
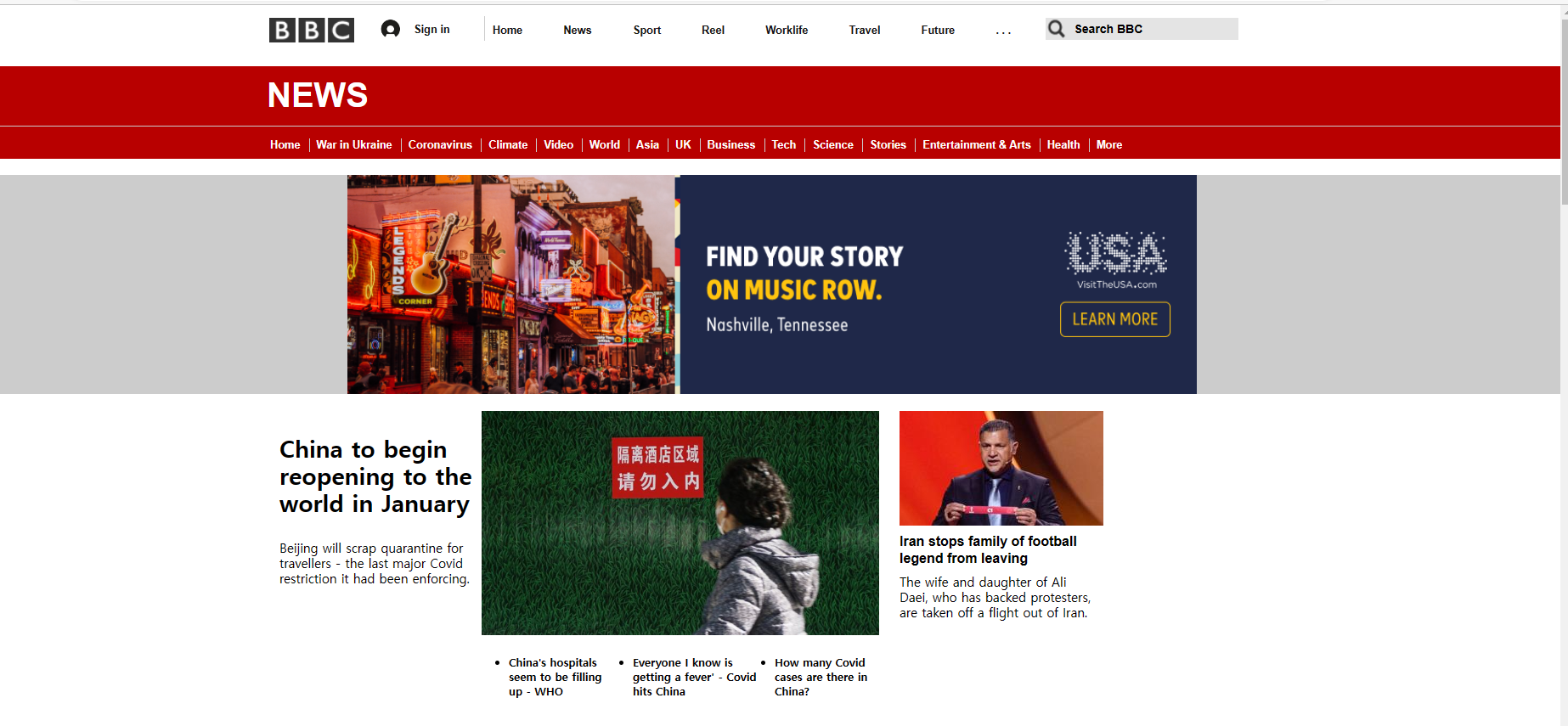
BBC News Clone
원본페이지 : BBC News 바로가기
데모사이트 : DEMO
BBC Clone 과정
1.이미지와 아이콘 다운을 받는다.
- 검사도구(F12)에서 네트워크에 들어가 img를 누르면 이미지들을 다운 받을 수 있다.
- 아이콘이 없다면 구글 아이콘이나 다른 사이트를 이용하여 비슷한 아이콘을 가져와서 사용한다.
2.레이아웃 구조를 잡는다.
- 저 같은 경우에는 flex를 이용하여 레이아웃 구조를 잡았습니다.
- 그리고 저는 justify content에서 space between를 잘 사용 하였습니다.
3.최대한 시멘틱 태그를 사용하라.
- 시멘틱 태그를 사용해야 다른사람이 보면 알기가 쉽고 나중에 유지보수가 용이 합니다.
- div를 남발하지 말아라 div를 계속 사용 하다보면 div밖에 안보이는 경우가 있을 수 있습니다.
4.디테일 한 것에 너무 신경쓰지 말기.
- margin이나 padding, font size등 너무 하나하나에 목숨을 걸 필요가 없습니다. 대략 적으로만 비슷 하게 만들면 됩니다.
- font-size나 weight, style 같은 건 내가 만들기로한 그 원본 홈페이지에서 검사도구로 참고하여 만듭니다..
5.프로젝트 완성 후 readme.md 파일에 잘 정리하기.
- clone코딩을 완성 후 프로젝트에 대해서 reame파일에 잘 정리하여 글을 작성합니다
- 만들면서 어려웠던 점이나 아쉬웠던점 등 자기의 생각을 작성합니다.
느낀점
- 시멘틱 태그에 대해서 더욱 깊게 생각하게 되었습니다.아무 의미없이 div를 막 쓰는 것이 아닌 의미있는 태그를 사용해야 검색엔진 최적화(SEO),소스코드 구조화,코드 가독성 향상에 도움이 된다고 느꼈습니다.
- 레이아웃 구조를 잡는 것이 어렵다고 느껴져 flex나 grid를 더 공부해야 겠다고 생각이 들었습니다.
- 반응형을 적용을 못한 것이 아쉽게 느껴져서 다음 프로젝트는 반응형을 도입을 해야겠다고 생각이 들었습니다.
- 태그에 이름을 정할때 잘 정해야 나중에 유지보수 할 때 알기 쉬울것같다는 생각이 들었습니다.