시맨틱 웹(Semantic Web)
시맨틱 웹이란 컨텐츠에 집중하기보다 내용에 해당하는 적절한 HTML요소를 사용하여 작성한 HTML을 작성한 것을 뜻한다.
시맨틱 요소(Semantic Element)
HTML 요소에는 시맨틱 하지 않는 요소(non semantic element) 와 시맨틱 요소(semantic elements) 두 가지로 나뉜다. 그중에서도 시맨틱 요소는 그 요소의 의미를 브라우저와 개발자 모두에게 명확하게 설명하는 역할을 한다.
시맨틱 하지 않은 요소들(Non Semantic Elements)
시맨틱 하지 않은 요소에는<div>,<span> 이 있다.
<div class="bg-img">배경이미지</div>.bg-img {
width: 300px;
height: 300px;
background-size: 100%;
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
}위의 예제 코드와 같이 <div> 요소를 사용하면 div라는 단어가 어떤 의미를 뜻하는지 브라우저는 알 수 없다. <div> 요소를 사용하여 HTML을 작성하게 되면 코드는 아무런 문제 없이 돌아가기는 하지만, 단점은 이<div>요소가 어떤 정보를 가지고 있는지 브라우저는 알 수 없게 된다.
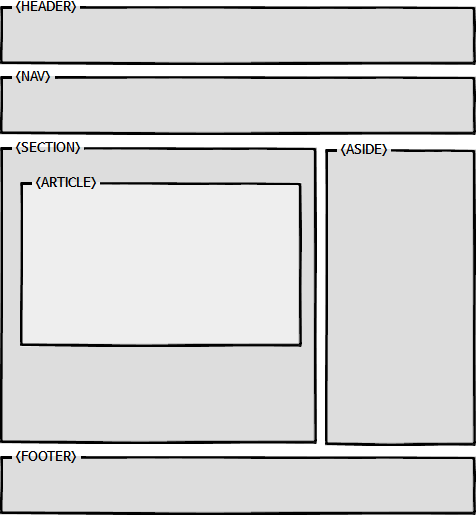
시맨틱 요소들(Semantic Elements)

HTML5에서는 요소의 의미를 전달할 수 있는 시맨틱 요소들이 추가되었다.<div>요소 대신에 위에 사진과 같은 요소들을 사용하면 해당 요소가 어떤 의미를 뜻하는지 요소의 이름만으로도 브라우저와 사용자는 명확하게 알 수 있다.
<img alt="javaScript" class="addImg" src="https://www.w3schools.com/whatis/img_js.png">