
.env file
.env파일은 React 애플리케이션에서 환경 변수를 설정하는 데 사용되는 파일이다.
이 파일은 프로젝트 루트 디렉토리에 위치하며, 환경 변수의 값들을 키-값 형태로 저장한다.
React 애플리케이션에서 .env파일을 사용하면 다양한 환경 변수를 설정하여 애플리케이션의 동작을 조정할 수 있다. 예를 들어, API 키, 데이터베이스 연결 정보, 환경 설정 등을 .env파일에 저장하여 소스 코드에서 직접 하드코딩하지 않고 사용할 수 있다.
.env파일은 보안 정보와 같은 민감한 정보를 포함할 수 있으므로, 주의가 필요하다.
.env파일에 포함된 환경 변수는 애플리케이션의 클라이언트 측에서 볼 수 있으므로, 중요한 정보는 서버 측에서 처리하고 전달하는 것이 안전한다.
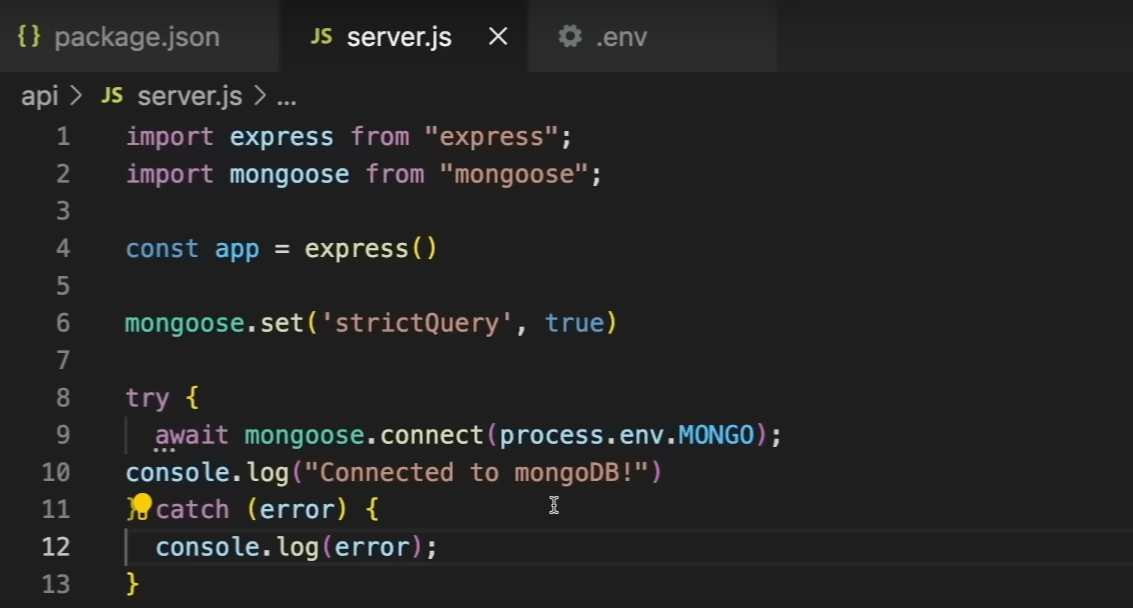
저번에 실제 MongoDB를 연결한 부분을 .env파일을 사용하여 수정해본다.
실제로 .env파일을 생성한 후 MONGO 키에 전에 사용한 자신의 MongoDB url을 넣어주면된다.

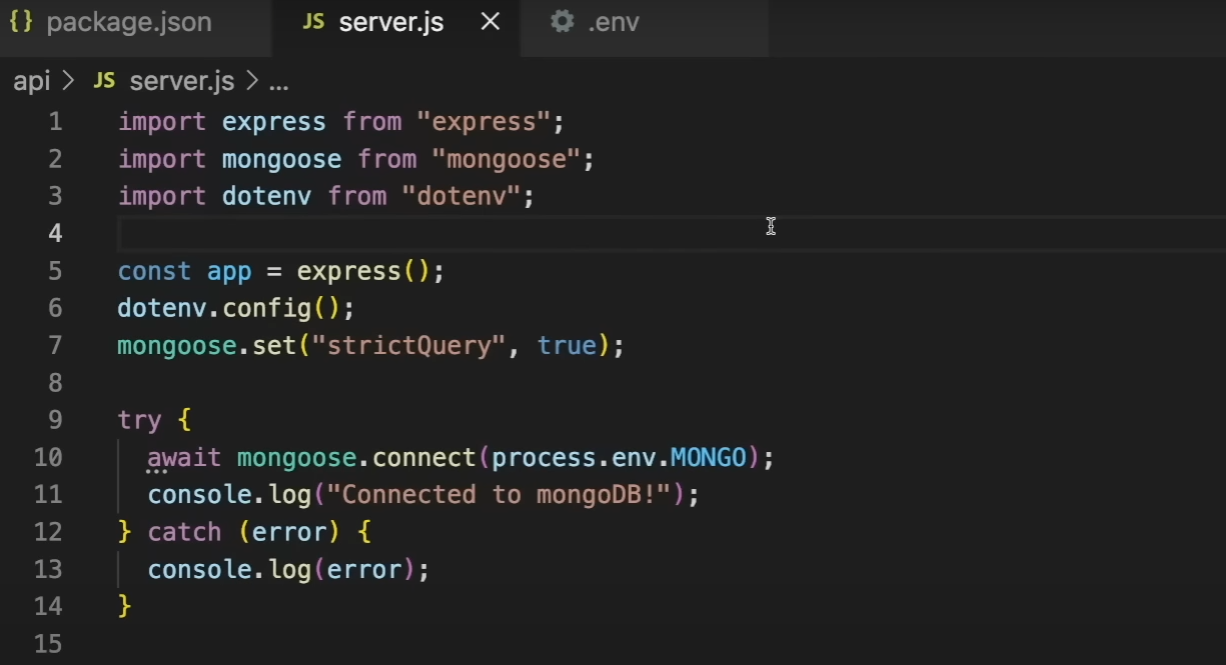
.env파일에 정의된 환경 변수는 'process.env'객체를 통해 접근할 수 있다. 하지만 이대로 실행할 경우 에러가 발생하는데 "yarn add dotenv" 명령어를 통해서 dotenv 패키지를 추가한다. dotenv는 환경 변수를 로드하기 위해 사용된다.
이어서 3번, 6번 줄처럼 import와 donenv.config()를 해준다.

다음은 Mongoose를 이용하여 데이터베이스 스키마를 만들어보겠다.