오늘은 웹 표준에 대해 알아보자!
먼저, 웹이란 무엇일까?
- 여러 가지로 표현될 수 있겠지만, 두 글자로 정의한다면 ‘공간’으로 정의할 수 있다.
- 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간이 ‘웹’이다.
여기서 주의!
인터넷과 웹을 혼동하지 말자!!
인터넷은 웹보다좀 더 포괄적인 개념이다. 인터넷은 ‘전 세계적으로 연결되어있는 컴퓨터 네트워크 통신망’을 의미하며, 웹뿐만 아니라 온라인 게임, 모바일 앱, 이메일 등 네트워크를 사용하는 다양한 서비스들을 모두 포함한다.
2000년대 초에는 인터넷 익스플로러에서는 작동이 되어도 사파리나 파이어폭스 같은 다른 브라우저에서는 작동이 되지 않는 등 브라우저간 호환이 되지 않아서 불편을 많이 겪었다.
이러한 상황을 막고 웹을 정상적으로 구동시키기 위해서는 개발자들이 각 브라우저마다 따로 개발을 해주어야만 했다.
그렇기 때문에 이런 수고를 없애고 웹 개발의 형식을 통일 시킨 것이 바로 웹 표준이다!
그렇다면 웹 표준이란 무엇일까?
웹 표준
웹 표준
- W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법.
웹 표준에서는 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다루는데, 이 세 기술은 화면의 구조, 표현, 동작을 각각 담당한다.
그렇다면 웹표준에 맞춰서 웹 페이지를 작성하면 구체적으로 어떤 장점이 있을까?
웹 표준의 장점
- 유지 보수의 용이성
- 웹 표준으로 HTML, CSS, JavaScript 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼다.
- 웹 호환성 확보
- 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있다.
- 검색 효율성 증대
- 웹 표준에 맞춰 웹 사이트를 작성하는 것 만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있으므로 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있다.
- 웹 접근성 향상
- 다양한 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않지만 웹 표준에 맞춰 개발하는 것 만으로도 이러한 문제를 해결할 수 있다.
웹 표준에서는 HTML을 시맨틱(semantic)하게 작성하는 것의 중요성을 강조하고 있다.
그렇다면 시맨틱 HTML은 어떤 의미일까?
Semantic HTML
시맨틱 HTML은 영단어인 semantic과 HTML의 합성어이다.
- semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
- HTML : 화면의 구조를 만드는 마크업 언어
그렇다면, 이 두 단어를 합쳐서 만든 시맨틱 HTML은 HTML이 구조를 만드는 것을 넘어 의미를 갖도록 만들겠다는 의도가 담겨있다고 할 수 있다.
그렇다면 HTML이 의미를 갖는다는 것은 어떤 의미일까?
HTML을 사용하는 두 가지 방식을 보고 비교하며 이해해보자!
1. <div> 와 <span> 으로 화면 구성하기
HTML에는 굉장히 많은 종류의 요소가 있는데 그걸 전부 알지 못해도, <div> 와 <span> 두 가지의 요소만 알면 충분히 화면의 구조를 만들 수 있다.
- 하지만, 각 요소들이 어떤 역할을 가지고 있는지 확신할 수는 없다. 그 두개 만으로 화면이 어떤 구조로 나누어져있는지 까지만 알 수 있고, 어떤 내용이 들어갈지는 명시되어 있지 않기 때문.
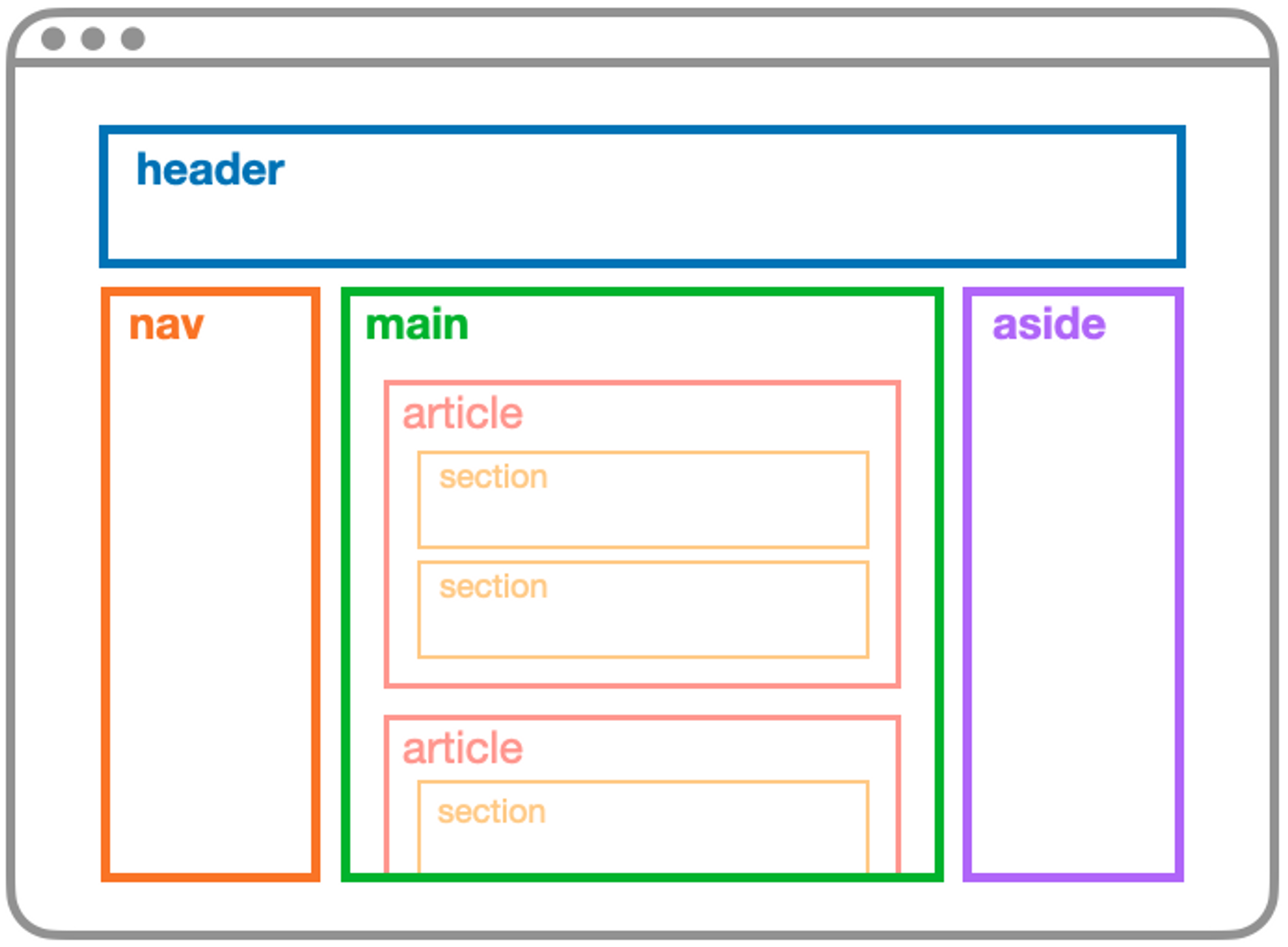
2. 시맨틱 요소로 화면 구성하기

위 이미를 참고해보자!
<div>와<span>요소로만 화면을 구성했을 때와 비교하면, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될지 보다 더 명확하게 알 수 있게된다.- 요소의 이름에 맞게 화면을 구성한다면,
<header>는 헤더의 역할을,<nav>는 네비게이션 바 역할을 하게 된다.
이처럼 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소라고 하고, 시맨틱 요소를 적절하게 사용하여 구성한 HTML을 시맨틱 HTML이라고 한다.
흠... 그렇다면 시멘틱한 HTML은 왜 필요한 것일까?
1. 개발자간 소통
여러명이서 개발할 때 다른 개발자에게 id 와 class 이름이 어떤 의미인지 설명하는 귀찮은 과정을 시맨틱한 요소를 사용하기만 해도 없앨 수 있다.
2. 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악하는데, 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다.
웹 페이지를 검색 엔진에 더 자주 뜨게 만들고 싶을 때, 광고비 등의 추가 지출을 하지 않고 시맨틱 HTML을 잘 짜는 것 만으로도 어느정도 효과를 볼 수 있다는 의미이다!
3. 웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다.
시각 장애인이 스크린리더를 이용할 때 HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 된다.
시맨틱 요소만 잘 사용해도 웹 접근성을 향상시킬 수 있다는 의미이다!
자주 사용하는 시맨틱 요소의 종류
그럼 이제 자주 사용하는 자주 사용되는 시맨틱 요소들을 보자!
| 시맨틱 요소의 종류 | 설명 |
|---|---|
| header | 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소입니다. |
| nav | 메뉴, 목차 등에 사용되는 요소입니다. |
| aside | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다. |
| main | 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다. |
| article | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. 각각의 article 을 구분하기 위한 수단이 필요하며, 보통 제목(hgroup)을 포함하는 방법을 사용합니다. |
| section | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(hgroup)을 포함하는 경우가 많습니다. |
| hgroup | 제목을 표시할 때 사용하는 요소로, h1 ~ h6 요소가 hgroup입니다. |
| footer | 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소입니다. |
흠... 조금 알 것 같은데 마크업 할 때 조심해야 할 건 없나...?
자주 틀리는 마크업
1. 인라인 요소 안에 블록 요소 넣기
HTML 요소는 표시 방법에 따라 인라인 요소, 블록 요소로 나뉜다.
- 인라인 요소는 항상 블록 요소 안에 들어가야 하며, 반대의 경우는 있어서는 안 된다.
// h1, div 요소는 블록 요소이고,
// a, span 요소는 인라인 요소입니다.
<a href=""> <h1>나쁜 예시 1</h1> </a><span> <div>나쁜 예시 2</div> </span>2. <b>, <i> 요소 사용하기
<b> 요소와 <i> 요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소.
- 하지만 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋다. 시맨틱 하지 않은, 표현을 기준으로 이름이 지어진 요소이기 때문이다.
- 대신 똑같은 스타일을 부여하면서 콘텐츠에 의미를 부여하는
<strong>요소와<em>요소를 사용하는 것이 좋음.
두 요소는 글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여한다!
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong><i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>3. <hgroup> 마구잡이로 사용하기
<hgroup>요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용한다.
- 이를 시각적으로 나타내기 위해서 숫자가 작을수록 글자의 크기가 크고, 숫자가 작을 수록 크기가 작은 특성 때문에
<hgroup>의 시맨틱 요소로서의 역할을 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있다.
이럴 경우 화면은 보기 좋을지 몰라도, 사용자에게 완전히 잘못된 화면 구조 정보를 전달하게 된다.
// 나쁜 예시
<h1>엄청 큰 글씨</h1><h3>적당히 큰 글씨</h3><h2>큰 글씨</h2><h6>엄청 작은 글씨</h6><h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1><h2>큰 목차</h2><h3>작은 목차</h3><h3>작은 목차</h3><h2>큰 목차</h2><h3>작은 목차</h3><h4>더 작은 목차</h4><h4>더 작은 목차</h4>4. <br /> 연속으로 사용하기
<br />은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소
- 그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안 된다. 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해주는 것이 바람직하다.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br /><br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p><p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p><p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }5. 인라인 스타일링 사용하기
HTML 요소 안에 인라인으로 스타일링 속성을 설정하는 것은 기껏 웹표준으로 분리한 HTML, CSS, JavaScript 영역을 다시 합치는 것과 같다.
- 웹 표준을 지키기 위해서는, HTML과 CSS 코드를 분리해서 작성해주자!
//HTML 파일
<head><style>
h1 { color : "red" }
</style></head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }그럼 이제 크로스 브라우징이 무엇인지 알아보자!
크로스 브라우징
크로스 브라우징(Cross Browsing)
- 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다.
여기에서 중요한 포인트는 ‘동일한’이 아니라 ’동등한’이라는 표현을 쓴다는 것이다.
크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아니다.
브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능하다. 따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이라고 할 수 있다!
그렇다면 크로스 브라우징은 어떻게 해야 할까?
크로스 브라우징 워크 플로우
1. 초기 기획
어떤 웹 사이트를 만들 것인지 정확하게 결정해야 한다
- 어떤 콘텐츠와 기능이 있어야 하는지, 디자인은 어떻게 할지, 이 사이트의 고객이 누구일지, 고객이 사용하는 브라우저는 무엇일지, 기기는 무엇일지 고민한다.
- 타겟 고객층이 주로 사용하게 될 브라우저와 기기를 파악했다면, 여기에 맞는 기술을 사용해서 개발할 수 있도록 기획해야 한다.
2. 개발
코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 한다
코드를 작성하다보면 크로스 브라우징을 힘든 상황을 만나게 될 수도 있는데, 이런 경우에는 이를 인정하고 대체 수단을 마련해야 한다.
3. 테스트 / 발견
각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요하다.
- 안정적인 데스크톱 브라우저(롬, 엣지, 파이어폭스, 오페라, 사파리 등), 휴대폰 및 태플릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등), 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행한다.
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행한다.
직접 테스트를 수행할 수도 있지만, TestComplete, LambdaTest, BitBar 등의 자동으로 테스트를 진행해주는 크로스 브라우징 테스트 툴을 이용하는 것도 하나의 방법이다.
4. 수정 / 반복
테스트 단계에서 버그가 발견되었다면 수정이 필요하다. 버그가 발생하는 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 한다.
섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋다.
수정이 완료되면 3번 과정부터 반복한다!
사실 웹 페이지를 개발할 때 웹 표준만 잘 지켜도 크로스 브라우징을 어느 정도 실현할 수 있다!
웹 표준 자체가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법이고, 특히 웹 표준을 오히려 저해하는 코드를 작성해야했던 인터넷 익스플로러가 지원을 종료하게 되었기 때문에 크로스 브라우징에 힘써야하는 상황이 많이 줄어들었다!
그럼 이제 마지막으로 SEO에 대해 알아보자!
SEO
검색했을 때 검색 결과 상위에 없거나 뒤 페이지로 밀려난다면 아무도 찾지 않는 웹 페이지가 되어버리는 사태를 방지하기 위해서 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업, SEO(Search Engine Optimization, 검색 엔진 최적화)가 필요하다.
SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다!
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉘어진다.
On-Page SEO
- 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법.
Off-Page SEO
- 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다.
그렇다면 SEO에 영향을 주는 요소는 무엇이 있을까?
SEO에 영향을 미치는 요소
SEO에 영향을 미치는 요소 중에서, On-Page에서 통제할 수 있는 요소를 알아보자!
1. <title> 요소
<title>요소는 검색 결과창에서 제목에 해당하는 요소로,<head>요소의 자식 요소로 작성한다.
- 검색 엔진에서 제목은 검색 결과에서 상당히 중요한 역할을 한다. 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어진다.
<title>요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아지는데 그렇다고 같은 키워드를 반복하면 검색시 불이익을 받을 수 있다.
2. <meta> 요소
<meta>요소는 메타 데이터를 담는 요소.

- 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터.
<meta>요소도<head>요소의 자식 요소로 작성해주는 것이 일반적이다.
검색 결과창에서 제목 밑에 따라오는 설명글이 <meta> 요소안에 들어있는 내용이고, 해당 웹 페이지가 어떤 데이터를 다루고 있는지를 설명하는 메타 데이터가 들어있음을 알 수 있다.

소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 <meta> 요소에 들어가 있는 내용이다.
여기서 주의!
두 가지의 경우 모두 <meta> 요소를 사용하지만, 각각의 목적은 엄연히 다르다.
- 첫 번째 경우는
name속성을 사용하며, SEO를 위해서 사용하는 것이 목적이다. - 두 번째 경우는
property속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적이다. - 특히
property속성을 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며, 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙는다.
정리하자면 다음과 같다.
SEO를 위한 meta 요소
<meta name="속성값" content="내용" />주요 속성값
| name 속성값 | 설명 |
|---|---|
| description | 콘텐츠에 대한 간략한 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용합니다. |
| author | 콘텐츠의 제작자를 표시합니다. |
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />주요 속성값
| property 속성값 | 설명 |
|---|---|
| og:url | 페이지의 표준 URL입니다. |
| og:site_name | 사이트의 이름입니다. |
| og:title | 콘텐츠의 제목입니다. |
| og:description | 콘텐츠에 대한 간략할 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| og:image | 미리보기로 표시될 이미지입니다. |
| og:type | 콘텐츠 미디어의 유형입니다. 기본 값은 website로, video, music 등의 유형을 표시할 수 있습니다. |
| og:locale | 리소스의 언어로, 기본값은 en_US입니다. 한국은 ko_KR입니다. |
3. <hgroup> 요소
<hgroup>요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높다.
- 따라서 검색 엔진도
<hgroup>요소의 내용을 중요하게 취급한다.
하지만 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있기 때문에 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋다.
4. 콘텐츠
-
개성있는 브랜딩
-
복사 + 붙여넣기 금지
-
간결한 제목과 설명글
-
최대한 글자로 작성하기
- 꼭 이미지를 넣어야 한다면
alt속성을 사용하여 해당 이미지에대한 설명을 텍스트로 작성하는 것이 좋다. 하지만 이 역시 너무 길게 작성하면 스팸 요소로 인식할 수 있으니 꼭 필요한 설명만 작성하는 것이 좋다!
- 꼭 이미지를 넣어야 한다면
(O) <img src="코드스테이츠_로고.png" alt="코드스테이츠 로고" />
(X) <img src="코드스테이츠_로고.png" alt="프론트엔드 백엔드 블록체인 프로덕트매니지먼트 인공지능 데브옵스 등 다양한 커리어 전환 부트캠프를 진행하는 코드스테이츠 로고" />이 외에도 SEO에 영향을 주는 요소는 굉장히 많다!