Header 컴포넌트
Header 컴포넌트는 로그인, 비로그인의 경우에 따라서 다른 UI를 보여줍니다. 아래는 figma로 작업한 디자인 입니다.
로그인의 경우

비로그인의 경우

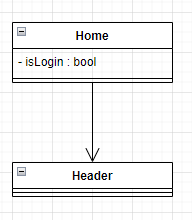
어떤 값이 로그인 여부를 판명할 수 있어야 하며 어떤 컴포넌트가 그 값을 가져야할지 생각했으며 Header 컴포넌트의 부모 컴포넌트인 Home 컴포넌트가 가지는 것으로 결정하였습니다.
Home 컴포넌트는 isLogin state를 가지게 되며 Header 컴포넌트에 전달하게 됩니다.

아래와 같이 Header 컴포넌트와 구성 하였습니다.
class Header extends React.Component {
renderItemContainer() {
const items =
this.props.isLogin === false
? [
new ItemNode('Sign In', '/signIn', 'btn-signIn'),
new ItemNode('Sign Up', '/signUp', 'btn-signUp'),
]
: [new ItemNode('My Page', '/myPage', 'btn-myPage')];
return (
<nav className="header-item-container">
{items.map((value, idx) => {
return (
<Link key={idx} to={value.link} id={value.id} className="item">
{value.text}
</Link>
);
})}
</nav>
);
}
render() {
return (
<div className="header">
<Link to={'/'} className="header-logo-link">
<i className="header-logo fas fa-swimmer"></i>
</Link>
{this.renderItemContainer()}
</div>
);
}
}