오늘 글을 작성하는 이유는 Clone Coding을 진행하면서 조금이라도 내가 생각한 방식과 다르게 하거나 기능적인 부분을 어떻게 만드는지 기록하면서 한번 더 스스로 상시시키고 나중에 필요하다면 다시 작성한 글을 보기위해서 내 자신의 발전을 위해 작성한다. 지금 작성할 방법이 무조건적인 방법은 아니다..!!
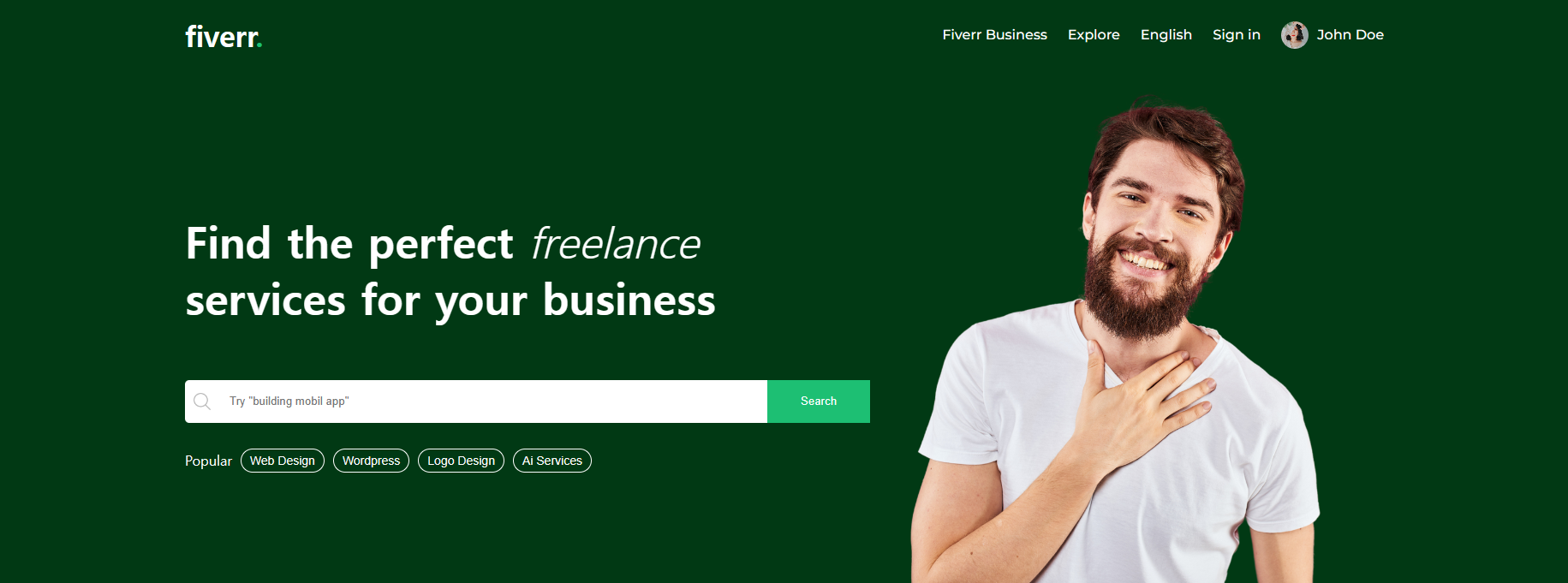
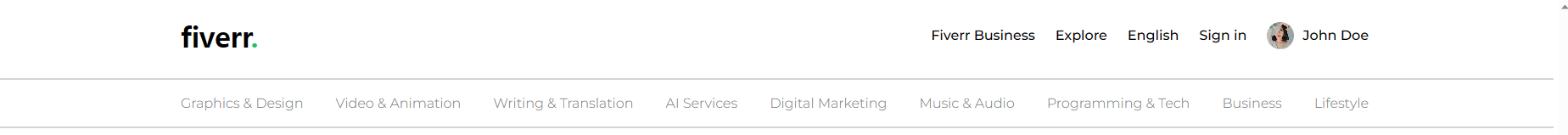
우선 지금 진행하는 navbar의 특징은 스크롤을 하면 아래 사진과 같이 navbar의 색상이 바뀌고 밑에 메뉴 박스가 생겨난다.
나는 상태 변수를 만들어서 일반 자바스크립트에서 하는 것처럼 마우스를 스크롤한 길이를 구해서 임의의 기준을 넘으면 상태를 false -> true로 해주면 되겠다 생각을 막연하게 하였는데 비슷하면서도 약간 달랐다.
내가 본 영상에서는 useEffect를 사용하였다.
아래 코드는 해당 기능과 관련된 코드를 가져온 것이다.
const [active, setActive] = useState(false);
useEffect(() => {
window.addEventListener("scroll", isActive);
return () => {
window.removeEventListener("scroll", isActive);
};
}, []);보는 것과 같이 react에서는 보기 좀 낮선(?) 방식이라고 해야할까 window.addEventListener()를 사용하는데 정말 생각을 아예 해보지 못했다.
실제 useEffect 인자로 전달된 함수에 window.addEventListener("scroll", isActive) 적어줌으로써 처음 렌더링이 됐을때 이벤트리스너가 추가되고 스크롤이 발생하면 발생하면 상태변수 active를 true로 변경해줌으로써 보이지 않던 div요소를 나타나게 한다.
useEffect하면 지금껏 localStorage에 데이터를 저장하고 값이 바뀔때 값의 변경을 위해 주로 사용했던 것 같은데 위에 처럼 활용도 가능하고 useEffect에 clean함수에 대해서도 다시 공부하여 정리를 해봐야 할 것 같다.