클론 코딩의 연속이다
이제, 명언과 배경화면을 띄울 차례다.
리프레쉬할때마다 새로운 문구와 화면이 뜨면 좋을 듯 하다.
먼저, 새로운 js 파일을 두개 만들어준다

html 내에서 명언을 받아줄 Div 태그를 만들고 id를 설정한다.
명언과 화자가 등자해야하니
span 태그도 두개 만들어주자

원래는 배경 이미지도 같이 만들어줘도 되지만, 자바내에서 html 생성을 배울거기 때문에 잠시 미뤄둔다.
명언
먼저 명언부터 만들어보자
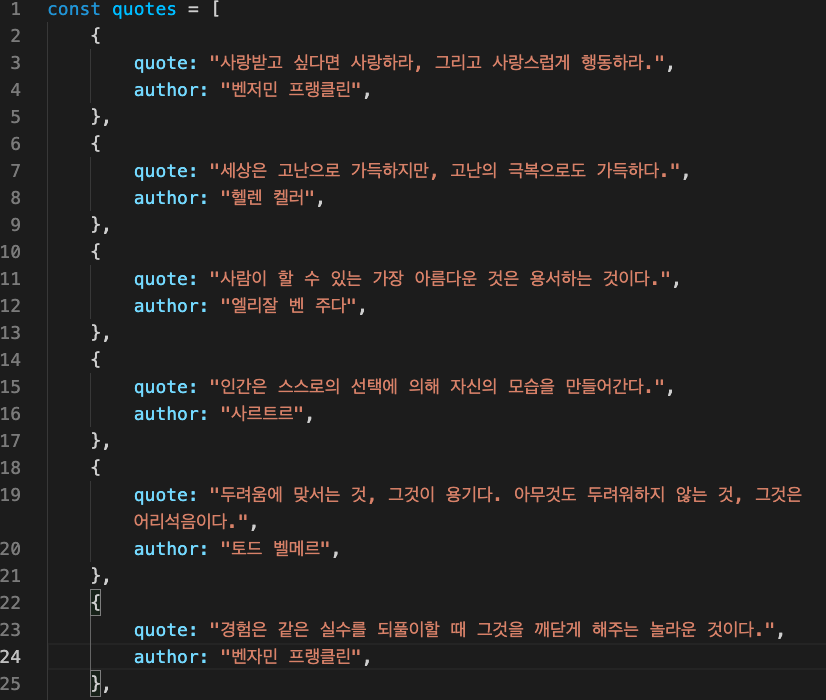
array를 만들어 10개의 명언을 담았다.

매 object마다 쉼표를 넣어주는 것을 빼먹지 말자.
array를 준비하고
html에 있는 span태그의 값을 변수로 만들어주자.
<script>
const quote = document.querySelector("#quote span:first-child");
const authors = document.querySelector("#quote span:last-child");
</script>준비를 마쳤다. 이젠 랜덤한 숫자를 출력해보자.
코드는 쉽다
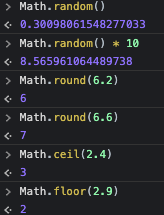
Math.random() 이 코드는 0부터 1까지 랜덤한 수를 던져준다.
Math.random() * 10 이렇게 만들어주면 0부터 10까지의 랜덤한 수를 던져준다.
Math.round()는 반올림해준다, 괄호 사이에 1.4와 같은 수를 넣으면 1을 주고 1.5를 넣으면 2를 건낸다
Math.ceil() 은 천장을 뜻하는데, 1.1을 넣으면 2를준다. 즉, 올림이다.
Math.floor()은 내림을 뜻한다.1.999를 넣어도 1을 준다.
예시는 다음과 같다.

이제 랜덤으로 뽑는 방법을 array에서 꺼내오는 식으로 만들 수 있겠다.
const todayQuote = (quote[Math.floor(Math.random()*quotes.length)]);
quote.innerText = todaysQuote.quote;
authors.innerText = todaysQuote.author;

이제 새로고침을 할때마다 명언을 얻을 수 있다.
