 웹페이지가 커지고 다뤄야할 데이터들이 많아지고 변경해야할 값들이 많아진다면 성능과 속도에 영향을 주게 될 것이다. 이러한 문제를 해결하기 위해 Virtual DOM이 등장!
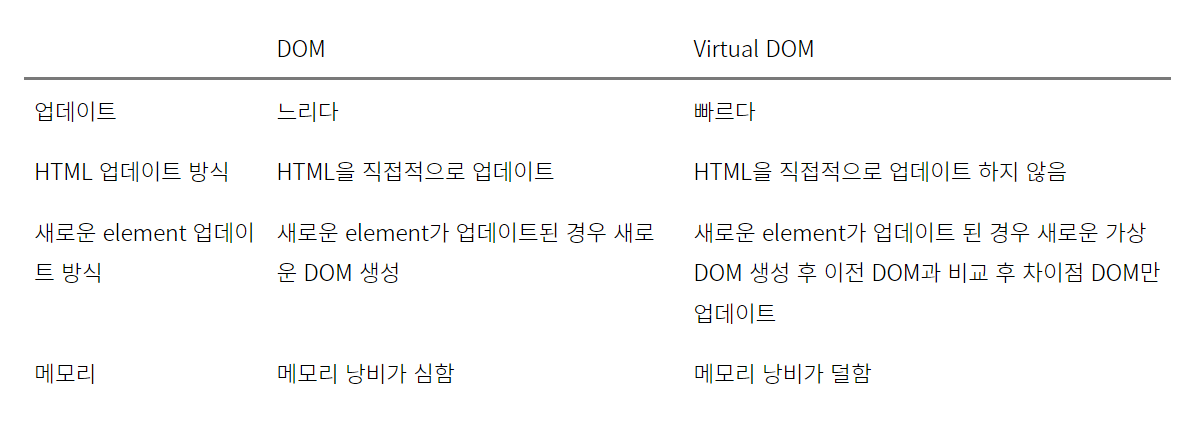
⚡ Virtual DOM
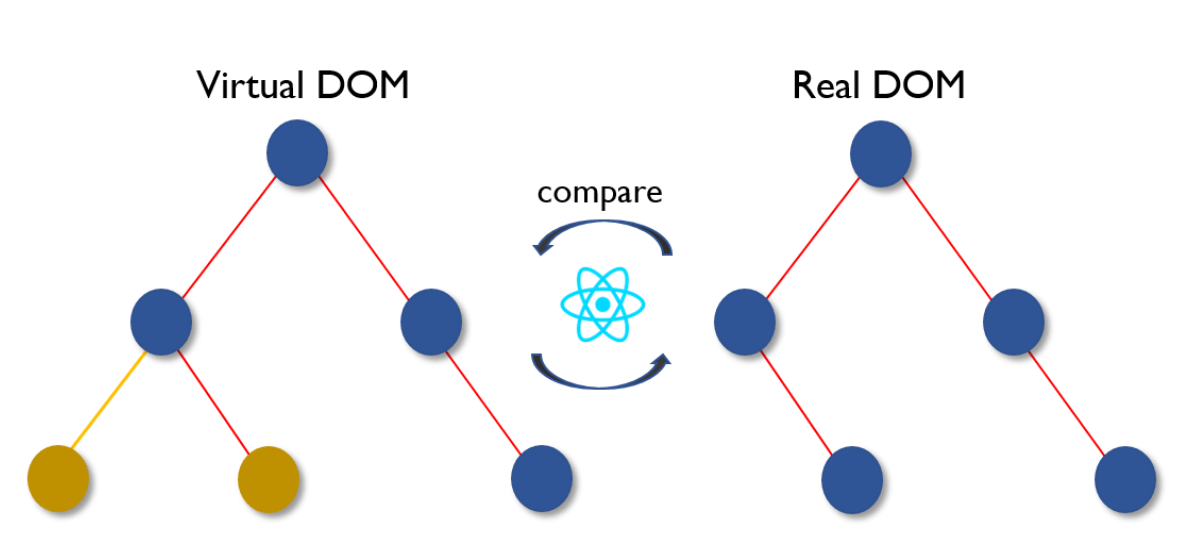
- 가상 DOM은 실제 DOM의 복사본
- 가상 DOM은 DOM을 가볍게 만든 javascript 표현
- 주로 React, Vue.js, Elm에 사용됨
- 가상 DOM은 실제로 스크린에 랜더링 하는 것이 아니기에 DOM을 직접 업데이트하는 것보다 상대적으로 빠름
- 가상 DOM은 메모리에서 저장, 저장된 메모리에서 미리 처리하고 저장한 후 실제 DOM과 동기화하는 프로그래밍


- 데이터가 업데이트 되었을 때 전체 UI가 가상 DOM에서 리랜더링 되고 실제 DOM과 차이를 계산 후 변경 부분만 변화시킴
*아래 출처 블로그 참조
🐣 오늘 정리한 것 중 실제 면접에서 나왔던 질문
- 파싱이란 무엇인가요
- 어떤 페이지에서 원하는 데이터를 특정 패턴이나 순서로 추출해서 가공하는 것을 말합니다.
- xml, html 등에서 구조화된 문자열을 데이터화 하는 것을 말합니다
- 데이터를 분해 분석하여 원하는 형태로 조립하고 다시 빼내는 프로그램을 말합니다.
=> 즉, 구조화된 문자열을 데이터화하여 원하는 형태로 조립하고 빼내는 작업을 말합니다.
- DOM은 무엇인가요?
- 텍스트 문서인 HTML을 자바스크립트 언어가 활용할 수 있도록 객체 모델로 변환하는 것을 말합니다.
- DOM은 노드 트리 형식으로 부모 줄기에서 자식 가지로 뻗어나가는 구조입니다
출처: https://wit.nts-corp.com/2019/02/14/5522
https://velog.io/@kja/Virtual-DOM
https://doqtqu.tistory.com/316
https://kingpodo.tistory.com/8
