[Android] ConstraintLayout 및 ConstraintSet을 사용하여 멋진 애니메이션 만들기
0

Animation은 프론트엔드 개발자에게 있어서 필수적인 기술중 하나입니다.
유려한 애니메이션은 사용자에게 깊은 관심을 이끌어 낼수 있죠.
에러가 안나게 비즈니스 로직을 잘 처리하는것도 프론트엔드의 개발자의 일이지만
앱을 어떻게 포장하는것에도 관심을 가져야합니다.

애니메이션을 다루려면 많은 공부를 해야 하지만 다행스럽게도 안드로이드에서, 애니메이션에 대해 많은 지원을 해주고 있습니다.

주의 : ConstraintLayout을 이용해 할수있는 애니메이션은 레이아웃의 이동과 사이즈 입니다.
😨 애니메이션을 넣을 레이아웃을 두벌로 만들자
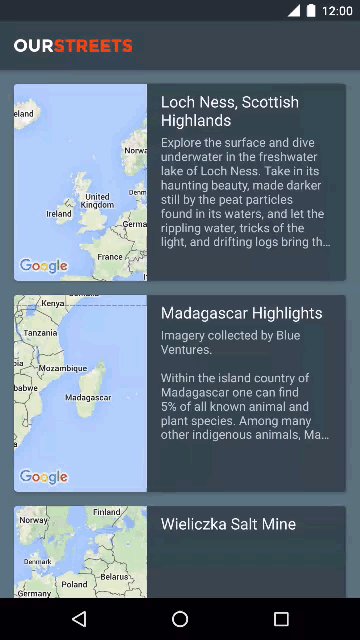
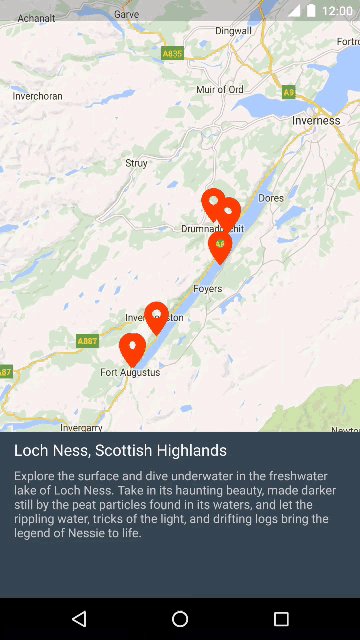
매우 쉽게 만드는 방법은 레이아웃을 두벌 만드는것입니다.
이론은 해당 제약조건을 이벤트가 발생했을때 수정하는것 이죠.
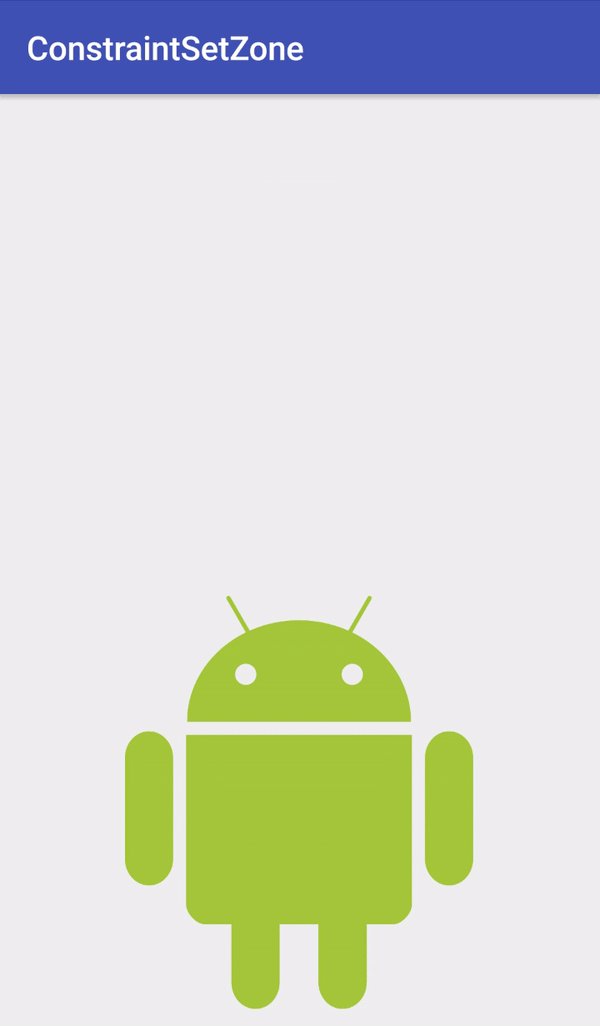
- 작아진 레이아웃
<ImageView
android:id="@+id/imageView"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/android" />
</android.support.constraint.ConstraintLayout>
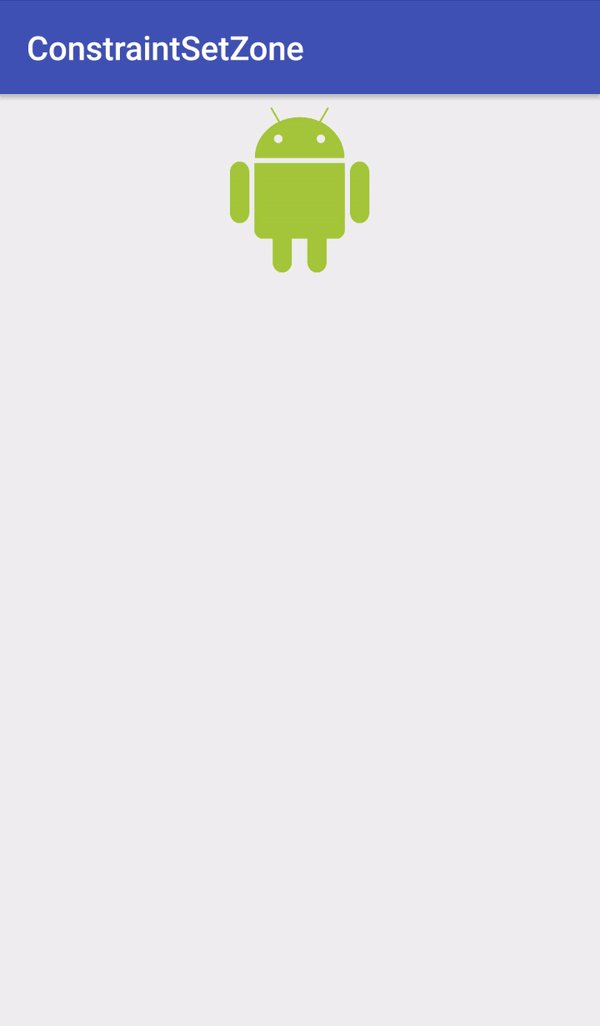
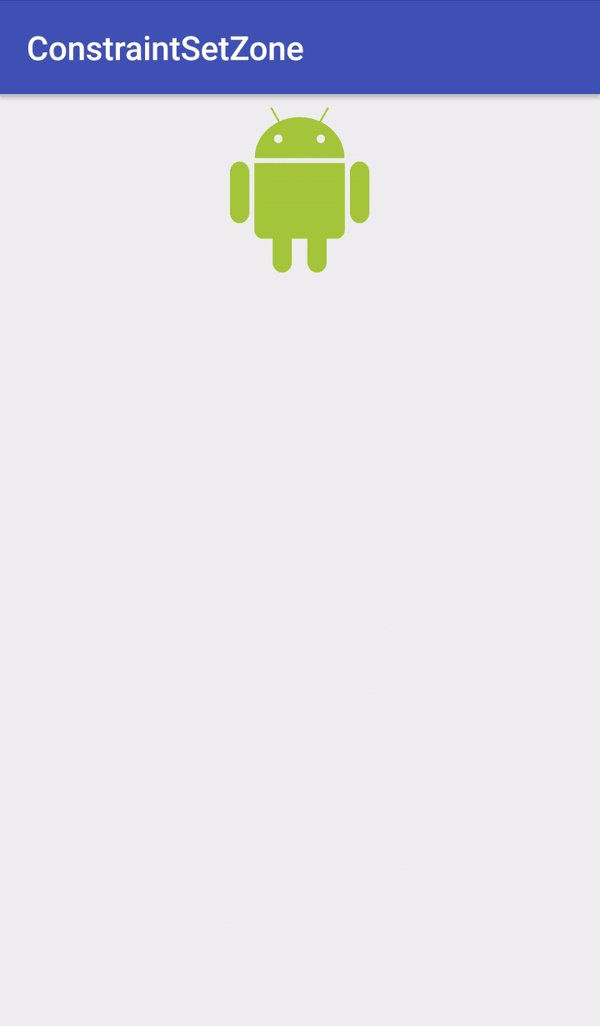
- 커진 레이아웃
<ImageView
android:id="@+id/imageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/android" />
</android.support.constraint.ConstraintLayout>😝 이벤트가 발생할때 제약조건을 수정하자.
class ImageActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_image)
addAnimationOperations()
}
private fun addAnimationOperations() {
var set = false
val constraint1 = ConstraintSet()
constraint1.clone(root)
val constraint2 = ConstraintSet()
constraint2.clone(this, R.layout.activity_image_alt)
findViewById<ImageView>(R.id.imageView).setOnClickListener{
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
TransitionManager.beginDelayedTransition(root)
val constraint = if(set) constraint1 else constraint2
constraint.applyTo(root)
set = !set
}
}
}
}
ConsraintSet 클래스를 사용하면 제약조건을 프로그래밍 방식으로 정의 할수 있습니다.
ConstraintSet을 이용하여 제약조건을 저장하고, 기존의 ConstraintLayout에 적용할수 있는것이죠.
또한 clone 은 해당 제약조건을 복사하기때문에, root의 모든 제약조건을 흡수합니다.
TransitionManager는 변경이 발생할때,
참고
https://github.com/android/animation-samples
constraintlayout 사용해서 애니메이션 만들기
꼭 읽어봐야할 Animation A-Z
