javascript 를 사용해서 동적으로 html에 태그를 삽입할 수 있다.
예를 들어, 여러개의 이미지 파일들이 웹페이지에서 랜덤하게 보여질 수 있도록 해보자.
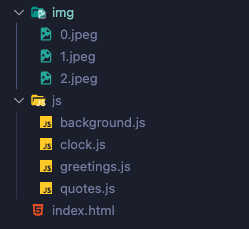
파일 경로

먼저 위와 같이 img 폴더를 만들고, 해당 폴더 안에 여러개의 이미지 파일을 위치시킨다.
그리고 해당 이미지 파일을 랜덤하게 선택해 html 파일에 태그를 삽입해줄 js 파일을 생성한다.
여기서는 js 폴더 안에 background 라는 이름의 js 파일을 만들었다.
background.js
전체 코드
const images = [
"0.jpeg", "1.jpeg", "2.jpeg"
];
const chosenImage = images[Math.floor(Math.random() * images.length)];
const bgImage = document.createElement("img");
bgImage.src = `img/${chosenImage}`;
document.body.appendChild(bgImage);코드 상세
이미지 배열 생성
const images = [
"0.jpeg", "1.jpeg", "2.jpeg"
];해당 js 파일에 images라는 이름의 배열을 만들고, 배열 안에 이미지 파일들의 정확한 이름을 넣는다.
이미지 랜덤 선택
- Math.random & Math.floor
const chosenImage = images[Math.floor(Math.random() * images.length)];images 배열이 랜덤하게 선택될 수 있도록 배열의 길이만큼 랜덤한 숫자를 반환하는 Math.random() 을 사용한다.
이때 Math.random()은 1.23456 같은 랜덤한 소수점까지 반환하므로, Marh.floor()로 소수점을 버린다.
해당 기능을 chosenImage 라는 이름의 변수에 담았다.
태그 동적 삽입
createElement
const bgImage = document.createElement("img");
bgImage.src = `img/${chosenImage}`;
그리고 createElement() 의 () 안에 img 태그 속성을 넣고,
해당 변수의 src 속성을 백틱(₩)과 ${}안에, 이미지 파일들이 위치한 경로(img 폴더 내부)로 지정해준다.
그리고 위에서 이미지를 랜덤하게 선택하도록 만든 chosenImage 변수를 담는다.
appendChild
document.body.appendChild(bgImage);
이렇게 만든 bgImage 태그를 appendChild() 로 html의 body에 삽입한다.
- prependChild
document.body.prependChild(bgImage);
appendChild 대신, prependChild 를 사용해도 괜찮다.
appendChild는 가장 아래에, prependChild는 가장 위에 삽입하게 한다.
index.html
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello</title>
</head>
<body>
<script defer src="js/background.js"></script>
</body>
</html>코드 상세
js 파일 import
<body>
<script defer src="js/background.js"></script>
</body>
이렇게 만든 js 파일을 html 파일의 body 태그 안에 삽입한다.
결과 확인

그리고 index.html 파일을 열면 새로고침할 때마다 랜덤한 이미지가 나오는 것을 확인할 수 있다.

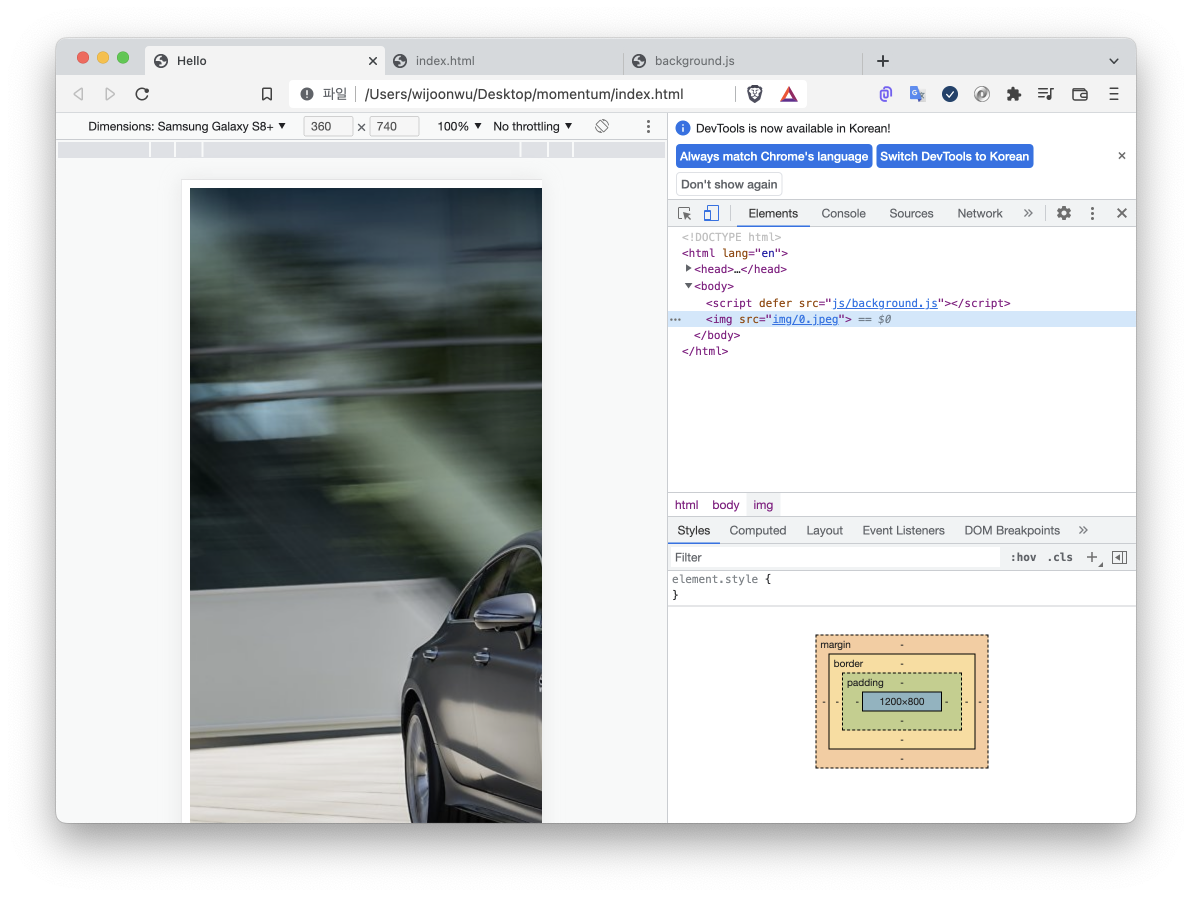
해당 페이지를 개발자도구로 열면, body태그 안에 랜덤하게 img 폴더 내 이미지 파일을 참조하는 태그가 생성된 것도 확인할 수 있다.