
여러 프로젝트로 인해 내 개인 앱 출시를 미뤄왔지만, 차근차근 개발한 끝에 드디어 앱을 출시하게 됐다. 첫 앱 출시인 만큼 부족한 점도 많지만, 애플에서는 괜찮다고 여긴 것인지 내 앱을 올려주었다.
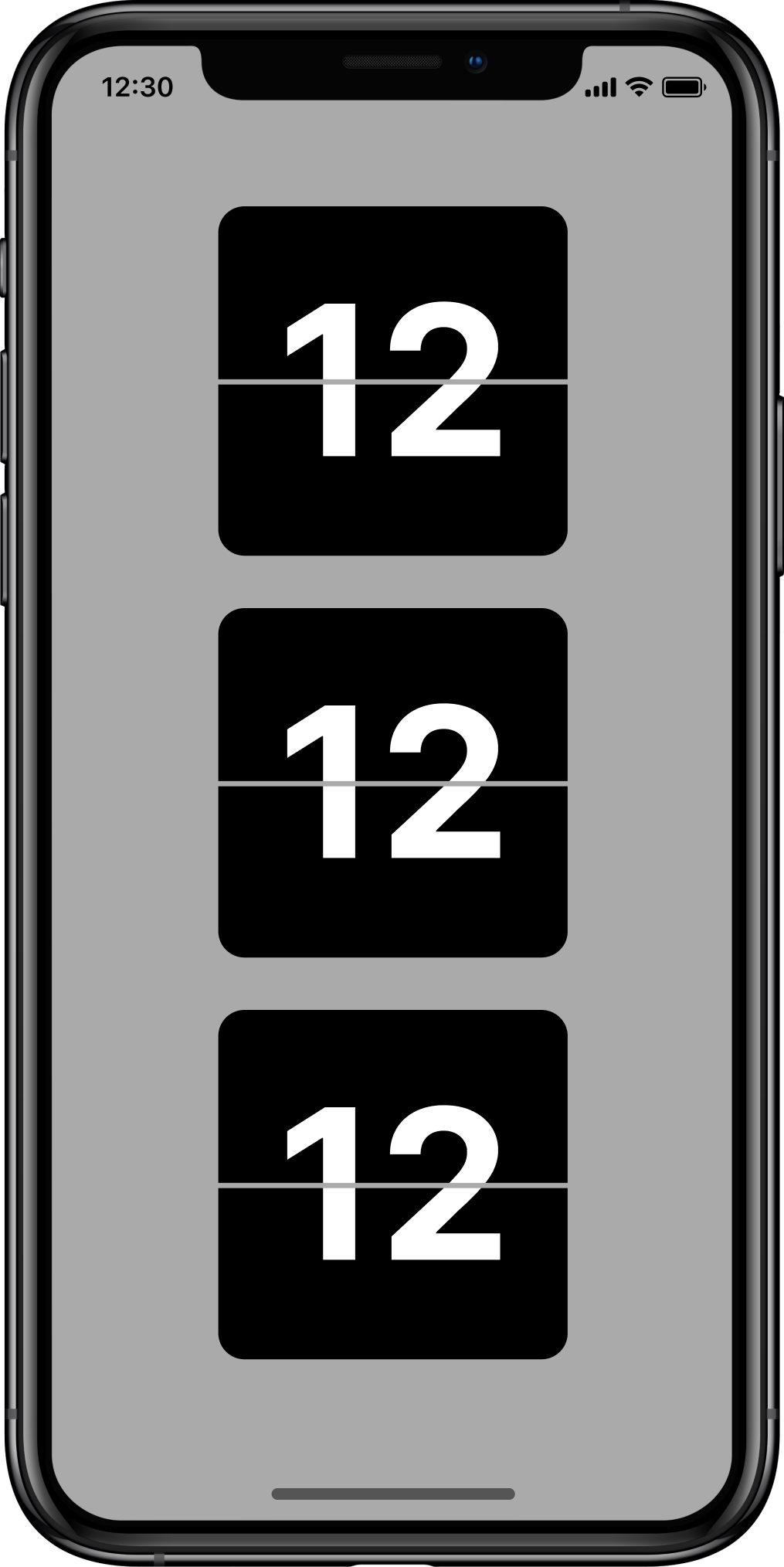
앱은 플립 탁상시계와 동일한 동작과정을 갖고있고, 두 가지의 테마로 시계 디자인을 변경할 수 있다. 얼핏 보면 별 거 아닌 앱처럼 보이지만 은근 시계가 떨어지는 애니메이션에서 애를 많이 먹었다.
특히 떨어질 때 좀 더 동적으로 보여주기 위해서 어떻게 처리해야는지 검색을 해봤는데 레퍼런스가 잘 나와있지 않아 삽질의 삽질을 했었다. 하지만 이런 경험을 해서인지 애니메이션과 관련된 코드를 읽는게 한결 수월해졌다. 다른사람이 구현한 애니메이션 코드를 봐도 이따금씩 코드가 한 번에 읽혔다(역시 삽질은 도움이 된다).
만든 이유
인스타그램을 보다보면 가끔씩 모르는 사람의 피드를 추천해주는데, 분위기있는 방 안에서 책상 위에 디지털 탁상시계를 아이패드로 켜두고 공부를 하고 있는 daily feed를 보여준 적이 있었다. 나는 이걸 보고 딱 생각했다.
"오 이거 구현해보고 싶다."
당시 iOS개발을 시작한지 얼마 되지도 않았을 때여서 언젠간 구현하리라 다짐하며 아이디어 다이어리에 적어뒀었다. 그리고 며칠이 채 안지나서 바로 프로젝트를 시작했다.
그 때를 회상하면 정말 무모한 도전이라고 생각했던 것 같다. 아무것도 모르는데 어떻게든 구현하고 싶은 욕망에 시작한 것이니 말이다. 하지만 되돌아보면 오히려 잘 된 일일지도 모르는 게, 덕분에 iOS가 어떻게 돌아가는지를 빠른 시일 내에 습득할 수 있게 되었다.
이래서 목표가 있어야 하나보다.
허허
앱 출시도 됐으니 다음은 앱 개선으로 목표를 잡으려 한다.
1. 현재 앱 UI/UX가 엉망이다. 디자인 문외한이라 여러 조언을 듣고, 유튜브 영상 보면서 바꿔나갈 예정이다.
2. 지금 보니까 숫자 텍스트가 바뀔 때마다 위치도 살짝씩 바뀐다. 시분초 단위로 자른 내 잘못이다. 일의 단위로 잘라서 구현해야할 듯 싶다.
3. 테마가 흑/백밖에 없고, 테마 자체도 밋밋하다. 테마를 추가하여 앱의 볼 거리를 구현해야겠다.
4. 시분초 단위로만 세팅되어있어서 나중에 옵션으로 분 단위까지만 보이게끔도 설정해줘야되겠다. 정신사납다.
5. 시계가 떨어질 때 너무 나팔나팔(?)거린다. 거슬린다. 좀 줄여야지.

진짜.. 대박... 축하드려요!! 디자인 너무 이쁜데 혹시 여기에도 이미지 넣어주시면 안될까요!! 이미지 보시면 더 많은 분들께서 다운받으실거같아요!!!
그리고 개인적으로 카피해보고 싶은 UI이기도 하구요. 진짜 최고입니다!! 대체 누가 승현님을 ... 시작한지 얼마안됐다고 생각하시겠어요!!