이전 글을 통해 TS가 무엇이고, 이를 활용해 코드에 type을 추가할 수 있다는 내용을 알아보았다.
이번 글에서는 간단하게 TS의 설치 과정 및 파일 사용법을 알아보려 한다.
Typescript를 설치하자
- Node.js를 설치한다 (npm 사용을 위해)
- 터미널에서
TS설치를 하려는 프로젝트의 경로에 있는지 확인한다. npm init -y로 빈package.json을 생성해준다 (종속 라이브러리 설치에 필요)npm install typescript로TS를 설치한다.
(특정 프로젝트에 한해TS가 설치되므로, 시스템 전체에서 사용하길 원한다면npm install -g typescript명령어 사용. 보통은 특정 프로젝트에 설치하는 것만으로도 충분)
기본적인 TS 설치를 마쳤다. 하지만 추가적으로 해줘야 할 것이 있다.
앞선 글에서 언급했듯이 TS는 JS의 슈퍼셋(superset)이다.
그리고 짚고 넘어가야 할 점은 JS와 달리 TS의 코드는 브라우저에서 실행되지 않는다는 것이다. 그러므로 TS를 JS 형태로 컴파일하는 과정이 필요하다.
컴파일러 사용을 위해 npx tsc 명령어를 실행해주어야 하는데,
npx tsc와 함께 컴파일 할 파일명도 같이 적어준다.
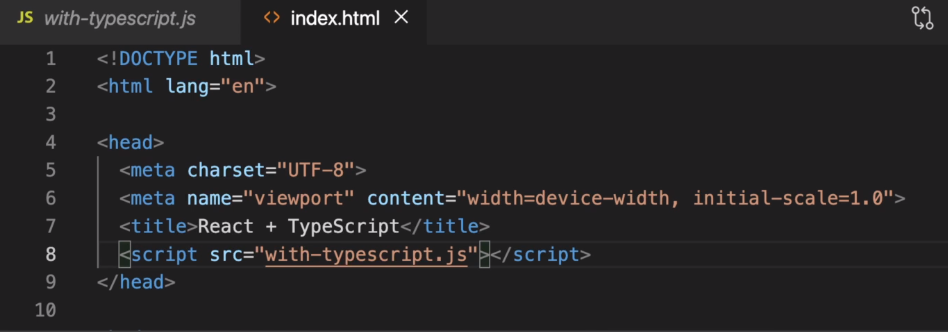
npx tsc with-typescript.ts그러면 컴파일이 진행되고, 똑같은 with-typescript라는 이름의 JS파일이 추가 생성된다. 해당 컴파일 파일을 브라우저에서 사용하도록 하자.