
⭐️ Id와 Class ⭐️
html은 id와 class 두 가지 방법이 있음
id는 하나를 콕 찍는 느낌이고, class는 여러 개의 요소에서 식별
하지만! class는 css 적용 가능
-
document.getElementById -
Html document에 있는 id 값을 app.js로 읽어오게 만들어주는 함수 -
document.getElementsByClassName -
()값 안에 지정한 클래스 자체를 모두 불러옴 -
document.getElementsByTagName -
()값 안에 지정한 태그들을 모두 불러옴
- document.querySelectorAll **-
()안에 지정한 모든 클래스 태그값을 불러옴 = array 반환
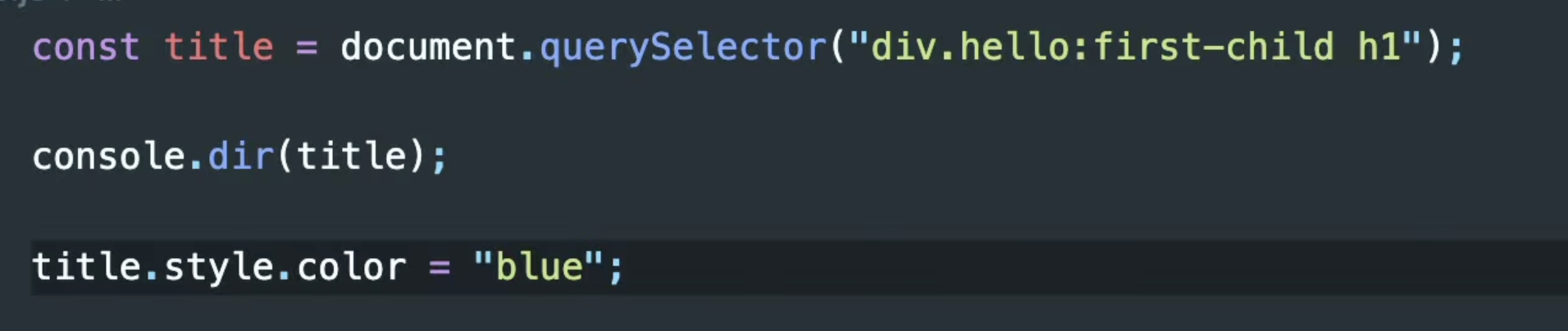
✨ document.querySelector()
✨ CSS Selector - element를 css 방식으로 검색가능
// 다만 중복되는 것이 있다면 첫 번째 태그값만 가져옴
ex) const title = document.querySelector(”.hello h1”)
//querySelector에서도 id 값을 가져올 수 있음 (둘은 같음)
const title = document.querySelector(”#hello”)
const title = document.getElementById(”hello”)
이런식으로 hello 클래스의 h1 첫 번째 값을 불러와 style의 컬러를 바꿀 수 있음
이 얼마나 앞으로 SOSO 쿨한 함수가 될 것으로 보이지 않는가..
