p태그
대 단락을 나눌 때 사용

br태그

줄을 바꿀 때 사용
p태그 와 br태그의 차이점
- p는 문단을 바꾸는 개념이라 문장과 문장 사이의 공백 한 줄 추가
- br은 단순 줄을 바꾸는 것으로 아랫줄로 이동
div 태그

특별한 역할을 하지 않는 영역(display 속성 block)
-display: 화면에 어떻게 드러나게 할지 결정하는 속성
-display: block 아무 속성도 없이 입력하는 그대로를 나타내는 상태
span 태그

div와 마찬가지로 특별한 역할을 하지 않는 영역
div와 span의 차이
- div는 영역 내부에서 줄 바꿈이 가능하지만 span은 불가능
- div의 영역은 가로 한줄 전체 영역이지만 span은 영역 내부에 입력된 부분 까지임

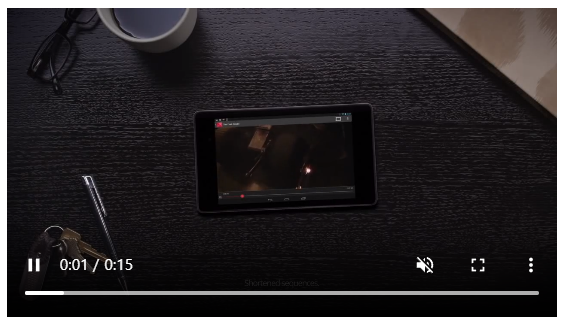
video 태그
웹페이지에 동영상 url 주소를 입력하여 재생 가능


- controls 를 입력하지 않으면 동영상은 멈춰있는 채 재생되지 않는다
- controls를 입력해야만 재생버튼이 생겨 재생 가능
- autoplay만 입력했을 때, 영상이 자동 재생됨
- controls와 autoplay이 함께 입력되면 자동 재생X
- muted autoplay: 소리없이 자동재생은 가능
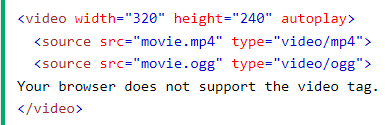
- 브라우저마다 지원하는소스가 달라서 source를 여러 개 넣어 둠, 그러면 먼저 되는 것만 재생 됨
- width / height로 영상의 크기 조절
 *출처 https://www.w3schools.com/html/html5_video.asp
*출처 https://www.w3schools.com/html/html5_video.asp
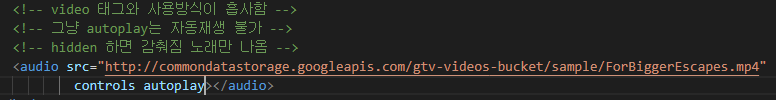
audio 태그

- 웹페이지에 오디오를 삽입할 수 있는 태그
- 동영상 url이더라도 음성만 추출하여 재생 가능
- autoplay muted 를 추가하면 소리없이 자동재생 가능,
왜 하는지 모르겠지만 - 기본적인 사용방법 : https://www.w3schools.com/html/html5_audio.asp 참고
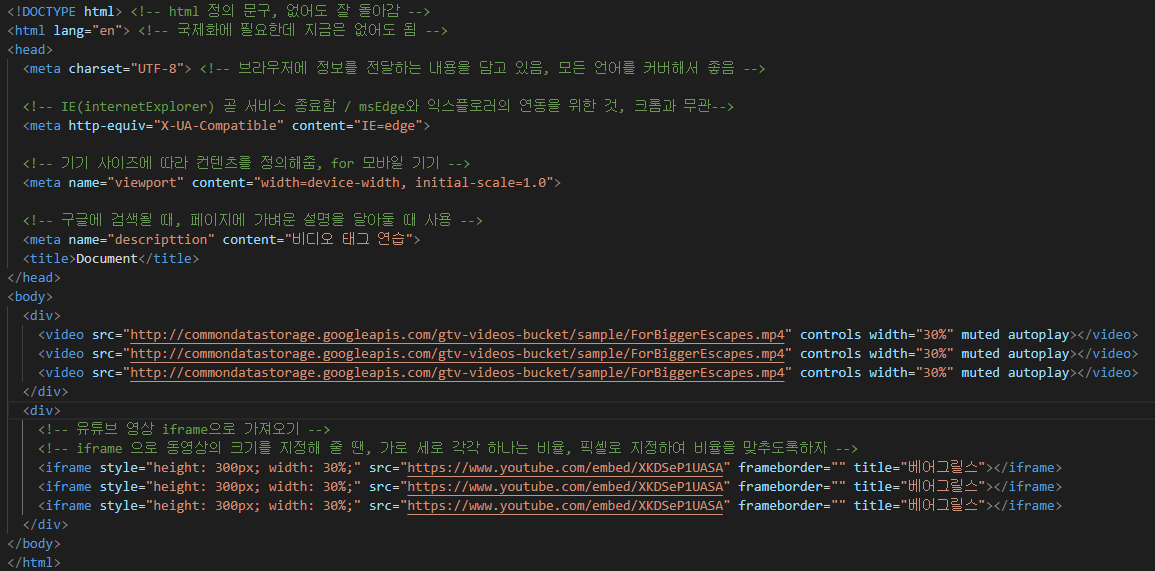
iframe 태그와 video 태그


- 하나의 웹페이지에 video 태그를 활용한 영상을 세 개, iframe 태그를 활용한 영상 세 개를 게시
video와 iframe의 차이
- video는 width or height의 크기를 비율로 지정하면 웹페이지의 크기가 달라지면 달라지는대로 자동 조정 됨
- iframe은 폭 혹은 높이의 크기 중 하나만 비율로 설정 가능하며 둘 다 비율로 지정할 경우 먼저 입력된 걸 먼저 수행하고 이후의 크기 명령은 무시한다 ex) width:30% height:40% 일 경우 width만 적용됨
- 따라서 width, height 중 하나는 px단위 지정되어야 하며 웹페이지의 크기가 달리지면 비율로 지정된 것만 조정됨
- 더 자세한 설명: https://www.w3schools.com/html/html_iframe.asp
