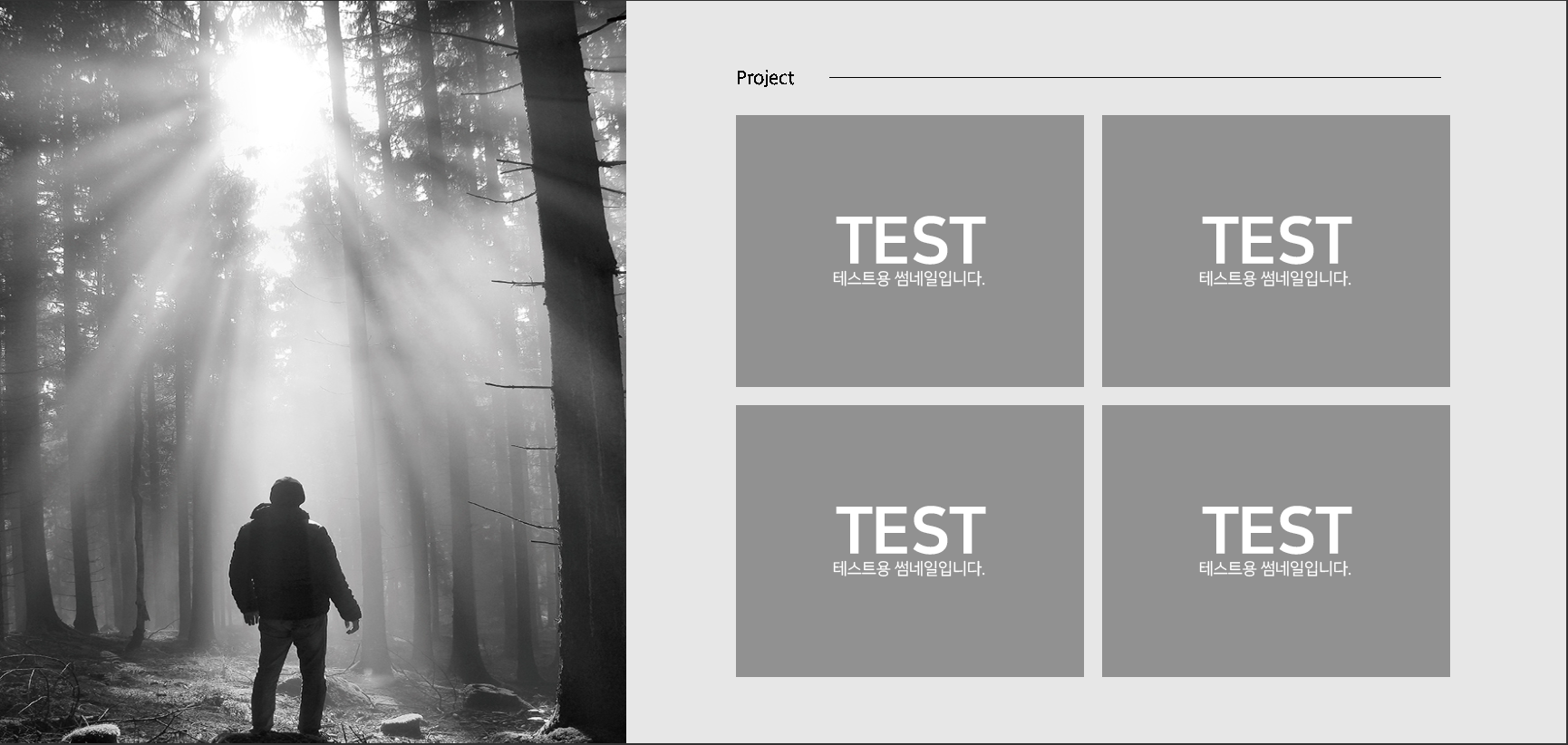
이번엔 프로젝트 페이지다.
프로젝트 리스트 / 모달창

일단 간단하게 틀을 만들어두고 hover애니메이션을 만든다.

다음으로는 모달창이다.

모달창이 열리는 조건은 프로젝트 클릭시 Recoil에 프로젝트 id를 저장하고, id가 존재할 때, 모달창이 열리게 했다.
프로젝트 이미지나 모달창의 내용은 Recoil에서 불러올 생각이다.
원페이지 스크롤
원페이지 스크롤을 만들기 위해 여러가지 방법을 찾아보았다.
react-fullpage를 사용해 보기도 하고, window.innerHeight를 이용해 각 페이지의 높이를 계산해 window.scrollTo로 이동해보기도 했지만, 실패했다...
gsap를 이용해 세로로 이동하는 가로스크롤을 만들었는데, 이것때문에 가로스크롤이 적용된 부분에 원페이지 스크롤이 적용이 잘 안되는것 같다

