MUI 라이브러리 설치하기
- MUI는 리액트의 라이버리이며 사용법이 비교적 간단하고, 다양한 기능의 UI를 가져다 쓸 수 있다.
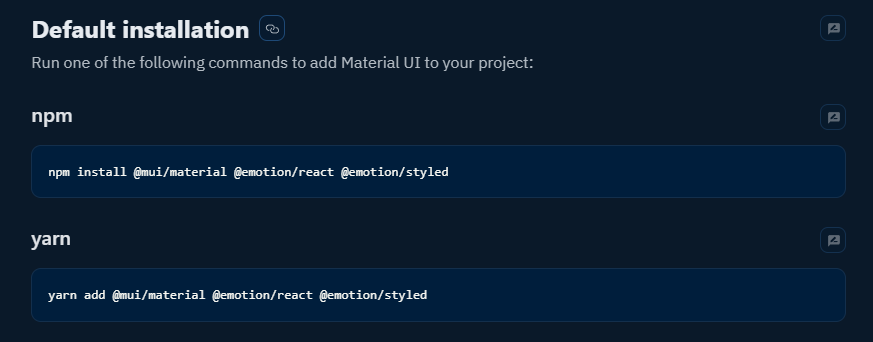
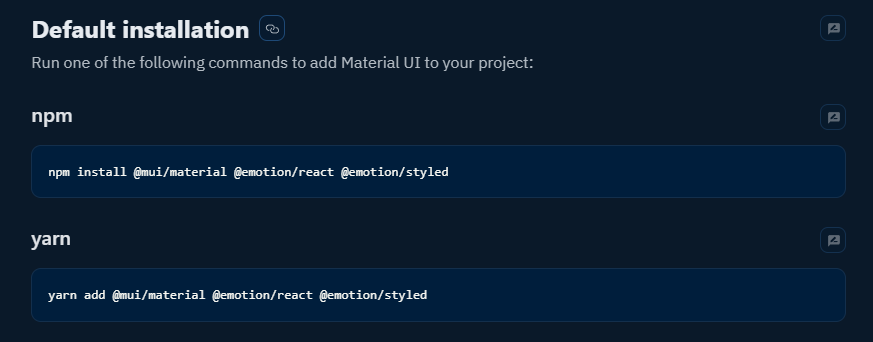
- 아래 설치 페이지 링크로 가면 설치 코드를 확인할 수 있다.
MUI 설치 페이지

MUI 사용하기
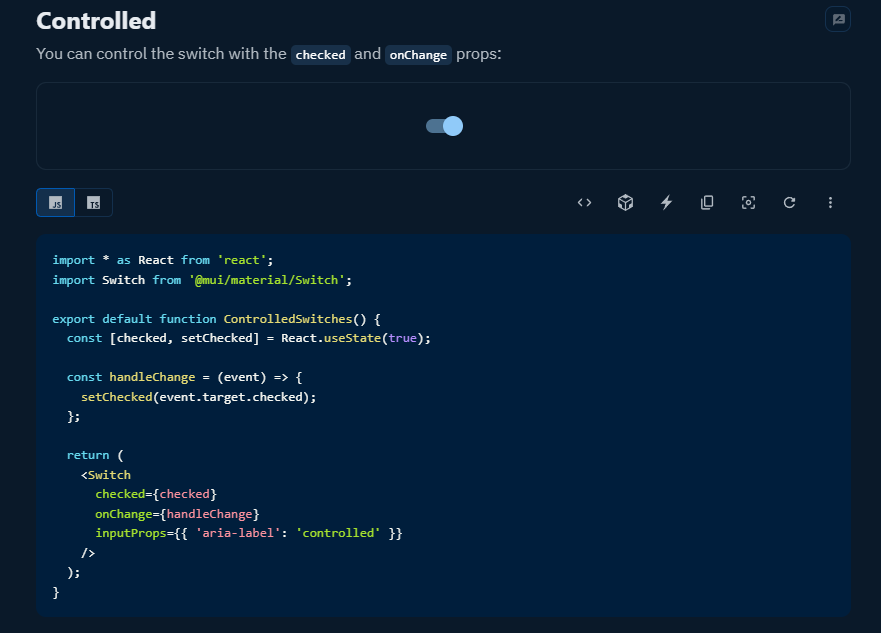
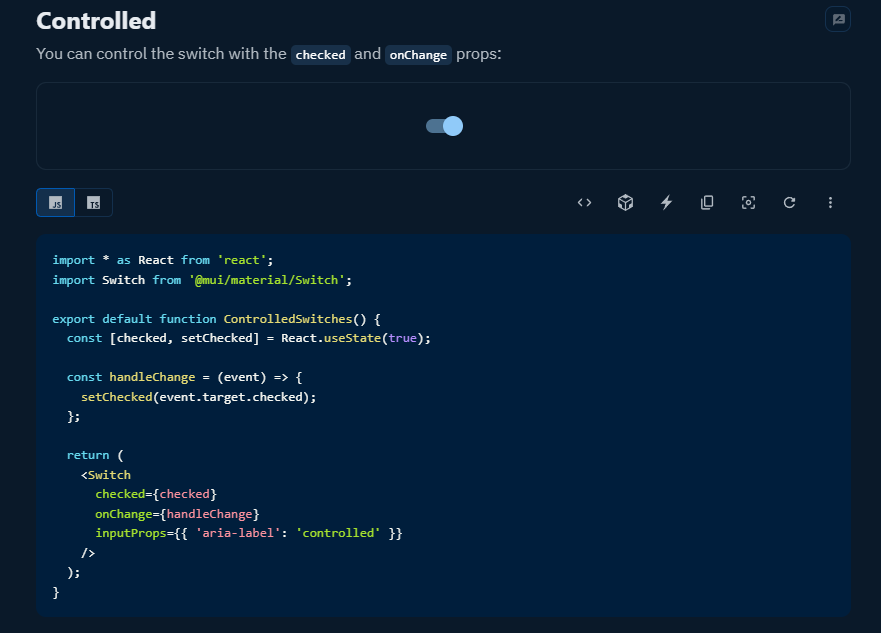
- 프로젝트를 통해 switch ui를 사용해보았다.
- 아래 화면처럼 '< >' 이 버튼을 누르면 상세한 코드가 나온다.

- 여기서 사용할 코드를 복사해오면 된다.
MUI 적용하기
- import를 통해 switch를 가져오고
- 코드를 복사해서 바로 붙여넣었고, 바로 적용이 되어 매우 사용이 쉬웠다.
import { Switch } from '@mui/material';
function Detail() {
const meetings = useSelector((state) => {
return state.meetingsSlice;
});
const foundMeeting = meetings.find((item) => {
return item.id === parseInt(params.id);
});
const [checked, setChecked] = React.useState(!foundMeeting.isDone);
const handleChange = (event) => {
setChecked(event.target.checked);
dispatch(editMeeting(foundMeeting.id));
};
return (
<Switch
checked={checked}
onChange={handleChange}
inputProps={{ 'aria-label': 'controlled' }}
/>
);
}
export default Detail;
- useSelector를 통해 가져온 데이터에 따라 스위치의 상태를 바꾸어 적용해주었다.
- 스위치의 이벤트를 통해 데이터를 dispatch로 넘겨 상태를 다시 바꿔주었다.