섹션8 CSS박스모델
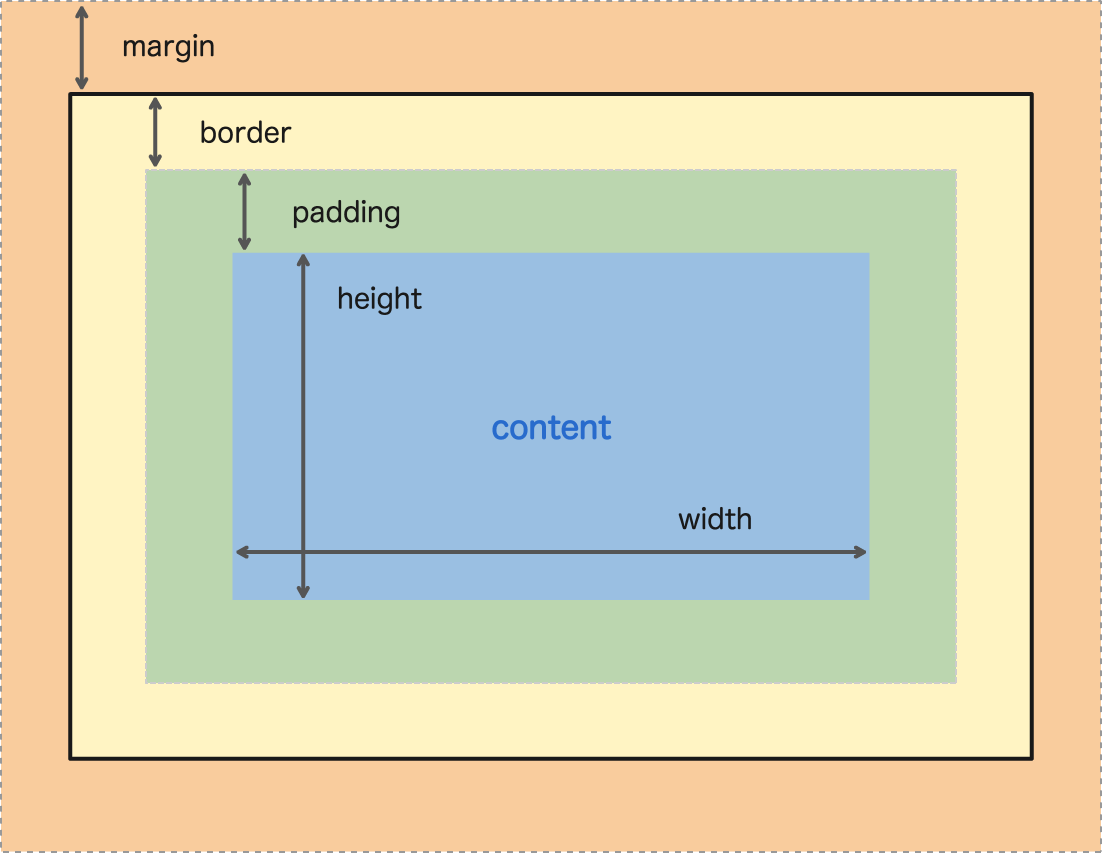
Box Model
css에서 모든 부분은 박스로 형태로 구분한다.

content가 있고
height: 높이
width: 너비
border: 컨텐츠를 둘러싸고 있는 테두리. 모서리를 둥글게 할수도 있다.
border-width: 테두리 두께
border-color: 테두리 색상
border-style: 테두리 모양(solid선, dashed절취선 등)
위 세가지를 지정해주어야 테두리가 나타난다.
box-sizing: border-box; 로 하면 전체 컨텐츠의 높이 너비를 테두리 끝에서부터 잰다. 즉 테두리 두께만큼 작아짐.
border-radius: 테두리의 곡률. 픽셀이나 %로 조절할 수 있다.
테두리 속기법. 한번에 쓸수있다.
width | style | color 순으로.
border: 2px solid green;Padding
콘텐츠 박스와 요소를 둘러싼 테두리 사이에 있는 공간
택배박스 안에 완충재 같은 것.
개발자 도구에서 초록색으로 나온다.
텍스트 요소는 그대로 두고 콘텐츠의 크기만 키우고 싶으면 padding을 키운다.
속기법(margin도 같다)
padding: 10px; → 상하좌우 모두
padding: 5px 10px; → 상하 | 좌우
padding: 1px 2px 2px; → 상 | 좌우 | 하
padding: 5px 1px 0 2px; → 상 | 우 | 하 | 좌 (시계방향)
Margin
두 요소의 테두리 간 간격.
개발자도구에서 주황색.
padding은 테두리 안 공간, margin은 테두리 밖 공간
속기법은 padding과 같다.
<body>태그 자체에는 기본 margin값이 있다. 흔히들 처음부터 body의 margin을 0으로 만들고 시작한다.
Display Property
- inline: 높이 너비가 무시됨. 마진과 패딩이 요소를 좌우로만 조정하고 상하로는 움직이지 않음.
<span> <a> - block: 블록요소는 문서의 배치를 바꾼다. 너비와 높이 마진과 패딩이 모두 반영된다.
<div> <p> <h1> - inline-block: 인라인 요소처럼 취급되지만 높이와 너비, 마진과 패딩이 반영된다.
<button> <input> <select>
<h1> 같은 헤딩은 block 요소다. 한줄을 다 차지함. display property를 바꾸면 inline 요소로 바꿀 수 있다.
h1{
display: inline;
}<span>은 인라인이지만 블록으로 만들수도 있다.
display: none;으로 해놓으면 보이지 않게 된다. 있기는 있음.
CSS 단위
Absolute 절대단위 : 웬만하면 px만 쓸것.
Relative 상대단위
- % (percentages) : width 50%라면 부모 요소의 절반 너비. line-height:50% 면 부모의 50%가 아닌 요소 자체 크기의 50%
- em : 부모 요소의 폰트 사이즈. 2em→부모 요소 폰트 사이즈 2배.
- rem : root ems. root html 요소의 폰트 사이즈에 비례하도록 한다. em을 쓰면 요소가 중첩될수록 너무 커지거나 너무 작아짐. root html이란
<html lang="en">이걸 가리킨다.
보통 rem을 많이 쓰지만 em도 필요에따라 유용하다. 예를 들면 모서리 곡률 같은것.
