
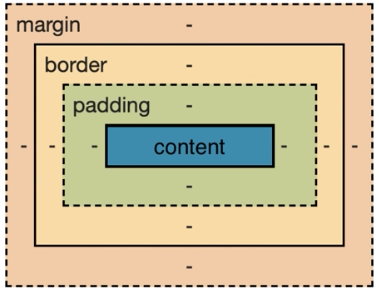
- content: 콘텐츠가 표시되는 영역 (width, height으로 정의할 수 있다.)
- padding: 콘텐츠와 테두리(border)사이의 여백
- border: 테두리. 눈에 보이지 않아도 두께가 0px로 존재하는 것임.
- margin: 가장 바깥 쪽 레이어로, 다른 요소와 border box 사이의 공백 역할을 한다.
width, height
block 요소는 width & height 변경 가능하지만 (<div>)
inline 요소는 width & height 지정을 할 수 없다. (<span>)
min-width와 min-height는 최소 가로/세로 길이를 지정한다. 화면이 작아져도 최소값을 유지한다. max도 동일하게 적용.
margin
margin: 40px 20px 30px 20px;
=> 시계방향으로 상, 우, 하, 좌 순서로 적용된다.
margin: 30%;
=> 부모의 width값을 가지고 %계산을 한다.
마진 상쇄 (margin collapsing)
여러 block요소들의 위/아래 margin이 경우에 따라 가장 큰 크기를 가진 margin으로 결합되는 현상
- 인접 형제
- 두 형제 요소의 위/아래 여백이 만나 상쇄된다.
- 부모-자식요소 간
- 부모 block에 border, padding, inline content가 없어서 부모와 자식의 margin-top이 만나는 경우
- 빈 블록
- border, padding, content, 그리고 height이 없으면, 해당 block의 margin-top과 margin-bottom이 만나서 상쇄된다.
padding
❗️자식요소의 padding-top을 10%로 설정했을 때, 부모의 width 값의 10%로 계산된다. (height으로 헷갈릴 수 있음 주의)
border
❗️border-style:none 이면 border-width: 10px이여도 적용이 안된다. style을 지정하지 않으면 기본값인 NONE이 사용돼 테두리가 보이지 않는다.
border: solid red 5px;border-style: solid; border-width: 5px; border-color: red;=> 둘 다 같은 방법이다.
box-sizing
요소의 너비와 높이를 계산하는 방법을 지정한다.
시도해보기
.box{ width: 300px; height: 200px; padding: 20px; border: 30px solid blue; box-sizing: border-box; }=> 원래 width 300px은 content-box의 가로길이지만 box-sizing을 border-box로 설정하면 더 넓은 범위인 border-box까지가 300px이 된다.
