
Html, Css
html은 뼈대, css는 꾸미기, javascript는 움직이기
Html
HyperText Mark-up Language의 약자로 이름 그대로 프로그래밍언어가 아닌 마크업 언어
vscode에 html을 작성하면 자동완성으로 html5가 나오는데 입력하면 자동으로 뼈대가 만들어짐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
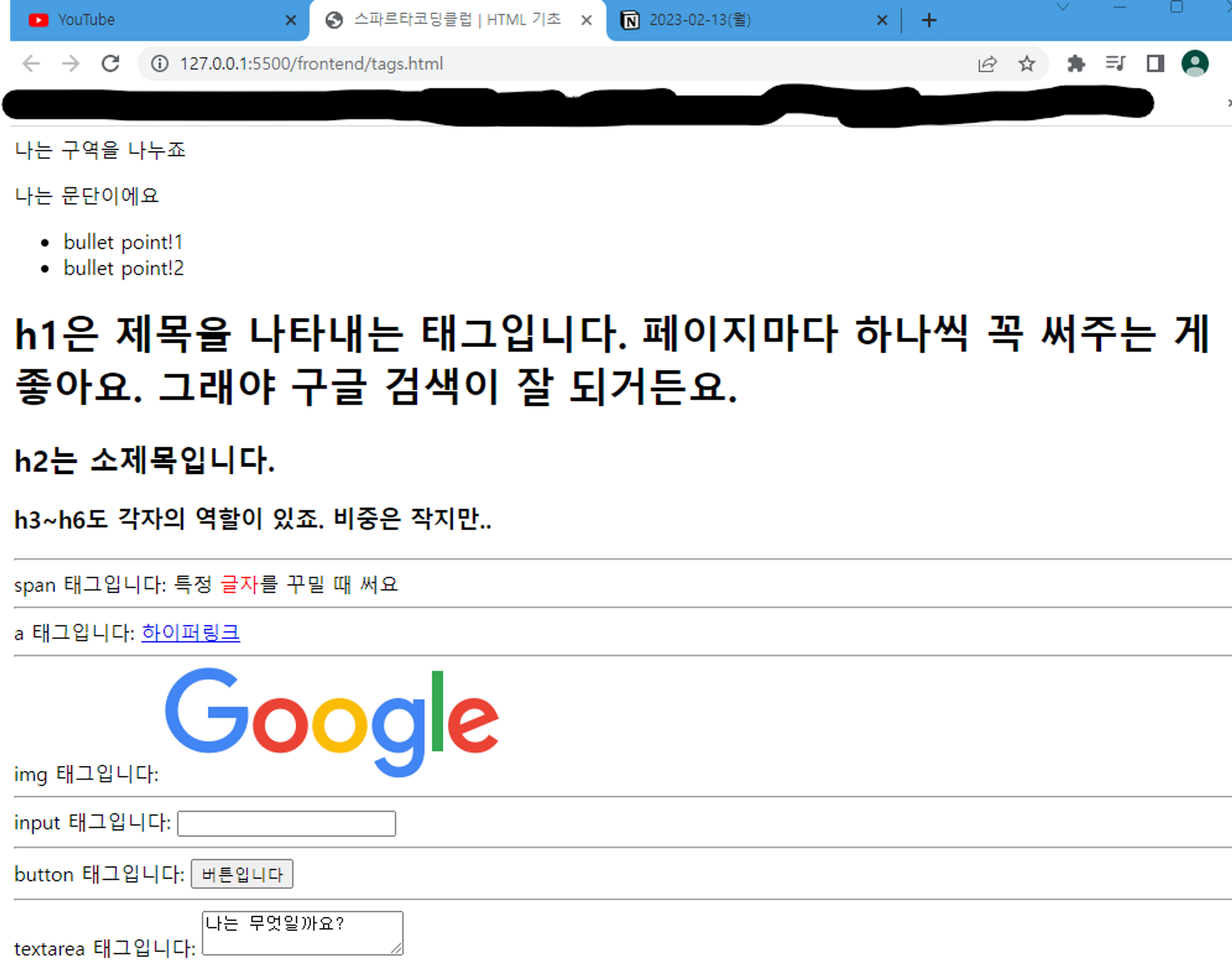
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>- title: 탭의 이름
- div: 문단 나누기(정말 많이 쓰이게 될 태그)
- p : 문단
- h1: 제목(페이지마다 하나씩은 있어야함)
- span: 특정글자를 감쌀때
이걸 다외우는게 중요한게 아니라 필요한걸 복사해서 가져다 쓰고 내입맛에 맞춰 고치는것

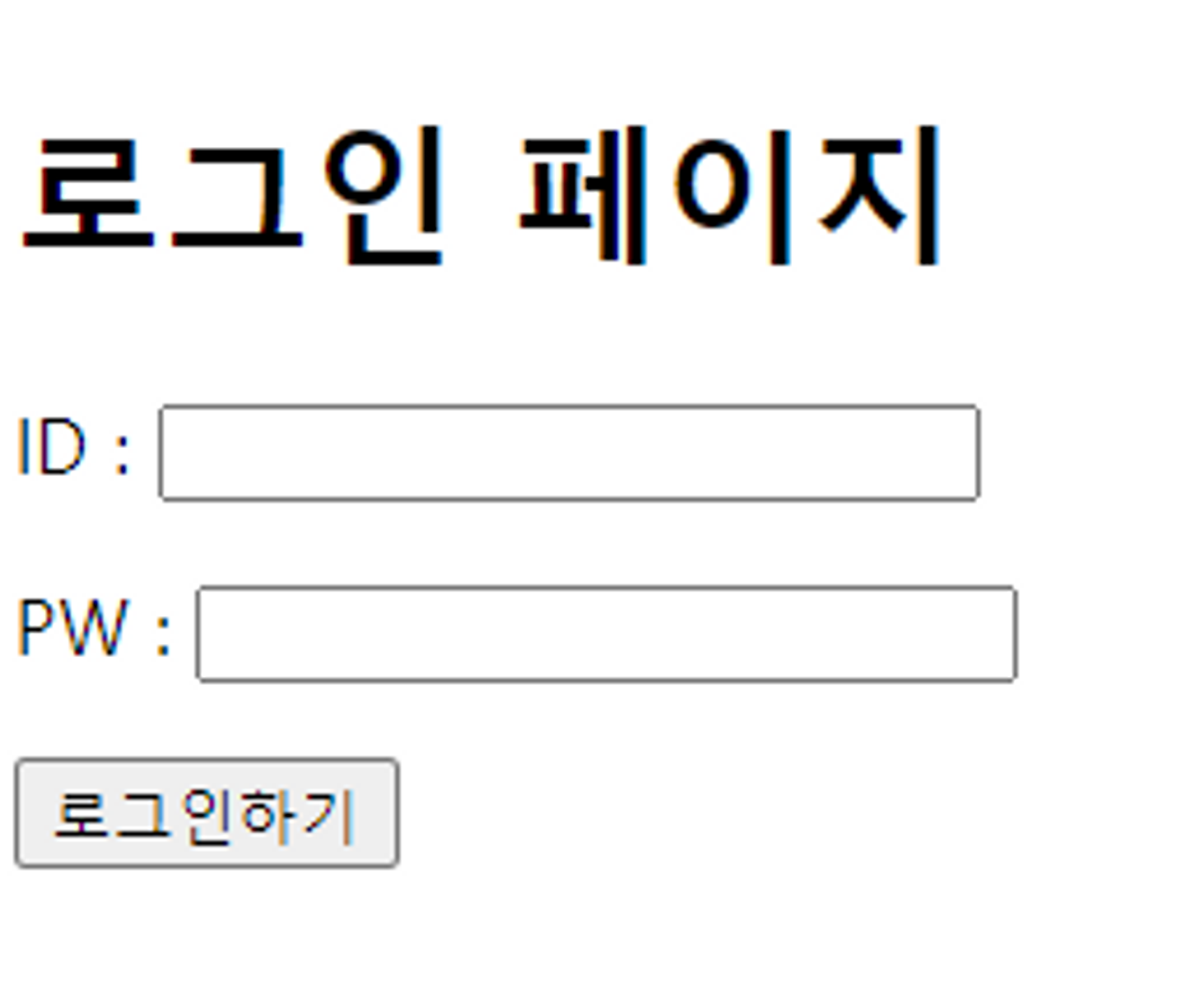
로그인페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>로그인 페이지</h1>
<P>ID : <input type="text" /></P>
<P>PW : <input type="text" /></P>
<button> 로그인하기</button>
</body>
</html>
Css
Cascading Style Sheet의 약자
HTML 등의 마크업 언어로 작성된 문서가 실제로 웹사이트에 표현되는 방법을 정해주는 스타일 시트 언어
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mytitle {
background-color: green;
width: 300px;
height: 200px;
border-radius: 10px;
color: white;
text-align: center;
padding: 30px 0px 0px 0px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
}
.wrap {
width: 300px;
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력하세요</h5>
</div>
<P>ID : <input type="text" /></P>
<P>PW : <input type="text" /></P>
<button class="mybtn"> 로그인하기</button>
</div>
</body>
</html>- h1에다가 “mytitle”이라는 명찰을 부여하고 head안에 style넣어서 그 안에 CSS 작성
- id와 pw의 경우 두개를 같은 명찰을 지정해 한번에 변경
- color : 폰트색상 변경
- font-size : 글자 크기변경
- background-color : 배경 색상 변경
- div를 통해 구역을 만들어 줬으면 마무리 될때까지 background-color로 어디까지 구역이 있는지 확인 후에 완료가 되면 background-color를 지워주자
- width: div의 넓이를 얼마만큼으로 할건지
- height: 높이를 어느정도로 할건지
- border-radius: 모서리 둥글게 얼마나 할건지
- text-align: center는 가운데고 다른것도 있음
- padding : 시계방향으로 (위 오 밑 왼) div 안의 여백을 얼마나 둘것인가
- margin : div 밖의 여백을 얼마나 둘것인가 시계방향(위 오 밑 왼), auto는 끝까지임
- 백그라운드 이미지 세트
- background-image: url(): 이렇게 세트임, 이미지 url 넣어주면 댐
- background-position: center 그림의 가운대로 설정
- background-size: cover 이미지 크기를 박스 모두 덮는다

폰트변경
<style>
@import url('https://fonts.googleapis.com/css2?family=Jua&display=swap');
* {
font-family: 'Jua', sans-serif;
}
</style>https://fonts.google.com/?subset=korean → 구글웹폰트
원하는 스타일의 폰트를 고르고 중간에 select regular를 클릭 후 @import를 선택하고 밑에 나오는 코드들을 복사후 붙여넣으면 됨
*은 모든것을 의미함 그래서 모든 폰트를 저걸로 바꾸겠다는 의미에서 저런 코드가 짜여짐
주석과 파일분리
- 주석은 컴퓨터는 볼 수 없고 개발자만 보는 글, 메모의 용도로 쓰임
- 드래그 후 컨트롤 + / 하게되면 해당 글들이 주석으로 바뀌게 댐
- 문법에 따라서 모양이 다르니 단축키를 외우는게 중요
부트스트랩
트위터에서 시작된 오픈 소스 프론트엔드 프레임워크
기본토대
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
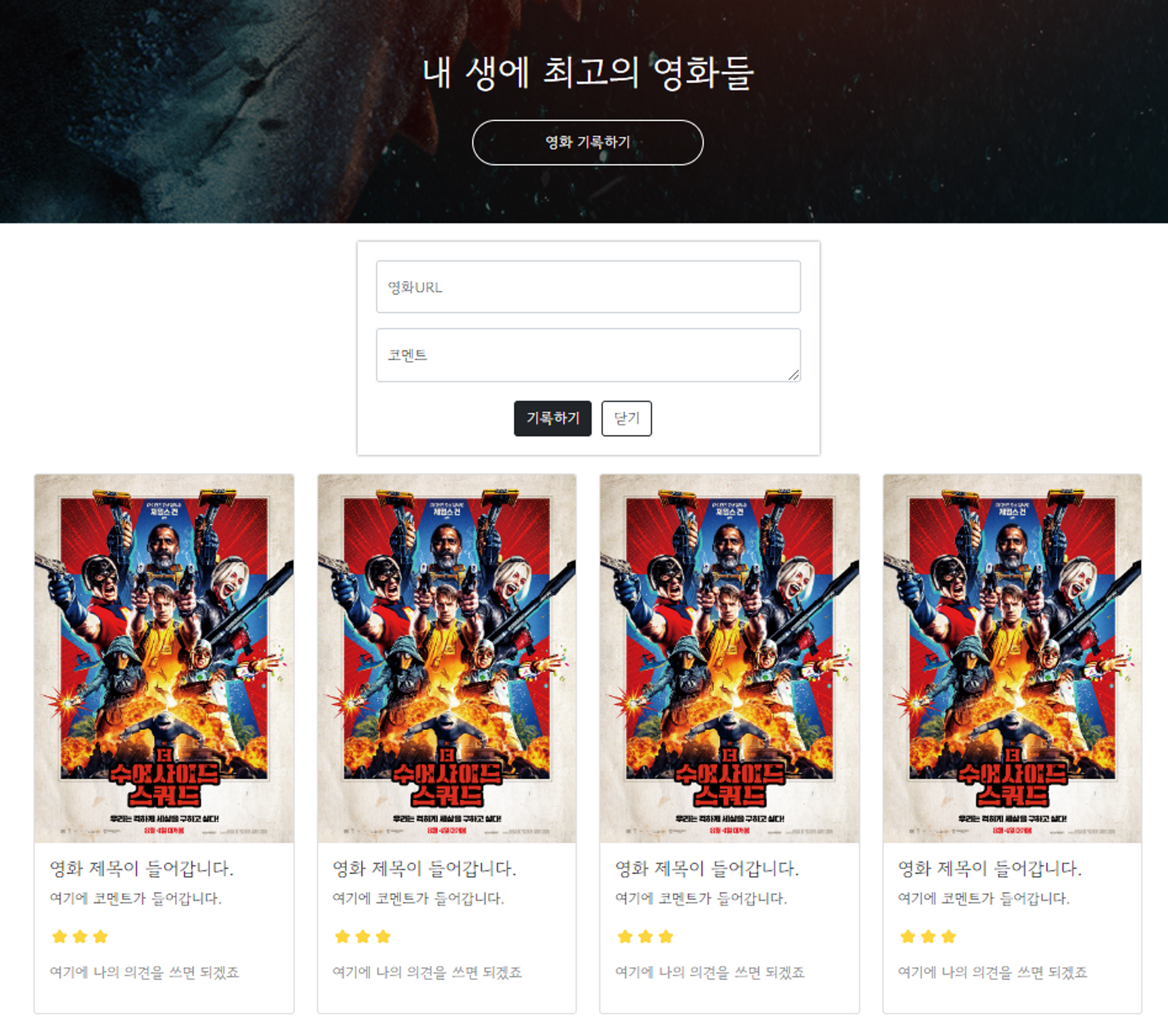
</html>내생의 최고의 영화들 페이지 만들기
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
color: white;
height: 250px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 250px;
height: 50px;
background-color: transparent;
border: 1px solid white;
color: white;
border-radius: 50px;
margin-top: 20px;
}
.mytitle>button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypost {
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtn > button {
margin-right: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<H1>내 생에 최고의 영화들</H1>
<BUTTon>영화 기록하기</BUTTon>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>참고 페이지들
상어 이미지: https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg
포스터 이미지: https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg
버튼: https://getbootstrap.com/docs/5.0/components/buttons/
url, 코멘트 박스: https://getbootstrap.com/docs/5.0/forms/select/
별 이모티콘: ⭐⭐⭐
포스터박스: https://getbootstrap.com/docs/5.0/components/card/
mytitle 부분
heght: 250px 줘서 높이를 어느정도 맞춰줌
display: flex: 이 문구로 mytitle을 flex컨테이너로 만듬
flex-direction: column : 수직으로 정렬 , row면 옆으로 정렬
align-items: center : 주축을 기준으로 flex item을 수직으로 정렬
justify-content: center: 아이템을 가운데 정렬
↑ 4개가 같이다니는 문구인데 내용물을 정렬 시킬때 사용함
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)): 사진을 어둡게 만듬
.mytitle>button : mytitle안에 있는 버튼을 css 하겠다.
위드랑 하이트로 크기를 맞춰줌
background-color: transparent: 배경색을 바탕의 색이랑 맞춤(투명이라 보믄 댐)
border: 1px solid white: 테두리 1px 하얀선으로 감쌈
border-radius: 50px: 테두리 50px정도로 둥글게
margin-top: 20px; 너무 붙어있어서 위에 여백주고 띄어줌
mytitle>button:hover: mytitle안에 버튼에 커서르 가져 갔을때
border: 2px solid white: 테두리가 2px 하얀선으로 감쌈
mycards 부분
width: 1200px : 포스터박스 크기 조절
margin: 20px auto 20px auto: 위 아래로 20px여백주고 나머진 옆 길이에 맞츰
mypost 부분
위드와 마진, 패딩으로 크기와 여백 조절
box-shadow: 0px 0px 3px 0px gray: 테두리 그림자 효과 넣기