
오늘 알아볼것은 도형 그리기에 대한 강의이다.
도형을 그리는것은 커스텀 레이아웃을 그릴때 매우 중요하다.
특히 메터리얼 디자인을 벗어나, 좀더 아기자기함을 추구할때 반드시 필요한데
이기술을 습득함으로써, 더이상 두려움없이 Canvas를 자유자재로 다루고 싶다.
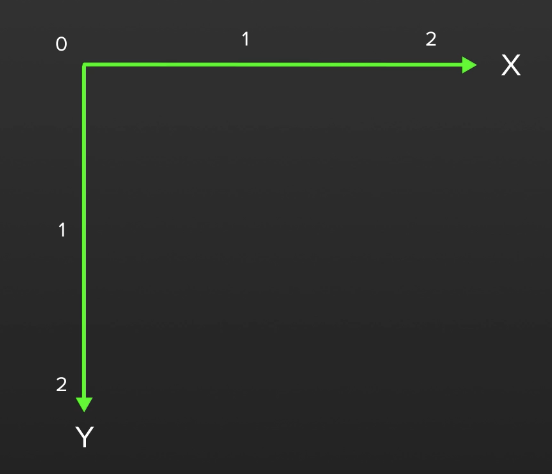
1. Canvas 좌표축

캔버스의 좌표 축은 일반 좌표계와 다르게 위에서 부터 시작한다.
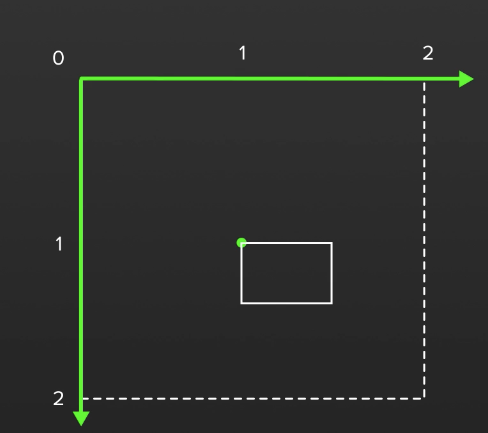
여기서 만약 중심에 사각형을 그려야한다고 생각해보자.

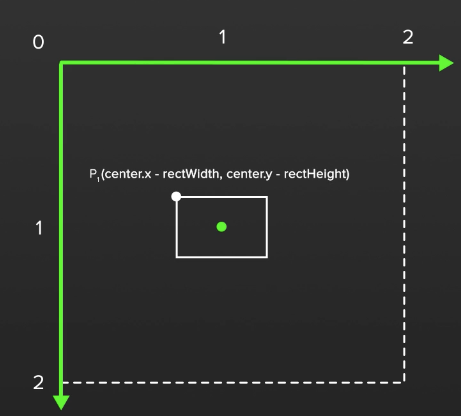
단순히 상단좌측에 그리더라도, 제대로 오지않기때문에 사각형을 옮겨야한다.

대충 가로와 세로의 센터축이 왼쪽 위로 이동했다.
2. 도화지 호출하기
Compose에서 Canvas를 사용하는법은 두가지가 있다.
하나는 Canvas Composable function 을 호출 하는것이다.
@Composable
fun MyCanvas() {
// 여기서 modifier의 값은 도화지 크기가 된다.
Canvas(modifier = Modifier.padding(20.dp).size(300.dp)) {
}
}
두번째 방법은 다른 Composable function의 Modifier.drawBehind를 통해 호출하는 방법이다.
Surface(
modifier = Modifier.fillMaxSize().drawBehind {
/**
}
)
3. Canvas에서 알아야할 중요한 두가지
이제 도형을 그려보자.
일단 Canvas에서 가장 중요한 파라미터 두개를 알아보자.
하나는 center이다.
Center of the current bounds of the drawing environment
현재 반경의 중심점으로 Offset으로 표현 되어있다.
두번째는 size다.
Provides the dimensions of the current drawing environment
4. 사각형 그리기
사각형은 drawRect를 사용한다.
drawRect(
color = Color.Black,
size = size
)만약 비어있는 사각형을 원한다면 stoke를 붙여준다.
사각형의 시작점을 변하게할 경우, topleft를 조정하면 된다.
drawRect(
color = Color.Red,
topLeft = Offset(100f, 100f),
size = Size(100f, 100f),
style = Stroke(width = 3.dp.toPx())
)5. 원 그리기
원은 drawCircle()을 이용하여 그릴수 있다.
radius의 기본값은 size의 반지름이다.
drawCircle(
brush = Brush.radialGradient(
colors = listOf(Color.Red, Color.Yellow),
center = center,
radius = 100f
),
radius = 100f
)6. 아치 그리기
아치는 파이 차트의 그림으로, drawArc()를 통해 그릴수 있다.
startAngle은 0일때 3시를 나타내며,
sweepAngle은 startAngle에서부터 각도 만큼 시계방향대로 원을 그려준다.
drawArc(
color = Color.Green,
startAngle = 0f,
sweepAngle = 270f,
useCenter = false,
topLeft = Offset(100f, 500f),
size = Size(200f, 200f),
style = Stroke(
width = 3.dp.toPx()
)
)
7. 타원형 그리기
타원형은 drawOval()을 통해 그릴 수 있다.
drawOval(
color = Color.Magenta,
topLeft = Offset(500f , 100f),
size = Size(200f , 300f)
)
8. 라인 그리기
라인은 drawLine()을 통해 그릴 수 있다.
drawLine(
color = Color.Cyan,
start = Offset(300f, 700f),
end = Offset(700f, 700f),
strokeWidth = 5.dp.toPx()
)