개요
프로젝트 팀원 중 한 분의 깃허브를 훔쳐보는데 되게 괜찮은 아이콘이 보여 소개하려고 한다.

세팅법
애니메이션이 들어간 아이콘을 구성하고싶다면 여기를 눌러보자.
들어가면 다음과 같은 사이트가 나온다.

여기서 원하는 아이콘을 눌러 선택한다(복수 선택도 가능하다).

선택을 했으면 SETTING 버튼을 눌러 다음으로 진행한다.

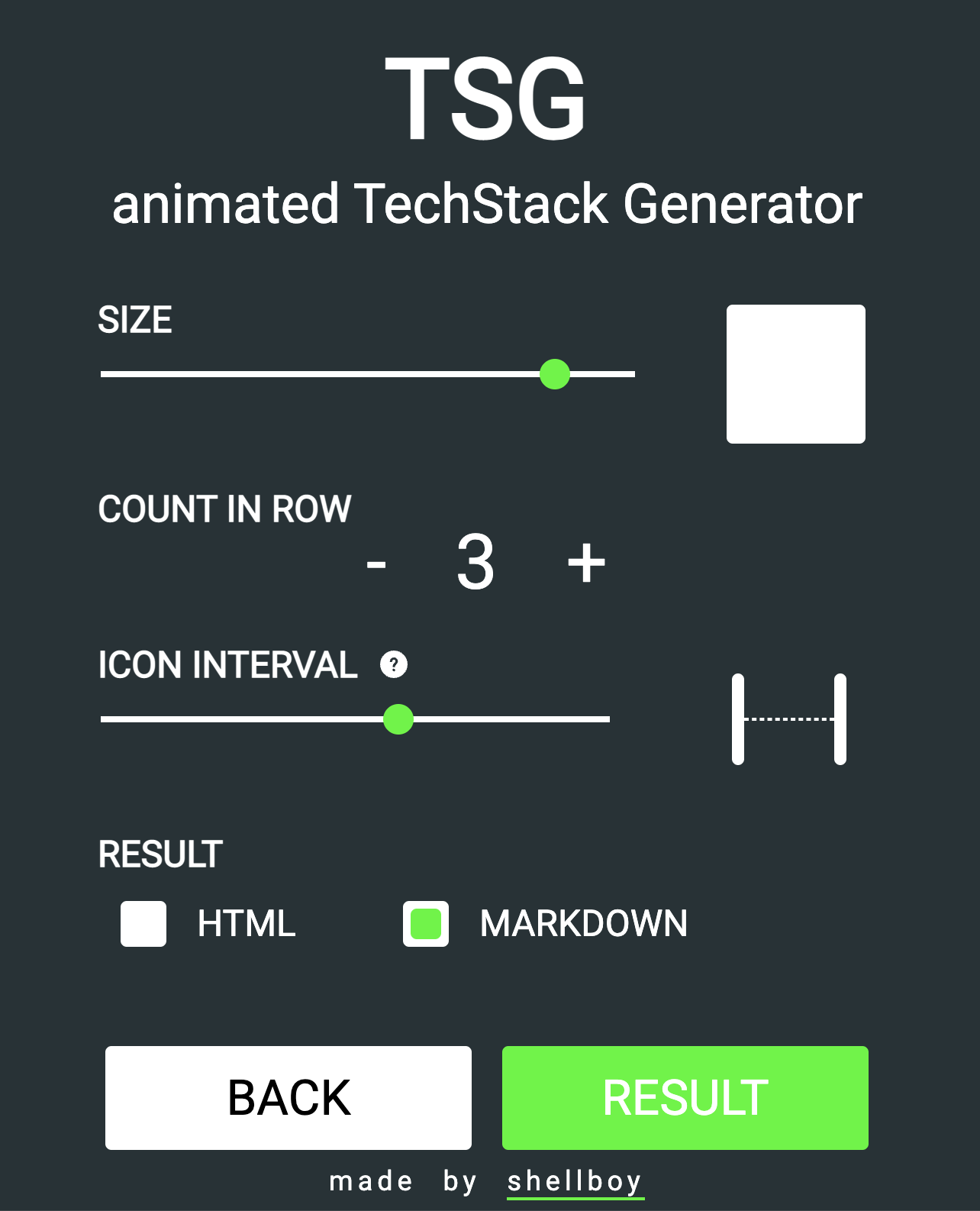
SIZE: 아이콘의 사이즈 크기 설정COUNT IN ROW: 한 줄에 보여줄 아이콘 수- 만약 선택한 아이콘이 3개이고 해당 설정 값을
2로 한 경우 마지막 아이콘은 다음 줄에 보여준다.
- 만약 선택한 아이콘이 3개이고 해당 설정 값을
ICON INTERVAL: 각 아이콘간의 간격을 설정한다. 단, HTML만 적용가능하므로 MARKDOWN으로 넣을 분들은 신경쓰지 않아도 된다.RESULT: HTML 또는 MARKDOWN로 결과물을 나타내도록 설정
다 되었다면 녹색 RESULT를 눌러주자.

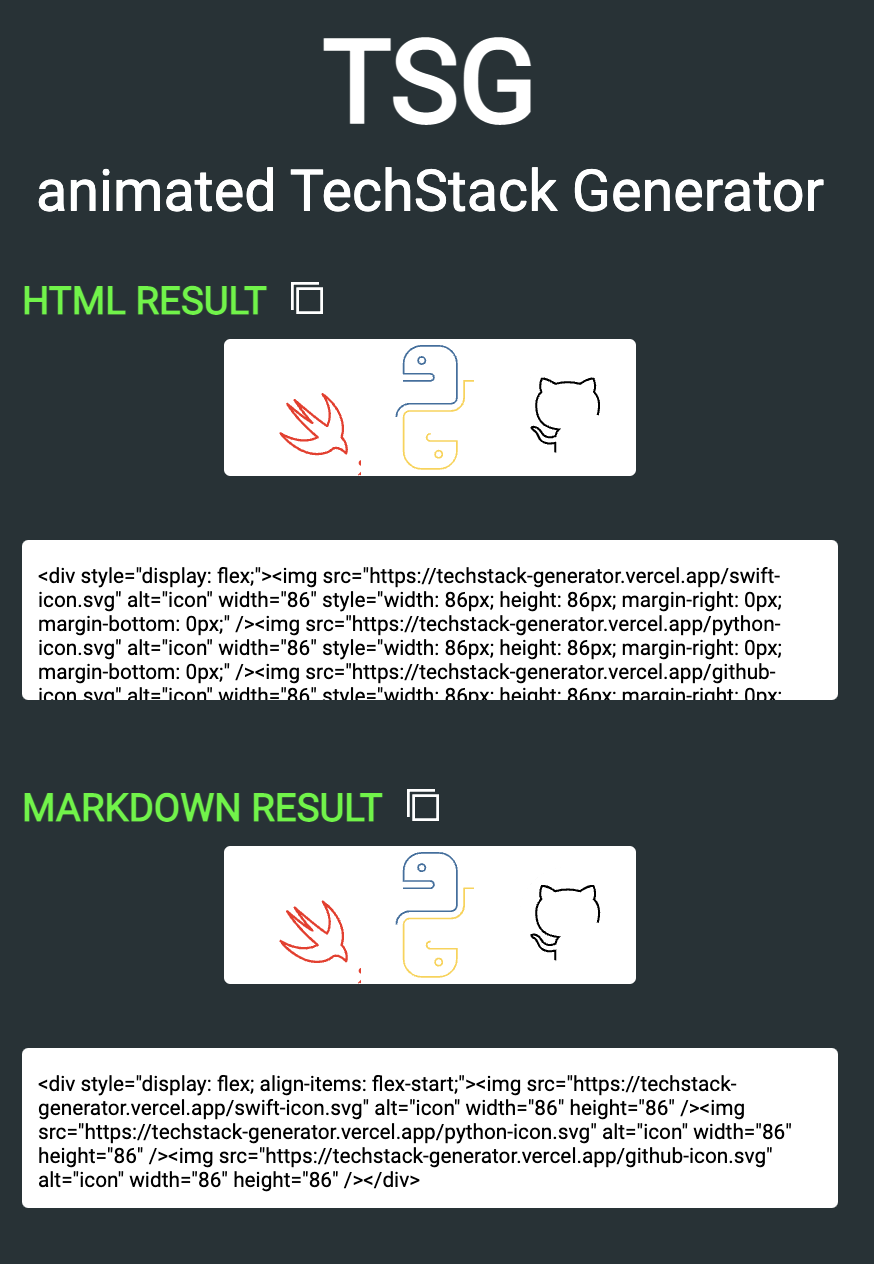
만약 markdown과 html 두 개를 동시체크했다면 두 개에 대한 코드가 나온다. 자신의 상황에 맞게 코드를 복사하여 적용하면 된다!


와. ReadMe가 엄청 화려해지네요