Lighthouse란?

Lighthouse는 웹 앱의 품질을 개선하는 오픈 소스 자동화 도구입니다.
더 자세한 내용은 여기서 읽어보자.
https://developers.google.com/web/tools/lighthouse?hl=ko
사이트 품질 체크를 위해 기획자들이 많이 검수 후 공유할 때 쓰는 툴이다.
최근 들어 사이트에 대한 개선 요청이 있어서 처음 쓰게 됬는데, 실제로 써보고 느낀 것은 이것만 잘 써도 태그 구조를 잘 모르고 작업하다가 본인도 모르게 ul 태그 안에 li가 아닌 다른 태그를 넣어서 처참한 결과가 나온 상태에서 서비스를 제공하는 사태는 방지할 수 있겠다는 생각이 들었다.
사실, 작업 후에 소스를 여기서 한 번 검토해주기만 해도 Lighthouse 친구에게 점수를 깎일 일을 방지할 수 있다.
https://validator.w3.org/
Lighthouse을 사용하려면?
Lighthouse에 대한 공홈에 가서 그대로 세팅을 따라하자.
https://developers.google.com/web/tools/lighthouse?hl=ko#%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0
아무리 상세하게 설명을 한들 공식문서 만한 것이 없다.
Lighthouse 검수 항목
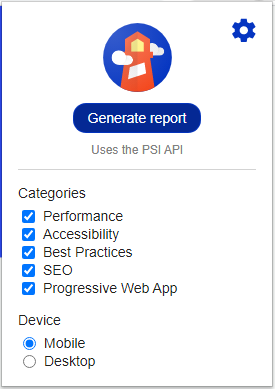
Lighthouse에서 검수하는 항목은 크게 5가지로 분류된다.
- Performance
- PWA
- Best Practices
- Accessibility
- SEO
각 항목에 대해서는 다음 글에서 상세하게 하나씩 다룰 예정이다.
내 경우에는 Performance를 제외한 나머지 항목들에 대한 개선을 진행했다.

참고로 옵션에서 Device 항목에 desktop과 mobile이 있으며, 각각 해당 환경에 맞춰 검수를 진행해준다.
의외로 본인 뿐만 아니라 처음 접하는 사람들 중에는 Device 조건에 따라 다르게 검토되는지 모르는 경우가 많았다.
보통 Lighthouse에서 기능 추가한 직후에는 기본 Device 옵션이 Mobile로 설정되어 모바일에 대한 것만 계속 검토해주니, 사이트가 Desktop 기반이라면 필히 톱니바퀴 모양을 클릭한 뒤 Device 조건을 변경하길 바란다.
앞으로의 계획
구글 번역기에 그만 의존하고 싶다.
https://web.dev/learn/#lighthouse
최근 SEO과 관련해서 사내에서 개선요청이 들어왔을 때 Lighthouse와 관련해서 검색을 했더니, 대체로 이 Lighthouse에서 측정하는 항목 5가지와 어떻게 노출되는지에 대한 글은 많이 찾아볼 수 있었지만, 각 세부 항목별로 구체적으로 무엇을 의미하는지, 어떻게 개선해야할 지와 관련된 글들은 많지 않았다.
사실 검사만 해도 어떤 코드가 어떤 문제가 있는지 알려주긴 하지만, 구글 번역기만으로는 구체적으로 어떤 부분에 있어서 개선해야 할지 모호한 경우도 있어 때로는 원인 파악이 안되서 해당 이슈와 전혀 상관 없을 태그를 대상으로 수정 후 테스트 한 경우도 적지 않았다.
목표는 구글 번역기를 돌리고 답답해하는 사람들이 쾌적한 한국어와 함께 업무를 진행하게 되었으면 하며, 더불어 미래의 내가 번거롭게 또 다시 구글 번역기를 돌리며 일을 하지 않게 되길 바란다.