
배열 회전시키기
문제 설명
정수가 담긴 배열 numbers와 문자열 direction가 매개변수로 주어집니다. 배열 numbers의 원소를 direction방향으로 한 칸씩 회전시킨 배열을 return하도록 solution 함수를 완성해주세요.
제한사항
3 ≤ numbers의 길이 ≤ 20
direction은 "left" 와 "right" 둘 중 하나입니다.
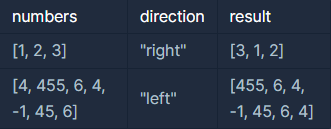
입출력 예

풀이
function solution(numbers, direction) {
if(direction=="right") {
numbers.unshift(numbers.pop())
} else {
numbers.push(numbers.shift())
}
return numbers
}참고사항
배열에 값을 추가하는 함수
.push(): 배열의 맨 끝에 값을 추가한다.
.unshift(): 배열의 맨 앞에 값을 추가한다.
배열에 값을 제거하는 함수
.pop(): 배열의 맨 끝에 값을 제거한다.
.shift(): 배열의 맨 앞에 값을 제거한다.