
📂 Element.innerHTML
HTML 내에 텍스트를 동적으로 변경할 때 사용되며 Element의 속성이다.
값에 태그들을 삽입하면 자동으로 인식한다.
Element.innerHTML = '<h1>test</h1>';📂 Element.innerText
HTML 내에 텍스트를 동적으로 변경할 때 사용되며 htmlElement의 속성이다.
<script>, <style>의 영향을 받으며, 불필요한공백을 제거한다.
htmlElement.innerText = '불필요한 공백은 제거하며, style:none 있다면 안보입니다.';📂 Node.textContent
HTML 내에 텍스트를 동적으로 변경할 때 사용되며 Node의 속성이다.
<script>, <style> 은 무시하고, 띄어쓰기, 공백 등을 제거하지 않는다.
Node.textContent = `
띄어쓰기와
엔터도 출력 가능 합니다!
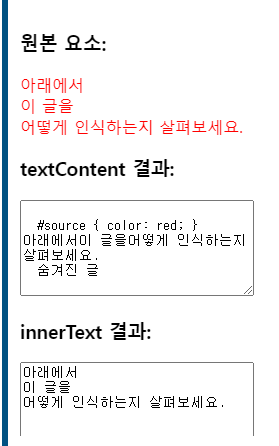
`;🔍 textContent와 innerText의 차이점

위와 같이 textContent는 style, script 태그를 무시하지만
innerText의 경우는 사용자에게 보여지는 최종 렌더링된 텍스트를 보여준다.
🔍 사용자에게 받은 텍스트를 처리할 때
innerHTML으로 받게 된다면 XSS 공격에 취약하다.
사용자가 입력할 때, script 태그를 이용하여 위험한 코드를 넣을 수도 있기 때문이다.
따라서 제일 안전한 방법은 태그를 무시하는 textContent를 사용하는 방법이다.
🔍 부분적인 변경이 많이 일어난다면
innerHTML을 사용하게 된다면 DOMTree부터 RenderTree를 자주 생성하게 되므로
사이트의 성능이 떨어질 수 있다.
따라서 부분적인 변경이 많은 코드라면 textContent, innerText를 사용하는 편이 좋을 것 같다.
🔍 입력 후에 변경이 없다면
innerHTML을 통하여 한번에 작성하는 것을 고려할 수 있다. 다음은 예시이다.
<예시>
section 태그 아래에 새로운 태그를 생성하고 싶다.
새로운 태그는 h4이며, 클래스명은 title이다. text로는 'h4h4h4'를 넣고 싶다.
textContent 사용시 😎
const section = document.querySelector("section"); // section 태그 const h4 = document.createElement('h4'); // 새로운 h4 태그 h4.setAttribute('class', 'title'); // h4 태그에 title 클래스 추가 h4.textContent = 'h4h4h4'; // h4 태그에 text 추가 section.appendChild(h4); // section 태그아래에 h4 태그 추가innerHTML 사용시 😎
const section = document.querySelector("section"); // section 태그 section.innerHTML = '<h4 class="title">h4h4h4</h4>'; // section 태그 밑에 새로운 태그 추가
위와 같이 innerHTML을 사용하는 것이 작성하는데에 있어선 더 편하다.
😊 따라서
간단한 텍스트를 가져오거나 입력하는 것은 큰 차이가 없을 수 있지만
디테일적인 부분에서 차이가 생기므로, 고려하여 사용하는 것이 필요하다.
https://hianna.tistory.com/483
https://developer.mozilla.org/ko/docs/Web/API/Element/innerHTML
https://developer.mozilla.org/ko/docs/Web/API/HTMLElement/innerText
https://developer.mozilla.org/ko/docs/Web/API/Node/textContent
https://academy.dream-coding.com/courses/browser101
