문서에 <title> 요소가 없습니다.
<title>은 스크린리더 유저에게 페이지의 개요를 알려주며,
검색엔진이 사용자가 찾고자 하는 것과 크게 연관성이 있는지 여부를 결정할 때 제목에 크게 의존합니다.
모든 페이지에 <title> 요소가 있을 경우, 모든 유저에게 도움이 됩니다.
- 검색엔진이 사용자가 찾고자 하는 것과 크게 연관성이 있는지 여부를 결정할 때 제목에 크게 의존합니다.
- <title>은 스크린리더 유저와 다른 보조공학 기기 사용자들에게 페이지의 개요를 제공합니다. <title>은 보조공학 기기가 알려주는 첫번째 텍스트입니다.해당 항목에서 통과하지 못한 이유
Lighthouse는
<head>에<title>요소가 빠져있는 페이지들을 찾아냅니다.
Title을 추가하는 방법
페이지의
<head>에<title>요소를 추가하세요.
제목이 해당 페이지가 무엇인지 명확하게 나타날 수 있게 만드세요.
<!doctype html>
<html lang="ko">
<head>
…
<title>당신의 첫 마라톤을 위한 20주간 훈련 스케줄</title>
…
</head>
<body>
…
</body>
</html>좋은 제목을 만드는 팁
- 각 페이지에 맞는 고유의 제목을 사용합니다.
- 제목은 간결하면서도 명확하게 만드세요. "Home"과 같은 모호한 제목은 피하세요.
- 키워드로 유인하는 것은 피하세요. 이것은 유저들에게 도움되지 않고, 검색 엔진이 해당 페이지를 스팸처리 할 수 있습니다.
- 제목을 꾸미는 것은 좋지만 간결하게 해주세요.여기 제목에 대한 좋은 예시와 나쁜 예시가 있습니다.
제목이 너무 모호합니다.
<title>도넛 레시피</title>
제목으로 간결하게 설명하고 있습니다.
<title>메리의 메이플 베이컨 도넛 레시피</title>
이와 관련한 더 상세한 팁을 원한다면, 구글의 '검색결과에서 페이지에 대한 좋은 제목과 설명을 생성하는 방법'에 대해 읽어봅시다.
[기타] 국내 웹 접근성 사례
SEO와 별개로 국내의 경우, 한국형 웹 컨텐츠 접근성 지침 2.1을 보면, 2.4.2 (제목 제공) 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다. 라는 항목이 존재하기 때문에, 웹 접근성 인증마크를 획득하기 위한 프로젝트 중이시라면 특별히 더 신경써야 할 요소 중 하나일 것입니다.

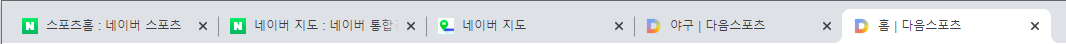
실제 웹 접근성과 관련 많은 글을 올리고 있는 대표적인 포털,
네이버와 다음에서 제공하고 있는 제목을 보면 좀 더 명확하게 경로를 안내해주고 있음을 알 수 있습니다.
좀 더 제목과 관련한 사례들이 궁금하다면 아래의 출처에서 한 번 읽어보시는 것도 추천드립니다.
출처
https://web.dev/document-title/
https://nuli.navercorp.com/guideline/s02/g15#page_tit
http://ui.daum.net/accessibility/pc/index_2_4_2