TIL75-01 css absolute 포지션 반복하기
1. absolute 포지션을 사용한 레이아웃
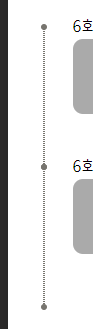
- css 디자인을 입히는 과정에서 absolute 포지션을 사용해야만 표현이 가능한 레이아웃이 있었다. 밑의 사진이 예시이다.

- 위의 사진처럼 css하기 위해선 position:absolute을 잡아야 해당 위치에 점선과 점으로 이루어진 레이아웃을 위치 시킬 수 있다.
2. 반복되게 사용될 경우
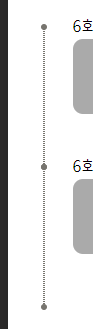
- 단순히 position: absolute만 잡고 해당 레이아웃을 반복 사용하려면 저 위치에 고정되게 반복이 된다. 예를 들면 어떤 플레이 리스트 레이아웃을 반복하여 밑으로 계속 나오게 하려면 만든 레이웃 역시 밑으로 계속 나오게 해야하는데 고정이 된 위치에서만 반복되는 경우이다.
3. 부모 레이아웃의 position:relative
- 이를 해결하기 위해선 부모 레이아웃에 position:relative로 설정해주면 된다.
- 부모 레이아웃을 위와같이 설정해주면 하위요소의 absolute 포지션은 부모 요소내에서 이루어지기 때문에 반복된 부모 레이아웃의 위치를 따라가게 된다.