그렇게 개인 프로젝트를 시작하는데 문제가 하나 발생했다.
나는 백엔드에 대해 전혀 아는게 없다 (...)
그래서 프로젝트 시작 아이디어를 노마드코더의 영상으로부터 얻었기 때문에, 노마드코더가 영상에서 사용했던 Cloudflare Workers를 사용하기로 했다.
그럼 Cloudflare Workers는 무얼하는 것일까?
개념정리
Cloudflare는 무엇인가?
Cloudflare의 공식 홈페이지에서는 Cloudflare를 다음과 같이 소개하고 있다.
클라우드를 위해 구축된 전역 네트워크
Cloudflare는 인터넷에 연결하는 모든 것을 안전하고 비밀을 유지하면서 신속하고 안정적으로 연결하도록 설계된 전역 네트워크이다.
- 웹 사이트, API, 인터넷 응용프로그램을 보안한다.
- 기업 네트워크, 직원, 장치를 보호한다.
- 네트워크 에지에서 실행되는 코드를 작성하고 배포할 수 있다.
전문가들에게는 정말 쉽게 작성된 소개문장이라 할지어도 백엔드에 대해서는 정말 단 하나도 모르고 있는 말하는 감자 🥔 인 나로서는 이 간단한 소개문장에서도 모르는 용어들이 등장하고 있다.
API는 정확히 무엇인가
API는 1학기 전공수업 마지막 시간에 간단하게 다루기는 했으나, 정확히 어떤 개념인지 자세히 설명해주지 않고 바로 코드를 이용한 활용에 들어갔기 때문에 정확히 무엇을 뜻하는지 모른다.
따라서 API도 인터넷에서 정보를 찾아보았다.
API는 쉽게 설명하자면 두 소프트웨어 구성 요소가 서로 통신할 수 있게 하는 메커니즘이다.
- API : Application Programming Interface
- 이때, 인터페이스는 두 애플리케이션 간의 서비스로 한 애플리케이션이 다른 애플리케이션에 대해 요청을 하면, 요청한 정보를 응답하는 방식으로 두 애플리케이션이 통신한다.
- API 문서에는 개발자가 이러한 요청과 응답을 구성하는 방법에 대한 정보가 들어 있습니다.
API 아키텍처는 일반적으로 클라이언트/서버로 구성된다. 요청하는 애플리케이션이 클라이언트, 요청에 대한 응답을 보내는 애플리케이션을 서버라고 한다.
Cloudflare Workers
Workers는 앞에서 설명한 Cloudflare 회사가 제공하는 서버리스 서비스이다.
근데 서버리스가 뭘까...?
Serverless
클라우드 서버는 하드웨어적인 서버를 대기업 등에서 제공해주는 서비스를 이용한 서버
간단히 이해하자면, 실제로 작업을 처리하기 위한 서버가 존재하지 사용자가 복잡하게 서버의 구체적인 설정을 할 필요가 없다.
따라서 사용자에게 서버는 없는 것과 마찬가지이다.
- BaaS (Backend as a Service)
앱 개발에 필요한 다양한 기능을 API로 제공하여 서버개발을 하지 않아도 쉽게 필요한 기능을 구현할 수 있게 해준다. (백엔드 개발에 신경쓰지 않아도 된다.) - Faas (Function as a Service)
프로젝트를 여러 함수로 분리하여, 준비해둔 함수를 미리 등록해두고 함수 실행횠수에 따라 비용을 내는 방식으로 작동한다.
Notion API
사용자가 노션 데이터베이스에 정보를 요청했을 때 노션의 데이터베이스에서 그 정보를 응답할 수 있게 하는 기능
- 노션 API는 노션을 코드로 접근해서 활용할 수 있는 기능이다.
- API를 이용하여 노션으로 다음과 같은 기능까지 활용할 수 있다.
- CMS(컨텐츠 관리 시스템)
- 데이터베이스
💡 노션 웹사이트를 통해 데이터를 입력하고, 노션 API로 입력한 데이터를 가져와서 웹어플리케이션처럼 꾸며서 보여줄 수 있다.
-
노션 API 문서에서 할 수 있는 많은 기능들을 확인할 수 있다.
-
notion API를 부를 때는 2가지 옵션을 사용할 수 있다. (JS or HTTP call)
- 필요한 것
- 아까 받아둔 토큰
- 데이터베이스의 ID → 노션 데이터베이스 페이지 브라우저의 URL창에서 확인할 수 있다.
- 필요한 것
-
노션 데이터베이스 각 행(=페이지)의 구성
- 각 행은 실제로 하나의 페이지이다.
“object” : “page”
- 따라서 데이터베이스를 쿼리할 떄 실제 수신되는것은 페이지 배열이다.
- 각 페이지에는 정의해둔 열이 존재하고 이 열들이 태그로 붙어있다.
ex) link, Address라는 열을 정의해두었다면,“link”: {}. “Address”: {}…으로 나타남
- 각 행은 실제로 하나의 페이지이다.
실제로 설정하기
Notion API 발급받기
- 데이터를 관리할 때 사용할 데이터페이스 페이지를 생성해둔다.
- notion.so/my-integrations에 접속한다.
- 새 API 통합 만들기 버튼을 누르고 기본설정에 따라 API를 만든다.
- 새 API 통합 만들기 → 기본정보 입력 → 프라이빗 API 토큰을 복사해서 잘 간직해준다.
- 1에서 만들어둔 데이터페이스 페이지로 이동한 뒤, 공유버튼을 눌러 API 통합을 추가한다.
이제 API를 이용하여 노션 문제의 데이터를 가져오거나 편집할 수 있다 !
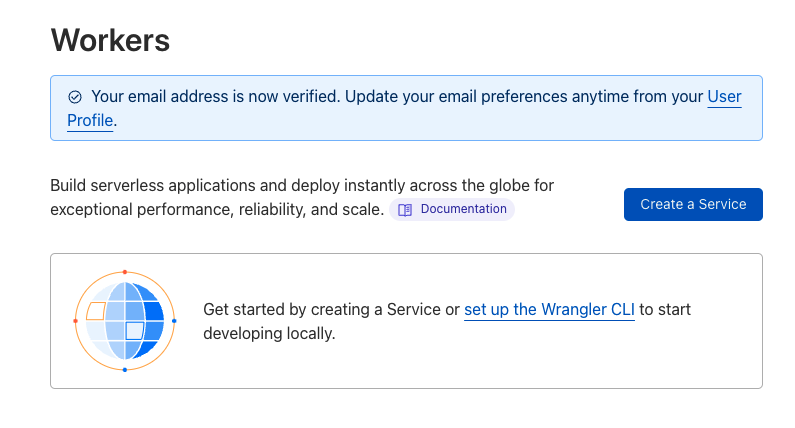
Cloudflare Workers 설정하기
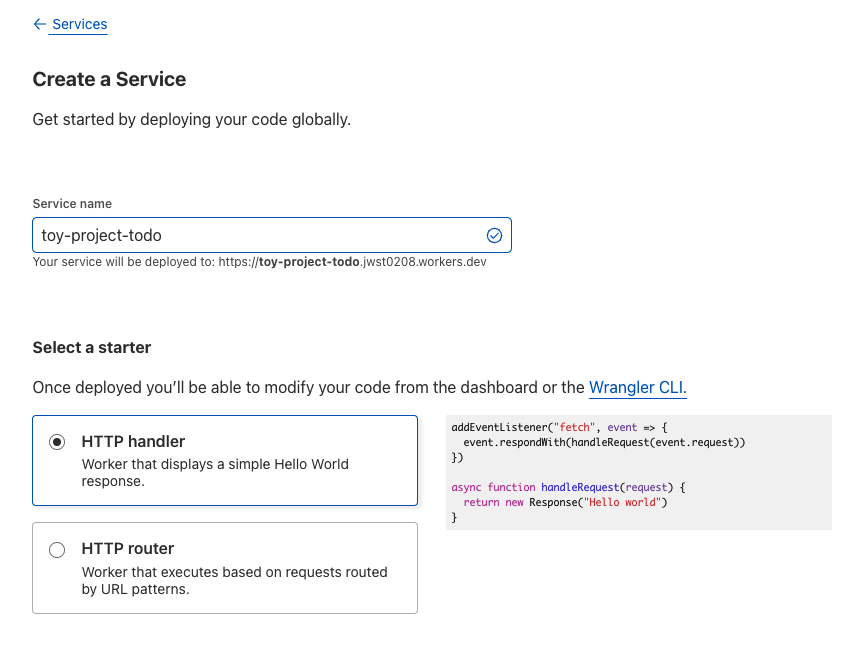
- 서비스 생성 버튼을 누른다.

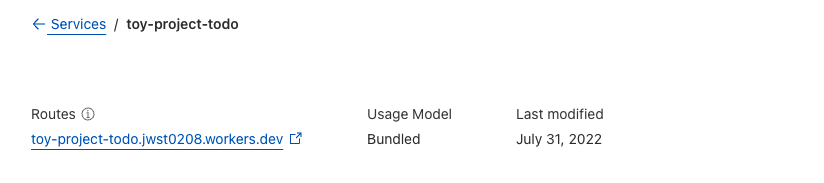
- 이때 Worker 가입시 설정했던 이름과 아이디가 URL의 서브도메인으로 설정된다.
나의 경우에는 이메일을 가입할 때 사용했기 때문에, jwst0208이라는 값이 기입된것을 확인할 수 있다.

- 생성된 경로로 접속하면 기본적으로 설정된 코드에 따라 기본텍스트(Hello world)가 출력되어 있는것을 확인할 수 있다.

아직은 Hello World 밖에 없는 조촐한 나의 홈페이지...

기본설정을 미쳤으면 리소스에서 편집버튼 (Resources - Quick edit)을 이용해 에디터로 이동하여 작업할 수 있다.
Cloudflare Workers에 노션 API 연결하기
아래 코드는 노마드 코더의 코드를 그대로 사용했다.
//데이터를 노션 API에서 받는 토드
export default {
async fetch(
request: request,
env: Env,
ctx: ExecutionContext
): Promise <Response> {
if (request.method === "GET") {
const data = await (
await fetch (
//notion api (ID는 API가 접근하는 노션 페이지의 주소)
"https://api.notion.com/v1/databases/NOTION_ID/query",
{
headers: { //HTTP ccall 이용
Authorization: 'Bearer ${env.NOTION_TOKEN}',
"Notion-Version" : "2021-05-11",
},
method: "POST",
}
)
).json();
return new Response(JSON.stringify(data),) {
headers: {
"content-type": "application/json;charset=UTF-8",
"Access-Control-Allow-Origin": "*,
"Access-Control-Allow-Methods": "GET,HEAD,POST,OPTIONS",
"Access-Control-Max-Age": "86400",
},
});
}
},
}
//데이터를 노션 API로 보내는 코드
await fetch("https://api.notion.com/v1/pages", {
headers: {
Authorization: 'Bearer ${env.NOTION_TOKEN}',
"Notion-Version": "2021-05-11",
"Content-Type": "application/json",
},
method: "POST",
body: JSON.stringify({
parent: {
database_id: "NOTION_ID",
},
properties: { //속성 : 데이터베이스에 있는 열의 이름
}
})
})- API가
"GET"요청을 받으면, 페이지의 ID와 함께 노션 API에 접근한다. - 시크릿 토큰, 노션 API버전을 headers에 추가하여 보낸다.
일단 따라서 코드를 구현하긴 했는데 문제가 있다.
1. Typescript 문법이 들어있는거 같은데 Workers에서 인식을 못한다.
2. env로 노션토큰에 접근하는 방법을 모르겠다. 찾아보니 환경변수라는 것 같던데... node.js는 또 뭔지...........
3. 프론트엔드 디자인을 어떻게 호출하는지 모르겠다.
조금씩 하다보면 어케 문제점들이 해결되지 않을까... 싶다.
2편에서 계속