CSS에서 display 속성은 웹페이지 상에서 어떻게 보여지고 배치되는지를 결정한다. 여러가지 display 속성중에서 가장 기본인 inline, block, inline-block에 대해서 정리하고자 한다.
inline
display 속성이 inline으로 지정되면 줄바꿈 없이 한 줄에 다른 요소들과 나란히 배치된다. 대표적인 inline 요소로는 span, a 태그 등을 볼 수 있다. inline은 해당 태그가 가지고 있는 크기 만큼 차지하도록 되어있기 때문에 margin과 padding 속성은 좌우 간격만 반영되며 인라인 속성을 가진 태그끼리 연속으로 사용하는 경우에는 최소한의 간격을 유지하기 위해서 좌, 우에 약 5px 가량의 외부 여백(margin)이 자동으로 발생한다.
block
display 속성이 block으로 지정되면 다른 요소들을 밀어내고 혼자 한 줄을 차지한다. 가로 폭을 100%로 완전히 차지하기 때문에 다음 요소가 양 옆으로 붙을 공간이 없어서 자연히 줄 넘김이 되는 것이다. 대표적인 block으로는 div, ph1 태그 등이 있다. block은 inline과 달리 width, height, margin, padding 속성이 모두 반영이 된다. 쉽게 제어할 수 있는 속성으로 인해 block은 대부분 화면 구성이나 레이아웃에 많이 사용한다.
inline-block
inline-block 속성은 inline과 같이 한 줄에 표현하면서도 margin, width, height 속성을 표현할 수 있다. inline-block 속성을 기본값으로 가지고 있는 태그는 없으며 작성자가 css를 통해 inline-block을 선언해 주어야만 사용할 수 있다.
예시
<p>클래스와 <p class="inline_p1">ID</p>들은 대소문자를 구분하며 문자로 시작해야 하며 영어, 숫자와 언더바(_), 대쉬(-)를 포함할 수 있다.</p>
<p>클래스는 어떠한 수의 요소에도 적용할 수 있다.</p>
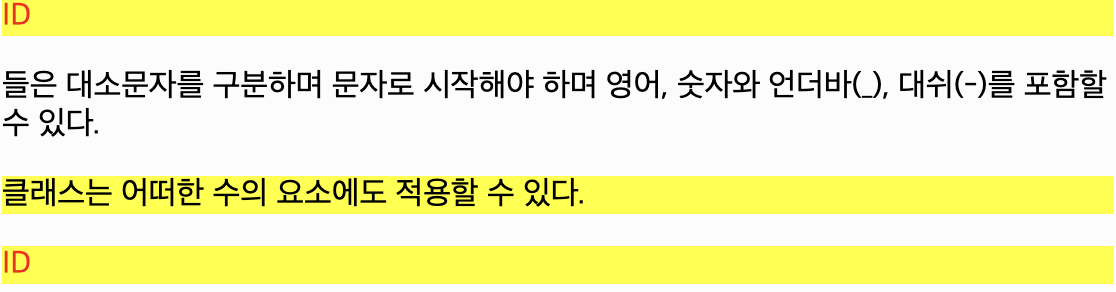
<p><p class="inline_p2">ID</p>는 하나의 요소에만 적용할 수 있다. </p>html을 이용하여 block 요소인 p 태그를 사용했다.
.inline_p1, .inline_p2{
display: inline;
color: red;
}block 요소이기 때문에 줄이 나눠져서 나타나야 하지만 css를 이용하여 inline 선언을 했기 때문에 한 줄에 나타나는 것을 볼 수 있었다.

css에서 inline 선언을 삭제한다면 아래와 같이 서로 줄이 나뉘어서 나타나는 것을 볼 수 있었다.