DataTables라이브러리를 이용하여 테이블을 만들었을 때 처음에는 한줄에 모든 데이터가 들어갔다.
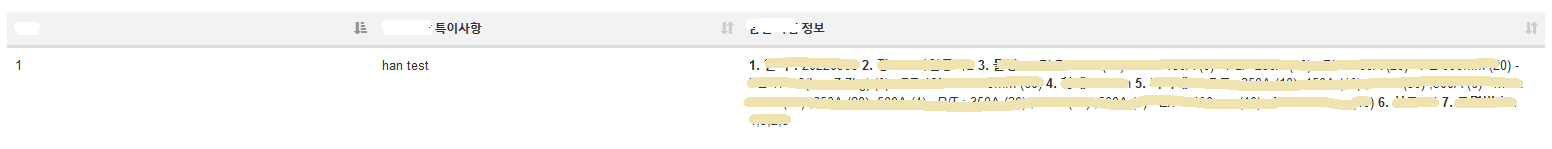
한줄로 data가 들어갈 때 (기본)
내가 원하는 것은 숫자 마다 엔터가 되는 것이다.
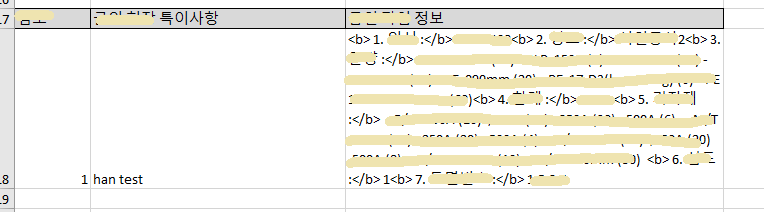
엑셀에서도 물론 엉망으로 뜨고, 글씨 굵게 설정한 설정도 같이 보인다😐
| DataTable | Excel |
|---|---|
 |  |
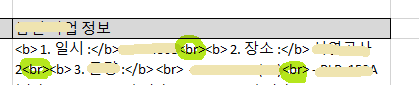
table에서만 줄바꿈 : < br > (excel ❌)
만약 테이블에서만 줄바꿈이 필요하다면 아래와 같이 써도 무방할 것이다.
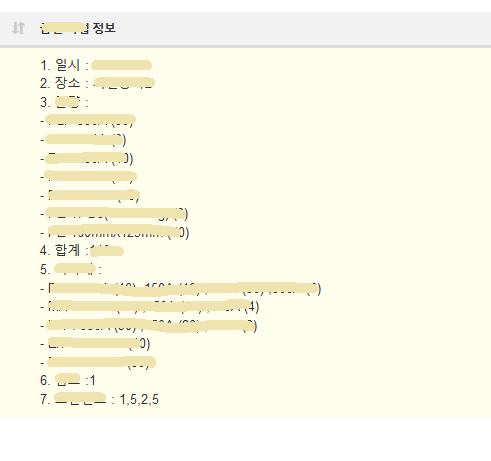
테이블에 들어간 data가 드디어 엔터가 되었다!!

data 뒤에 < br > 만 붙여주면 된다
let emptystring = '';
let example = emptystring.concat("<b> 1. 일시 :</b> ", dbData[i]["test"], "<br>");하지만 아래와 같이 excel export 시 < br > 도 같이 텍스트로 표출된다.

excel에서만 줄바꿈 : \n (table ❌)
let emptystring = '';
let example = emptystring.concat("1. 일시 :", dbData[i]["test"], "\n");위와 같이 < br > 을 \n로 바꿔주면 excel에서는 아주 잘 line break가 되지만 테이블에서는 되지 않는다
table, excel 모두 줄바꿈!!
이 방법이 오늘 글을 쓰는 이유와 내가 그토록 원했던거다 ㅎㅎ 💨💨💨
그래서 사용한 법은 위의 두 가지 방법을 동시에 쓰면 된다!
📍 핵심은 table은 < br >이, excel은 \n이 line break가 된다.
아래 코드 처럼 data에는 \n을 붙여서 보내고 table에 render함수를 써서 split과 join을 통해 < br >로 바꿔주면 된다 :>
let emptystring = '';
let data = emptystring.concat("1. 일시 :", dbData[i]["test"], "\n");$('#example').DataTable({
columnDefs: [
{
"render": function(data, type, row){
return data.split("\n ").join("<br/>");
}
},
]
});| DataTable | Excel |
|---|---|
 |  |
참고
https://stackoverflow.com/questions/32791577/how-can-i-implement-new-line-in-a-column-datatables
