[JavaScript] input 태그 이쁘게 꾸미기 -1
HTML 이미지 업로드 미리보기JavaScriptinput changeinput change eventinput[type="file"]input[type="file"] 이쁘게input태그 꾸미기이미지업로드미리보기자바스크립트
Flask
목록 보기
3/10

🔺 input태그 이쁘게 꾸미기
🔺 이미지 업로드 시, fakepath 없애고 이미지 이름만 출력
🔺 이미지 이름 출력되는 input 태그 입력 못하게 하기
이미지 업로드 시, 숨겨져 있던 div영역 출력되면서 미리보기 같이 출력
숨겨져 있던 div 영역에 POST방식으로 submit하는 form태그 만들기
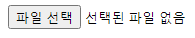
📌기존 input 태그
📝html
<input type="file">📝결과

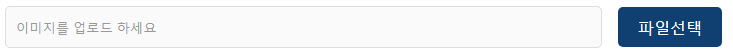
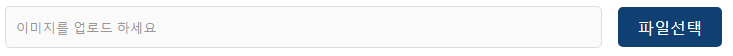
📌input 태그 이쁘게 꾸미기
📝결과

📝html
<div class="container">
<input type="text" class="upload-name"
value="이미지를 업로드 하세요" placeholder="이미지를 업로드 하세요" disabled>
<label for="upload-file">파일선택</label>
<input type="file" id="upload-file">
</div>- 파일명을 보여주는 input(text) 태그 추가
- disabled 속성 추가하여 input(text) 태그를 수정할 수 없게 한다.
- label 태그를 추가하여 input(file) 태그를 클릭한 것과 같은 기능을 수행하게 한다.
📝css
1. input(text) 스타일 변경
.upload-name {
display: inline-block;
height: 40px;
padding: 0 10px;
vertical-align: middle;
border: 1px solid #dddddd;
width: 60%;
color: #999999;
border-radius: 5px;
}2. label 스타일 변경
.container label {
display: inline-block;
padding: 10px 20px;
color: #fff;
vertical-align: middle;
background-color: rgba(0, 53, 109, 0.95);
cursor: pointer;
height: 20px;
margin-left: 10px;
border-radius: 5px;
}3. input(file) 숨기기
.container input[type="file"] {
position: absolute;
width: 0;
height: 0;
padding: 0;
overflow: hidden;
border: 0;
}📝javascript
window.addEventListener('load', function() {
const upload_file = document.querySelector("#upload-file");
const upload_name = document.querySelector(".upload-name");
upload_file.addEventListener('input', ()=>{
if(isImage(upload_file.files[0])){
changeVal(upload_name, (upload_file.files[0].name));
}
});
function isImage(file){
return file.type.indexOf('image') >= 0;
}
function changeVal(class_name, change_name){
class_name.value = chnage_name;
}
});숨겨진 input(file), 즉 label을 클릭하여 사진을 업로드하면
isImage()함수를 통해 업로드된 file이 image인지 구분한다.
📣isImage() 함수
변수 file의 type이 image(png,jpg ...)인지 구분한다.
📣changeVal() 함수
input(text)의 value 속성 값 변경
📣indexOf(a, b) 함수
- a : 배열에서 찾을 요소
- b(option) : 검색 시작하는 인덱스 설정 변수이다. 기본값은 0이며
배열의 길이보다 크거나 같은 경우 -1이 반환되어 검색되지 않는다.
찾는 요소가 발견되면 찾은 개수만큼 0,1,2.. 를 반환한다.
따라서 업로드된 file에 image가 들어가면 0,1,2.. 를 반환하고 없으면 -1을 반환한다.
image일 경우에만 changeVal()함수를 통해 input(text)의 값을 변경한다.
✔ input/change 이벤트의 차이점
file upload 할 때는 차이가 없지만 나중에 헷갈릴 수 있으니!
1. 📣input
Interface : Event
change보다 호환이 더 잘됨
요소 변경(value 값 변경)이 될 때마다 발생한다.
2. 📣change
Interface : InputEvent
요소 변경(value 값 변경)이 끝나면 발생한다.
다음 글에서는 업로드된 이미지 미리보기 출력과 form태그를 이용하여 POST 값 넘기기
