Developer Guide를 기반으로 docker로 redash를 설치하는 방법을 정리해보았습니다.
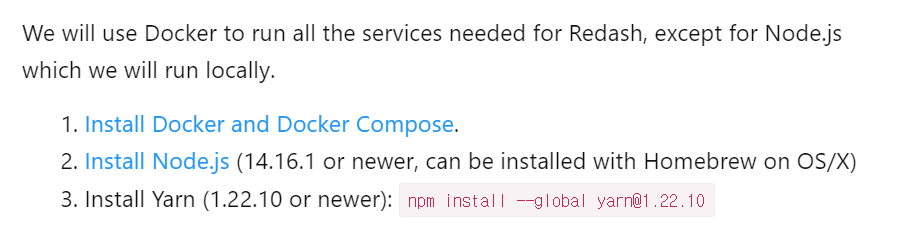
1. Installing Docker, Docker Compose and Node.js

Docker Desktop, Git, VS Code를 설치합니다. 그리고 가이드에서 요구하는 Node.js와 Yarn이 일정 버전 이상이 설치되어 있어야 합니다.
2. Clone the Git repository

redash를 설치할 폴더에서 VS Code를 실행시킵니다. 그리고 터미널을 열어 설치 준비를 합니다.

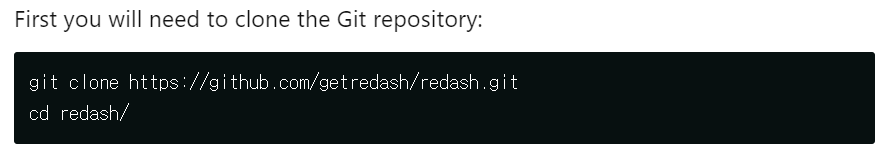
이제 git clone으로 Redash가 깃허브를 통해 제공하는 자료를 다운 받습니다. 그런데 위의 코드를 그대로 입력할 경우에는 os별 개행 문자(line ending)의 차이로 인한 오류가 발생할 수 있습니다.

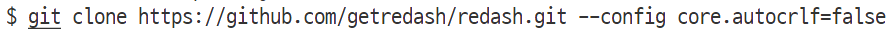
그래서 git clone을 진행하는 한 번 동안 crlf를 fasle로 만드는 --config core.autocrlf=false 코드를 추가로 입력합니다.
이 과정을 거치지 않으면 docker의 컨테이너가 활성화 되지 않을 수 있습니다. 그리고 no such file or directory 오류가 발생할 수 있습니다. 다른 해결방안이 궁금하시다면 참고 링크를 한 번 읽어보시기 바랍니다.
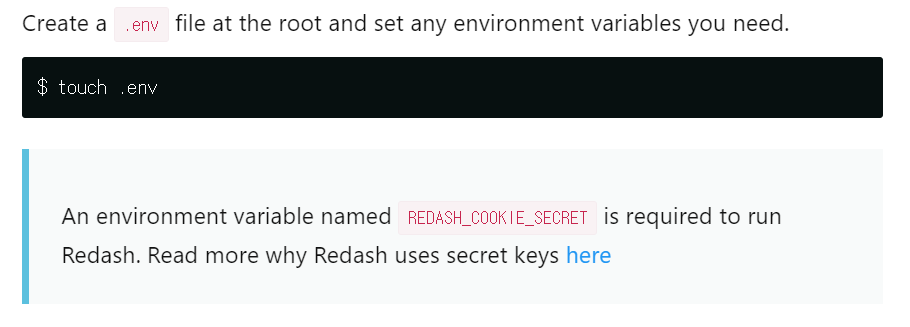
3. Set up environment variables

REDASH_COOKIE_SECRET 라는 환경변수가 Redash를 실행하는데 필요하다고 합니다. 그래서 우선 위의 코드를 입력하여 환경변수를 생성합니다.

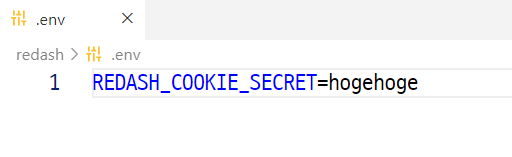
그리고 위에 적힌 코드를 입력하여 저장합니다. 이에 관련된 내용은 구글링에서 찾은 블로그를 참고하였습니다.
4. Create Docker Services

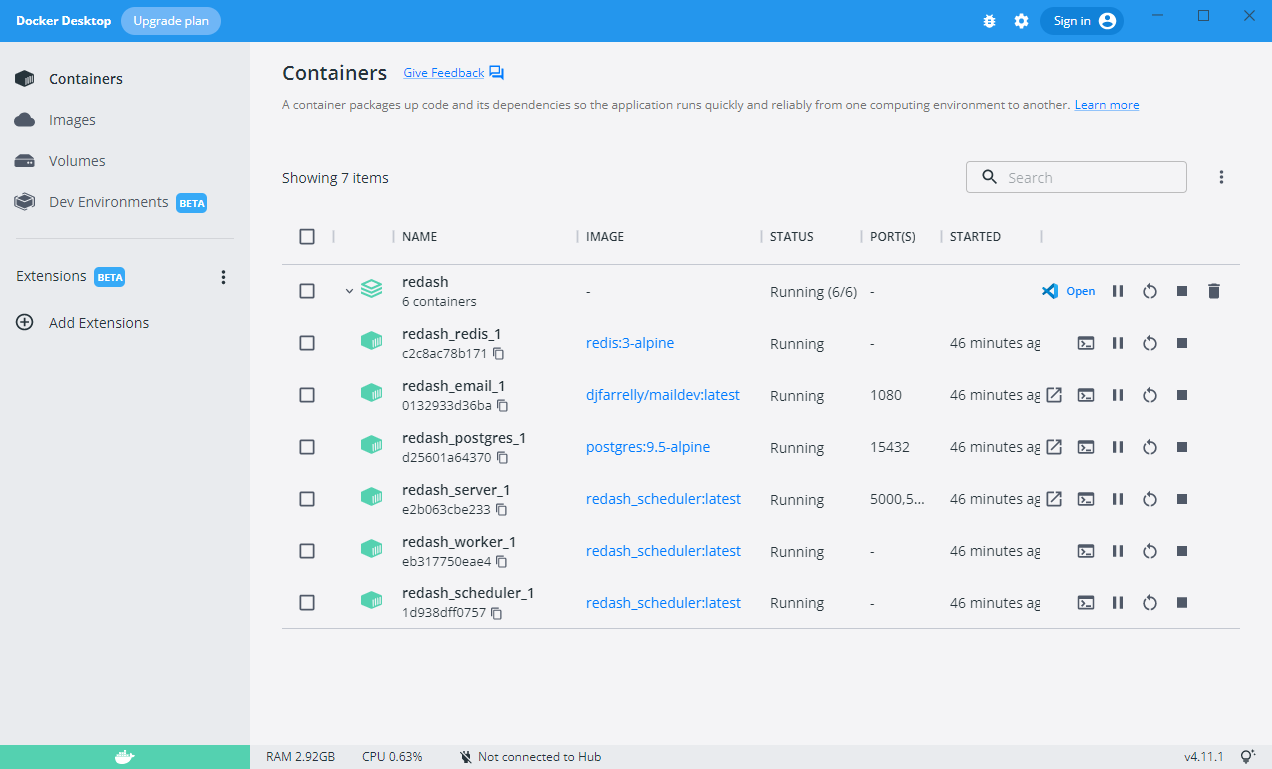
이제 docker-compose.yml에 정의되어 있는 모든 컨테이너를 한 번에 생성하고 실행을 할 것입니다.

성공적으로 실행이 되면 Docker Descktop에서 모든 컨테이너가 활성화 된 것을 확인할 수 있습니다. 만약 위에서 개행 문자 오류를 해결하지 않았다면 컨테이너가 모두 활성화 되지 않으니 주의하시기 바랍니다.
5. Install Node Packages

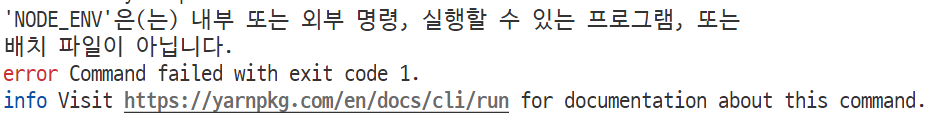
yarn 명령어를 사용하기 위해서는 node-module이 설치가 되어야하는데요. 이를 위해서는 yarn install 혹은 npm install을 통해 설치를 진행해주어야 합니다.
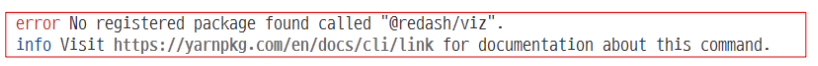
가이드에서는 --frozen-lockfile 플래그를 함께 사용할 것을 요구하였기 때문에, yarn install --frozen-lockfile을 입력하여 설치를 합니다. yarn install 뒤에 붙는 플래그에 대해서 더 알고싶으시면 공식 문서 참고하시길 바랍니다.

하지만 여기서 “@redash/viz”가 등록되지 않았다는 에러 메시지가 나오는데요. 이 이슈를 해결하기 위해 꽤 오랜시간이 걸렸습니다.

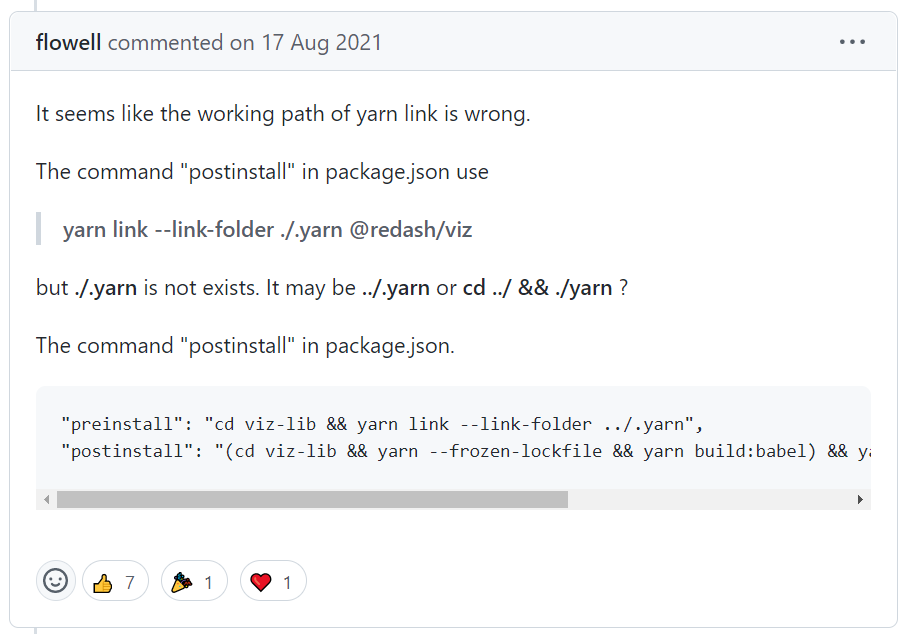
제가 찾은 해결방법은 다음과 같습니다. 바로 package.json 파일에서 path 설정에 오류를 수정하는 것인데요.

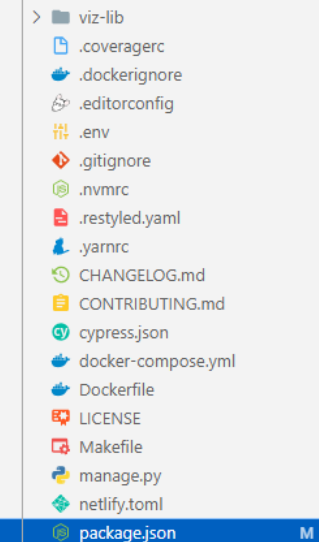
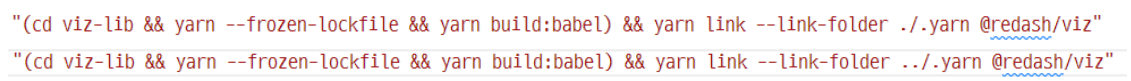
VS Code에서 package.json 파일로 들어가 오류가 발생한 부분을 수동으로 수정해주었습니다.

./.yarn @redash/viz 를 ../.yarn @redash/viz로 변경하여 저장을 해주었습니다.

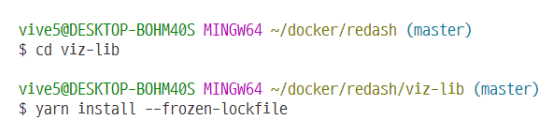
그리고 viz-lib 폴더로 경로를 이동한 후 yarn 설치를 진행하여 이슈를 해결할 수 있었습니다.

그리고 다시 viz-lib에서 redash 폴더로 경로 이동을 하였습니다. 그런데 다시 yarn 명령어가 안먹히는 경우가 있었습니다. 이때 redash 폴더에서 한번 더 yarn install --frozen-lockfile 코드를 실행시키시면 됩니다.
6. Create Database

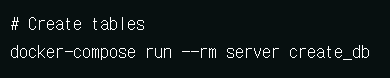
이후 과정은 별 다른 오류가 발생하지는 않았습니다. 가이드에서 요구하는 대로 데이터베이스를 생성합니다.
7. Run webpack Dev Server

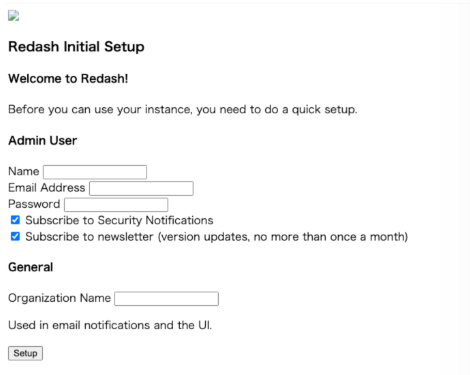
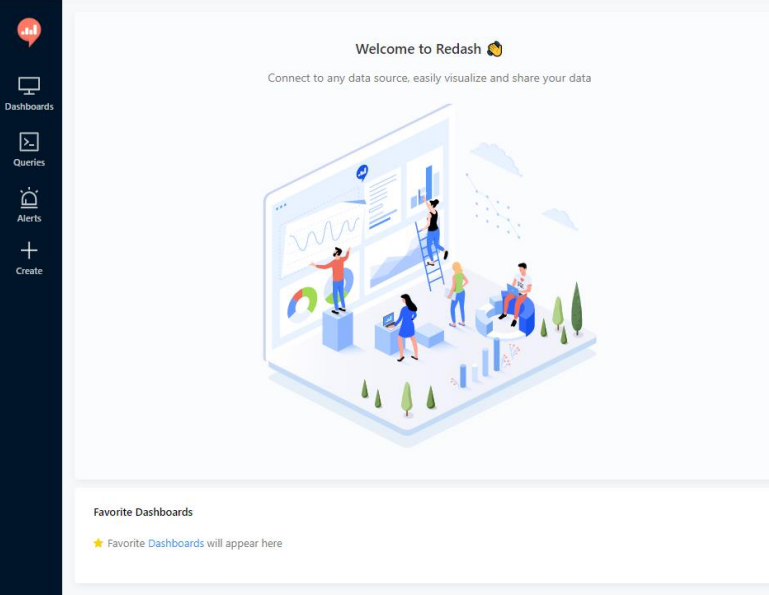
yarn build로 성공적으로 프론트엔드 UI를 구축하면 위의 화면을 확인할 수 있습니다.

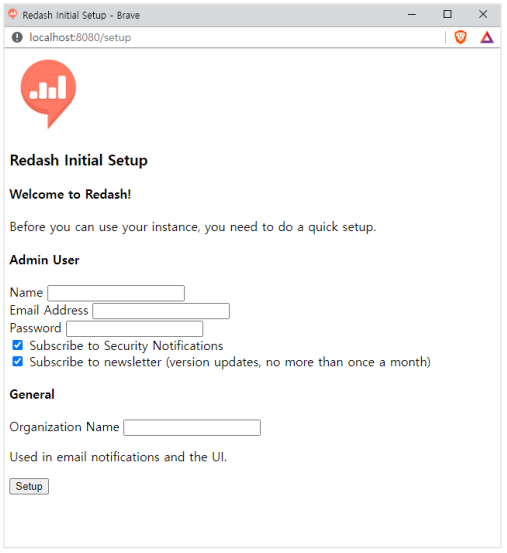
yarn start를 입력하면 조금 더 정돈된 형태로 디자인된 화면을 볼 수 있습니다. 여기서 Admin User 생성을 위한 정보를 입력하고 Setup을 클릭합니다.

그러면 Docker로 Redash 설치하는 모든 과정이 완료됩니다. 

재부팅 후 다시 redash에 접속하려면 VS Code에서 redash 폴더로 경로를 이동한 후 yarn start를 실행하면 됩니다. Build가 성공적으로 실행되면 다시 대시보드를 보실 수 있습니다.

