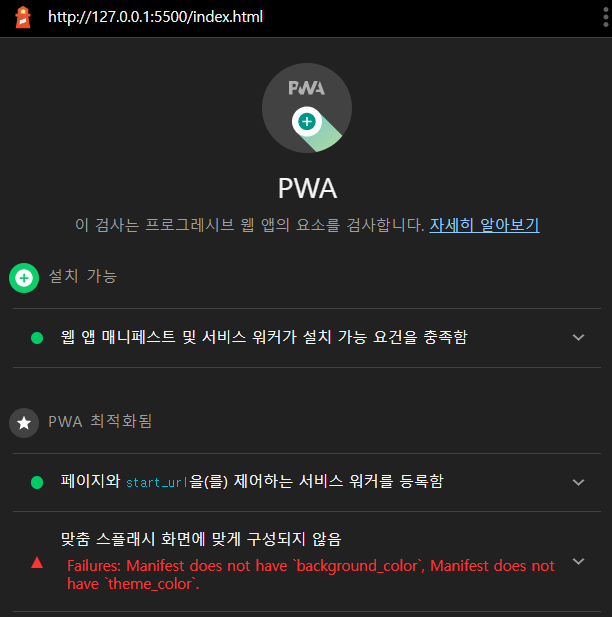
Lighthouse에서 통과하는 최소한의 조건을 정리해보았다.
기본적으로 크롬확장프로그램 같은 것처럼 manifest.json 파일과 몇몇 필수 파일 및 내용들이 필요하다.
.
├── index.html
├── serviceworker.js
├── icon.png
└── manifest.jsonindex.html
<head>
...
<link rel="manifest" href="/manifest.json">
...
</head><body>
...
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}
</script>
...
</body>따로 스크립트 파일로 해도 될 것 같지만 이게 편해서 html 파일 안에 적었다.
Add Manifest (web.dev)
link 태그 부분은 이 글에,
Learn PWA - Service Workers (web.dev)
script 부분은 이 글에 설명이 나와있다.
manifest.json
{
"name": "pwa-test"
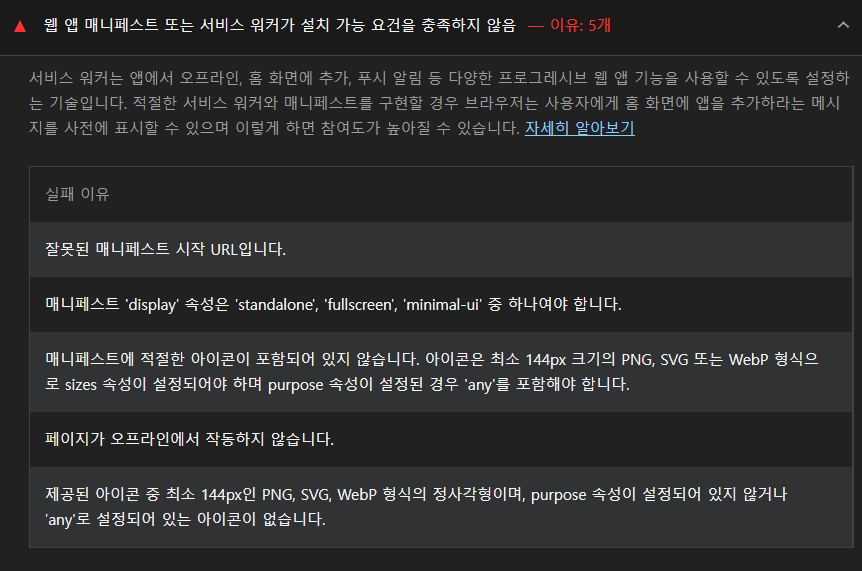
}name만 주고 돌려보면 이렇게 나온다.

그래서 필요하다고 하는 내용들과 아이콘 파일을 추가해줬다.
{
"name": "pwa-test",
"start_url": "/app.html",
"display": "standalone",
"icons": [
{
"src": "/icon.png",
"type": "image/png",
"sizes": "512x512"
}
]
}start_url: 랜딩 페이지 말고 앱을 실행했을 때 열릴 주소를 입력하면 된다고 한다.
serviceworker.js
서비스 워커 파일 이름은 아무렇게나 지어도 상관없는 것 같지만 중간에 이름을 바꾸면 업데이트가 안된다고 하는 것 같다.
페이지가 오프라인에서 작동하지 않습니다.그리고 이 실패 이유를 해결하기 위해서 아래처럼 서비스 워커 파일에다 추가해주면 된다고 한다.
serviceworker.js
self.addEventListener('fetch', () => console.log("fetch"));참고 : https://stackoverflow.com/a/59123259
완성