함수를 생성 하는 방법
- 함수 선언식
- 함수 선언식
- Function 생성자 함수
- 화살표 함수
오늘 해당 게시물에서는 함수 선언식과 함수 표현식에 대해서 다뤄보겠습니다.
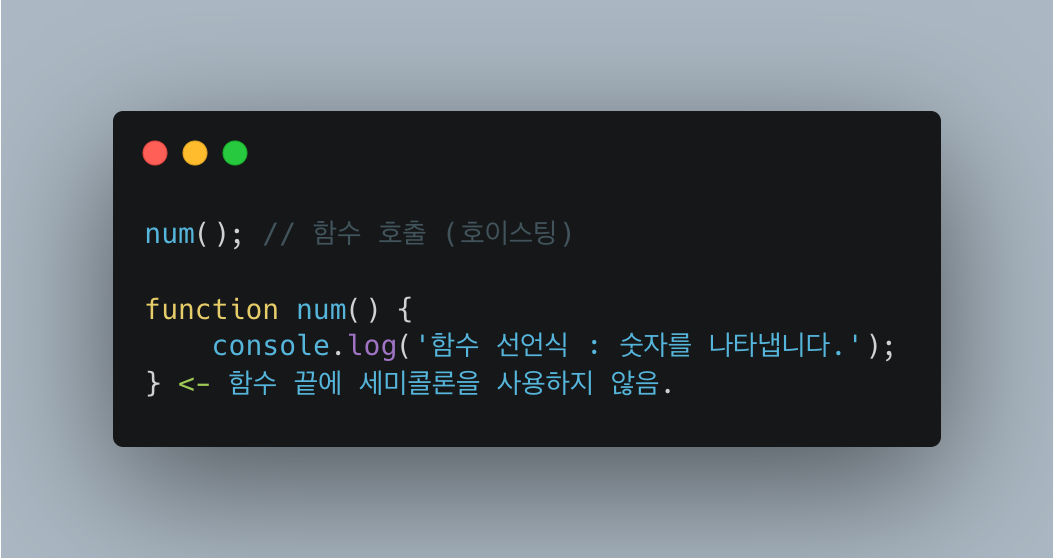
함수 선언식
function 함수명(매개변수) { 코드블록 }
- 세미콜론 불가능
- 함수 호이스팅의 영향을 받아 함수가 선언되기 전에도 함수가 사용된다.
- function 키워드 옆에 반드시 함수 이름 명시
- 어디서든 호출 가능(상단, 하단 둘 다 가능)
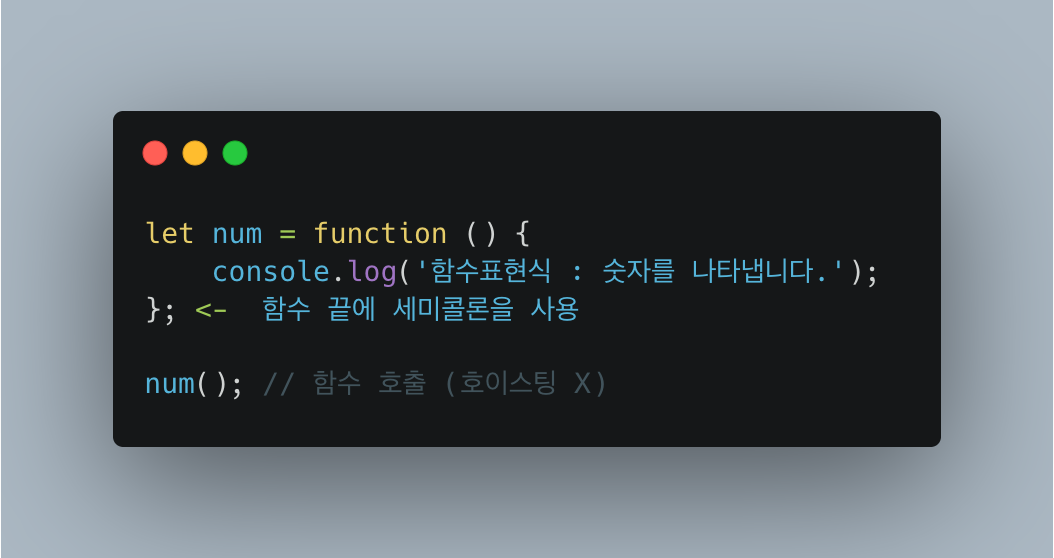
함수 표현식
var/let/const 변수명 = function (매개변수) { 코드블록 }

- 세미콜론 O
- 먼저 변수 선언 후, 변수에 익명함수 할당
- function 키워드 옆에 함수 이름 X ⇒ 익명함수
- 함수를 생성한 코드 아래에서만 호출 가능
고민했던 부분
함수 선언식과 함수 표현식…. 아무거나 사용해도 되지 않을까?
어느경우에서 사용권장되는 부분이 다를까?
-
사용권장되는 부분보다는, 개인/팀/회사 마다 추구하는 코딩 컨벤션을 따르라!
-
자바스크립트에서 잘 짜여진 코딩 컨벤션은 에어비엔비, 네이버 등이 있다.
에어비엔비 코딩 컨벤션 만나러가기 ↓
https://github.com/tipjs/javascript-style-guide
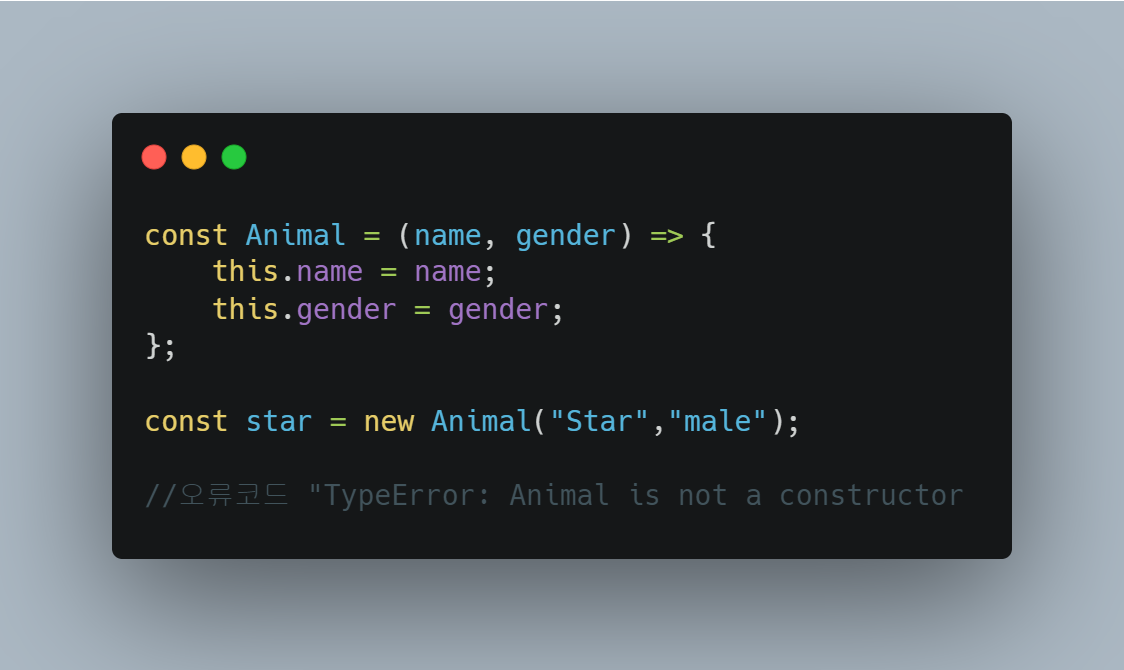
함수 표현식과 함수 화살표 함수의 차이가 무엇일까? 보기에는 비슷해보인다..!
- 화살표 함수는 함수 표현식 중 하나이다.
- 화살표 함수는 이름을 가질 수 없다.
- 화살표 함수는 new 연산자로 객체 생성이 불가능하다.

공부하는 입장으로 잘못된 부분이 있으면
댓글로 남겨주세요. 감사합니다