vue의 라이프 사이클은 크게 4단계를 가진다.
라이프 사이클마다 각 단계에서 호출할 수 있는 속성들이 다르기 때문에 구분이 필요하며,
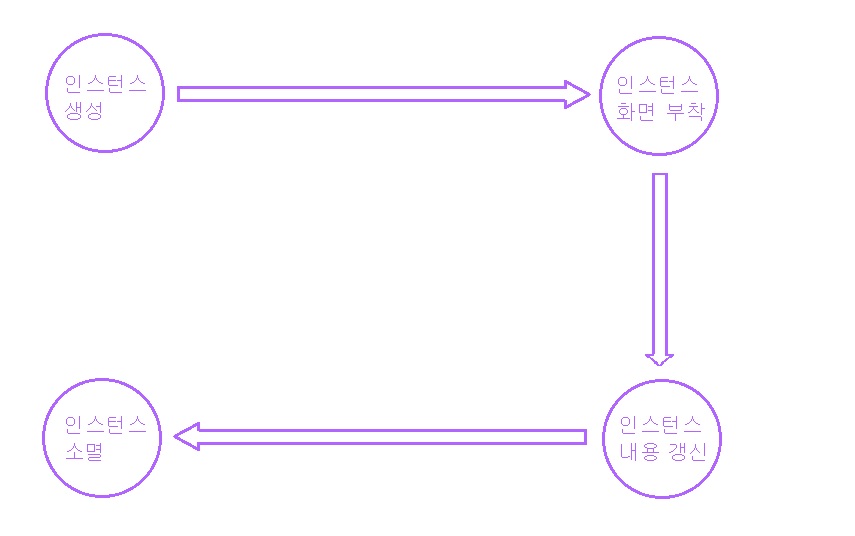
생성 -> 부착 -> 갱신 -> 소멸 의 단계가 있다.

-
생성단계 : 인스턴스가 생성되는 사이클로 beforeCreate, created, beforeMount, mounted 훅을 포함한다.
-
부착단계 : 생성된 인스턴스가 화면에 부착된 사이클로 렌더링이 끝났기 때문에 가상돔과 실제돔에 접근이 가능하다.
-
갱신단계 : 렌더링 된 인스턴스 내용이 갱신되는 사이클로 데이터의 변경이 있을 때에만 존재하는 단계이다.
-
소멸단계 : 뷰인스턴스가 파괴된 후 호출되는 사이클로 정의한 모든 속성과 하위 인스턴스가 전부 파괴된다.
