오늘은 fetch API, AXIOS을 알아보자!
흔히 볼 수 있는 포털 사이트는 이런 형식이다.

이 사이트는 시시각각 변하는 정보와, 늘 고정적인 정보가 따로 분리되어 있는 것을 확인할 수 있다.
이 중에서 최신 뉴스나 날씨/미세먼지 정보가 바로 동적으로 데이터를 받아야 하는 정보이다.
그렇다면 시시각각 변하는 정보를 매번 일일히 바꿔야 할까?
이럴 때는 많은 웹사이트에서는 해당 정보만 업데이트하기 위해 요청 API를 이용한다.
그중 대표적인 fetch API를 이용해 해당 정보를 원격 URL로부터 불러오는 경우를 알아보자!
다음은 원격 URL로부터 정보를 받아와서 특정 DOM 엘리먼트를 업데이트하는 컨셉을 도식화한 그림이다.

fetch API는 위와 같이, 특정 URL로부터 정보를 받아오는 역할을 한다. 이 과정이 비동기로 이루어지기 때문에, 경우에 따라 다소 시간이 걸릴 수 있다. 이렇게 시간이 소요되는 작업을 요구할 경우에는 blocking이 발생하면 안 되므로, 특정 DOM에 정보가 표시될 때까지 로딩 창을 대신 띄우는 경우도 있다.
fetch API
fetch API는 이런식으로 사용된다.
먼저 url을 받아오고, then을 사용해 response, json을 사용해 문자열로 변환, 그리고 catch를 사용해 에러를 핸들링한다.
let url =
"https://koreanjson.com/posts/1";
fetch(url)
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));그렇다면 AXIOS랄 무엇일까?
Axios 란?
- Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
- Axios는 Fetch API보다 사용이 간편하면서 추가적인 기능들이 포함되어 있다.
그렇다면 그 둘의 차이는 무엇이 있을까?
Fetch API vs Axios

Axios 사용법
Axios는 써드파티 라이브러리이기 때문에 사용하기 위해서는 설치해야 한다
npm install axiosAxios는 fetch API와 기본 원리는 같다.
다음은 GET, POST 요청에 대해서 알아보자
GET 요청
GET 요청은 일반적으로 정보를 요청하기 위해 사용되는 메서드이다.
첫번째 인자에는 url주소가 들어가기 때문에 url주소는 필수이다.
두번째 인자에는 요청 시 사용할 수 있는 옵션들을 설정하게 된다. 옵션의 경우 필수는 아니다.
axios.get("url"[,config])예시
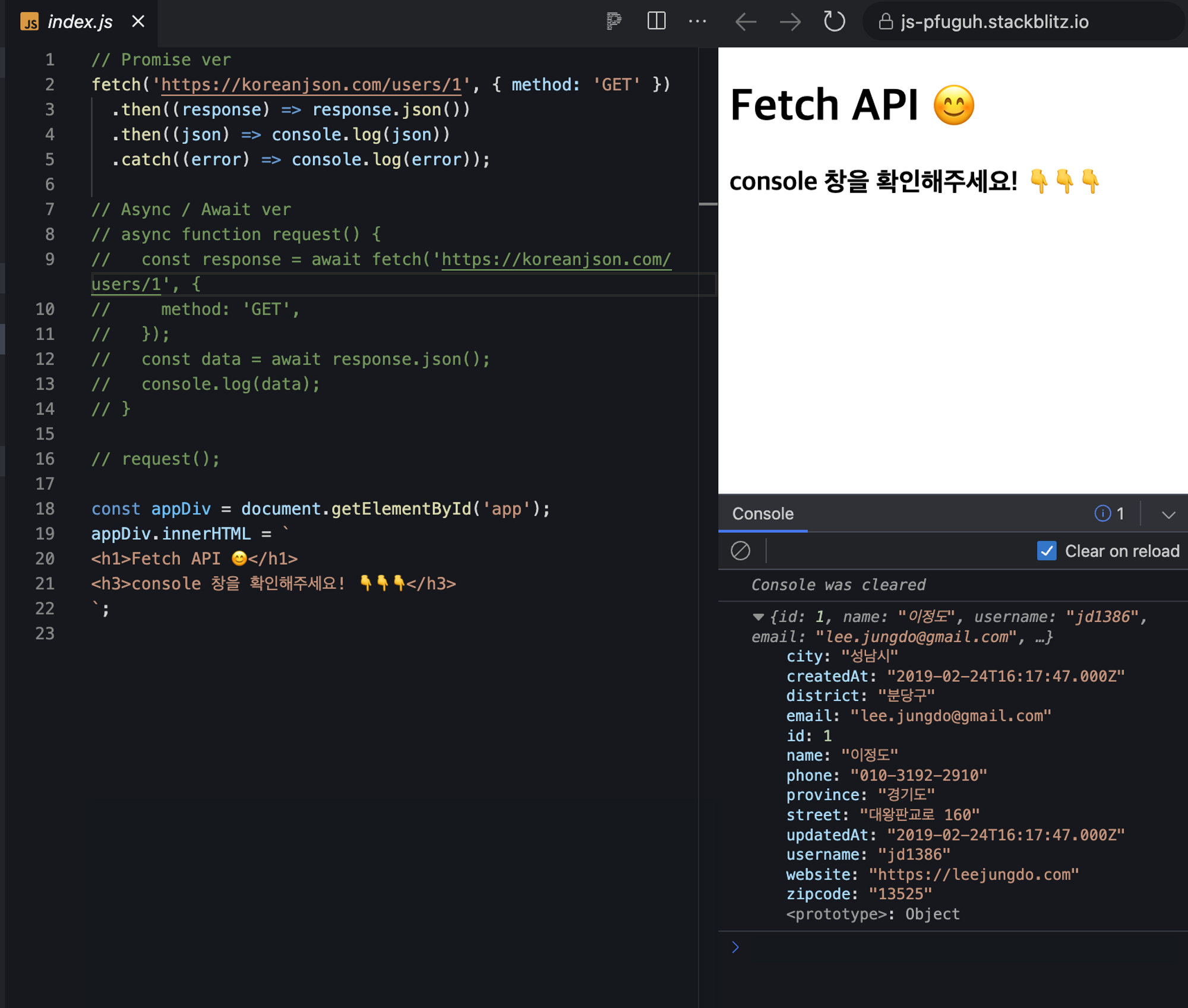
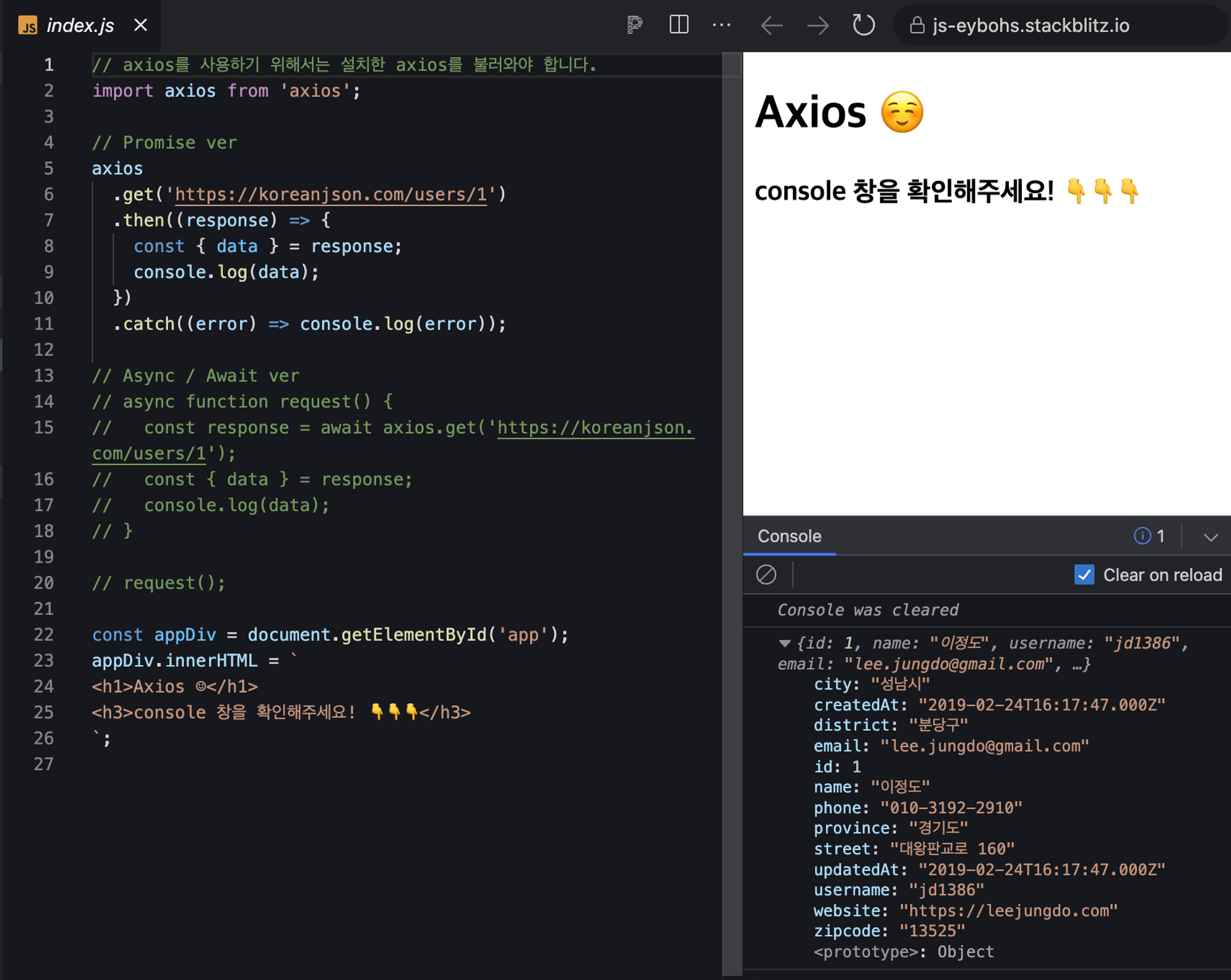
아래는 fetch API와 axios GET 요청의 예시이다. 이를 통해 fetch API와 axios의 사용법과 차이점을 확인해보자.
또한, Promise 버젼과 Async / Await 버젼도 있으니 Promise와 Async / Await의 차이점도 같이 확인해보자.

[예시]Fetch API

[예시]Axios
POST 요청
POST 요청은 서버에게 데이터를 보내기 위해 사용되는 메서드이다.
첫번째 인자에는 GET과 마찬가지로 url주소는 필수로 들어간다.
두번째 인자에는 요청 시 보낼 데이터를 설정하게 되는데, 옵션의 경우 필수는 아니지만 상황에 따라 설정해주어야 한다.
axios.post("url"[, data[, config]])예시
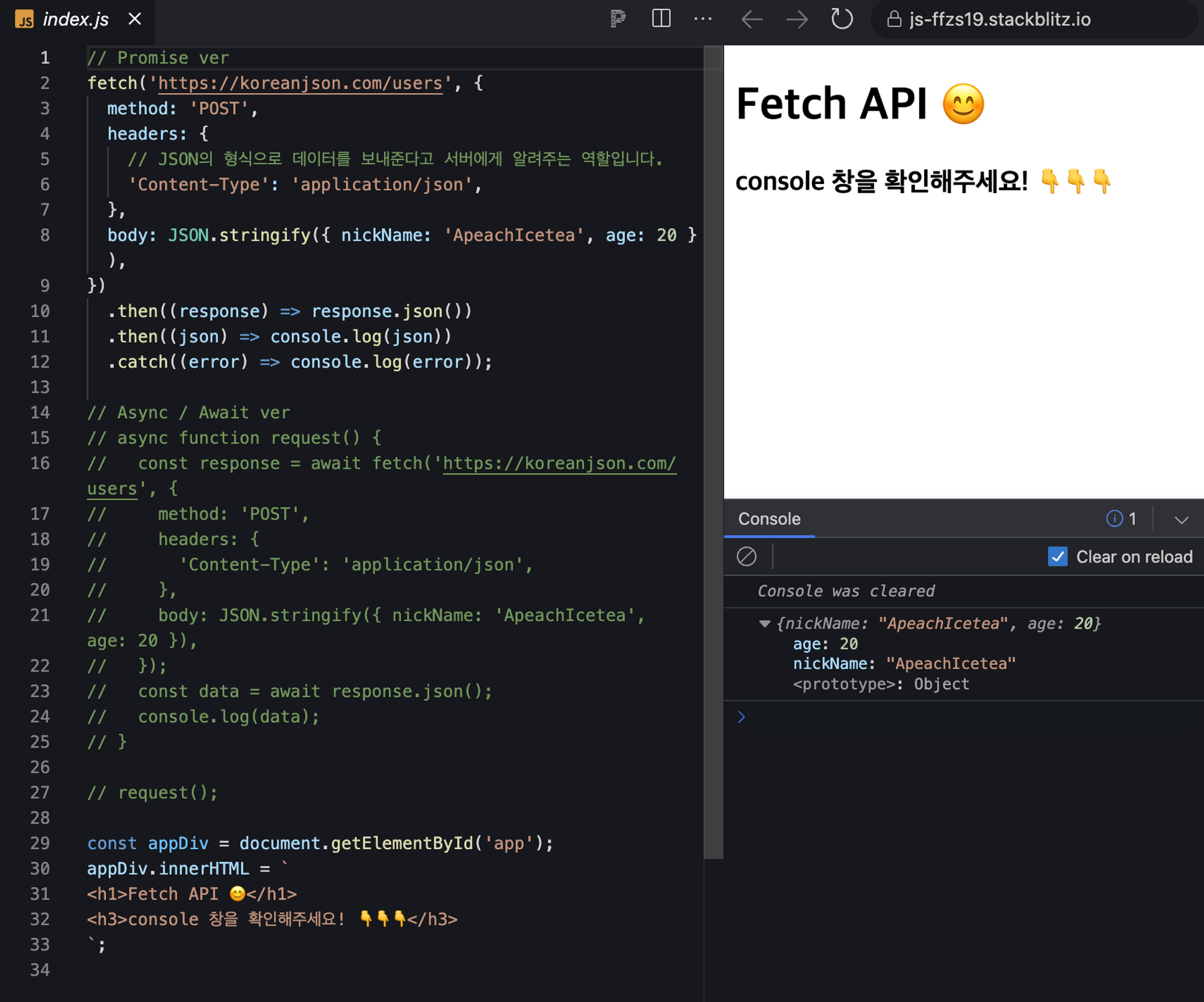
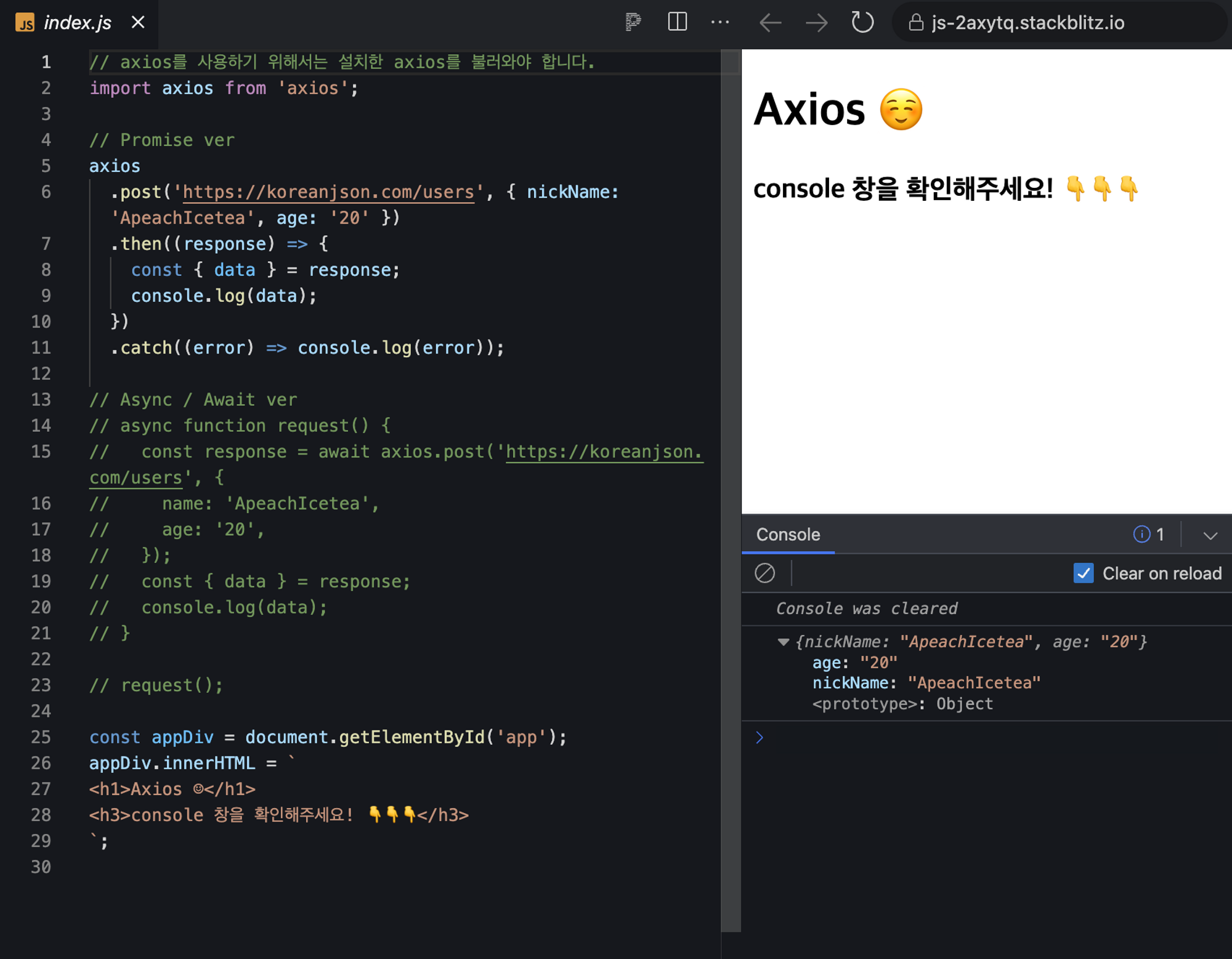
아래는 fetch API와 axios POST요청의 예시
이를 통해 fetch API와 axios의 사용법과 차이점을 확인해보자.
또한, Promise 버젼과 Async / Await 버젼도 있으니 Promise와 Async / Await의 차이점도 같이 확인해보자.

[예시]Fetch API의 POST요청

[예시]Axios의 POST요청
