<ul>
<li>item1</li>
<li>itme2</li>
<li>itme3</li>
</ul>
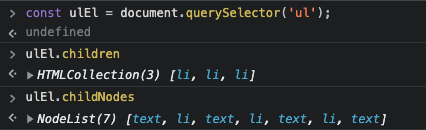
children 는 자식 노드중 요소 노드만 가져온다.
childNodes는 자식 노드 모두를 가져온다. (텍스트 노드 포함)

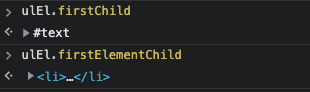
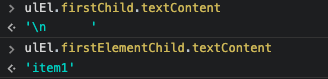
firstNode는 모든 자식 노드 중에 첫번째 자식노드를 가져온다.
firstElementChild는 자식 요소 노드 중에 첫번째 요소 노드를 가져온다.
텍스트 노드와 요소 노드

텍스트 노드는 태그앞에 indentation을 의미한다. 브라우저가 DOM객체를 만들 때 태그 앞에 indentation도 노드로 만든다.