🔥 배열
1. 배열 기초
배열 (array) : 번호(인덱스)와 번호에 대응하는 데이터들로 이루어진 자료 구조
= 순서(index)가 있는 값, 1이 아닌 0부터 번호를 매긴다.
- 대괄호
[]를 이용해 배열을 만들며, 원소(element)는 쉼표,로 구분한다. - 값은 인덱스를 이용해서 접근한다.
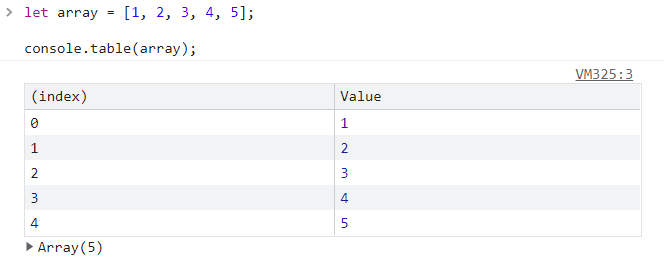
console.table(배열명); 입력하면 아래 사진처럼 테이블이 출력된다.

let array = [1, 2, 3, 4, 5];
array[3]; // 4 , array라는 배열의 3번째 인덱스 값은 4이다.
array[3] = 6; // 6 , array라는 배열읠 3번째 인덱스의 값 변경한다.
array; // [1, 2, 3, 6, 5]2차원 배열

let array = [[10, 20], [30, 40], [50, 60]];
array[1][0]; // 30
array[2]; // [50, 60]배열로 알 수 있는 것
- 배열명.length; : 배열의 길이
( 온점을 이용해서 변수가 가지고 있는 속성에 접근 가능하다. )
- 배열에 요소(element) 추가, 삭제
2. 배열의 반복
배열을 전부 순회하는 반복문 ( 배열의 요소를 한 번씩 출력 )
for...of 문
let array = [1, 2, 3, 4, 5];
for (let num of array) {
console.log(num); //배열의 요소를 한 줄에 하나씩 출력한다.
}for 문
let array = [10, 20, 30];
for (let i = 0; i < array.length; i++) {
console.log(array[i]); //배열의 요소를 한 줄에 하나씩 출력한다.
}3. 배열 메서드
-
Array.isArray(obj): 인자가 배열인지 판별한다. ( obj = 객체 )
=> 객체가 배열이라면 true 반환, 아니면 false 반환 -
배열명.indexOf(element): 베열에서 요소를 찾을 수 있는 첫 번째 인덱스 반환,
존재하지 않으면 -1 반환한다. -
배열명.indexOf(element) !== - 1: 배열에 요소가 존재하지 않으면 true, 존재하면 false -
배열명.includes(element): 배열이 특정 요소를 포함하고 있는 지 판별한다.
(indexOf()처럼 true, false로 반환 )

-
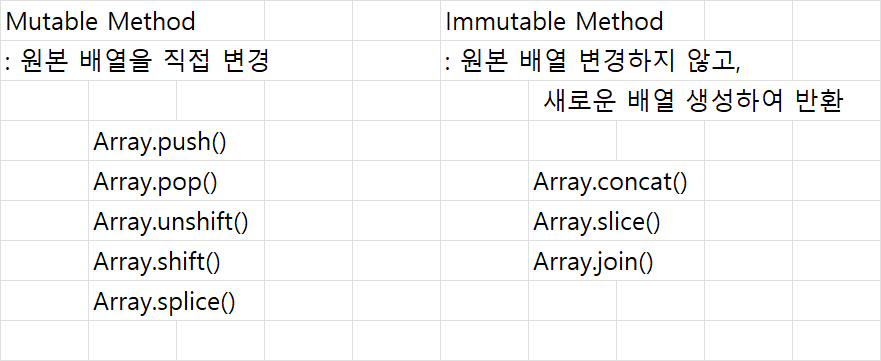
배열명.push(element);: 배열 뒤에 요소(element) 추가
( 명령을 실행할 때 괄호를 열고 닫는 형태로 실행한다. ) -
배열명.pop(): 배열 뒤에 요소 삭제 -
배열명.unshift(element): 배열 앞에 요소 추가 -
배열명.shift(): 배열 앞에 요소 삭제 -
배열명.splice(배열의 변경의 시작할 인덱스, 제거할 요소의 수, 추가할 요소): 배열의 기존 요소를 삭제 또는 교체 또는 추가하여 배열의 내용 변경하여 반환한다. (원본 배열 변경 o) -
배열명.concat(): 배열이나 값들을 기존 배열에 합쳐서 새로운 배열 반환한다. ( 원본 배열 변경 x, 추가된 새로운 배열 반환 ) -
배열명.slice(시작 요소, 끝 요소): 시작 요소부터 끝 요소까지 얕은 복사를 해 새로운 배열 반환 ( 원본 배열 변경 x, 복붙으로 생각 )
- 시작과 끝에 같은 인덱스 작성 or 시작이 끝보다 크면(-1 제외) 빈 배열 반환
-배열명.slice(0): 배열 전체 복사 -
배열명.join(): 배열의 모든 요소를 연결해 하나의 문자열로 만든다. ( 괄호 안에는 배열의 각 요소를 구분할 문자열 지정)
🔥 객체
1. 객체 기초
객체(Object) : 키(key)과 값(value)으로 구성된 프로퍼티(property)의 정렬되지 않은 집합이다.
- 중괄호
{}를 이용해 객체를 만든다. - 키-값 쌍은 쉼표
,로 구분하고, 키와 값 사이는 콜론:으로 구분한다. - 객체는 데이터에 의미를 부여할 수 있다.
2. 객체 다루기
- 객체의 반복
객체를 전부 순회하는 반복문
for... in 문
let object = {
a : 1,
b : 2,
c : 3
};
for (let property in object) {
console.log(property);
}객체를 사용하는 방법
Dot & Bracket notaion => 변수를 활용해 객체의 접근 가능 (가장 큰 차이점)
- Dot notation(점 표기법) : . 온점 사용해 객체 내부에 접근 가능
- 의미있는 key 값을 설정하면 객체 내부의 속성에 쉽게 접근 가능
- 변수를 활용해 key에 해당하는 값 찾기 불가능
let myCar = {
make: 'Ford',
model: 'Mustang',
year: 1969
};
myCar.make; // 'Ford'
myCar.year; // 1969- Bracket notation(대괄호 표기법) : [''] 대괄호와 따옴표 사용해 객체 내부에 접근 가능
-
변수를 활용해 key에 해당하는 값 찾기 가능 => 이때 key 값은 작은 따옴표로 묶어줘야 함
( 그래야 Bracket notaion 접근 방법의 모양이 됨, 작은 따옴표 없다면 undefined 반환 ) -
대괄호 안쪽의 내용을 문자열 형식으로 전달해야 한다. ( 백틱도 가능 )
let myCar = {
make: 'Ford',
model: 'Mustang',
year: 1969
};
myCar['make']; // 'Ford'
myCar['year']; // 1969delete : 객체의 속성 제거 ( 반환 값 boolean )
속성 in 객체명 : 속성이 객체에 존재하면 true 반환 ( 해당하는 키가 있는지 확인 )
let myCar = {
make: 'Ford',
model: 'Mustang',
year: 1969
};
myCar['content'] = 'Bang'; // bracket notation 사용해 값 추가
myCar.color = 'red'; // dot notation 사용해 값 추가
delete myCar.make; // delete 연산자 사용해 키-값 쌍 삭제
// {model: 'Mustang', year: 1969, content: 'Bang', color: 'red'}
'model' in myCar; // model 키 있는지 확인
// true 얕은 복사(shallow copy) & 깊은 복사(deep copy)
얕은 복사(shallow copy)
: 중첩된 구조 중 한 단계까지만 복사 ( 참조 자료형 내부에 참조 자료형이 중첩된 구조는 복사 x )
spread 문법
: spread라는 단어의 뜻처럼 배열을 펼칠 수 있다. ( 배열, 객체 복사할 때 사용 )
펼치는 방법 → 배열이 할당된 변수명 앞에 ... 을 붙여주면 된다.
// 배열 복사
let arr = [1, 2, 3];
console.log(...arr); // 1 2 3
// 객체 복사
let obj = { a: 1, b: 2 };
let copiedObj = {...obj};
console.log(copiedObj); // { a: 1, b: 2 }
console.log(obj === copiedObj); // false- 배열 복사하기
slice() : 배열 내장 메서드, 원본 배열을 복사할 수 있다. ( 새롭게 생성된 배열은 원본 배열과 같은 요소를 갖지만 참조하고 있는 주소는 다르다. )
- 객체 복사하기
Object.assign() : 객체 복사
let obj = { a: 1, b: 2 };
let copiedObj = Object.assign({}, obj);
console.log(copiedObj); // { a: 1, b: 2 }
console.log(obj === copiedObj); // false 깊은 복사(deep copy)
: 참조 자료형 내부에 중첩되어 있는 모든 참조 자료형 복사 ( js 내부적으로 깊은 복사를 수행할 수 있는 방법 x, 다른 문법 응용해서는 가능 )
JSON.stringify() : 참조 자료형을 문자열 형태로 변환하여 반환
JSON.parse() : 문자열의 형태를 객체로 변환하여 반환
⇒ 중첩된 참조 자료형을 JSON.stringify() 와 JSON.parse() 를 사용하는 방법이 있지만, 내부에 함수가 있는 경우는 되지 않는다.
추가 내용
- 배열(Array)
Array.isArray() : 인자가 배열인지 판별, boolean 값 반환한다.
Math.max() : 입력값으로 받은 0개 이상의 숫자 중 가장 큰 숫자를 반환한다.
배열명.split() : 배열을 반환하기 때문에 변수 선언을 안해줘도 된다.
Array.from() : 유사 배열 객체나 반복 가능한 객체를 얕게 복사해 새로운 Array 객체를 만든다.
- 객체(Object)
Object.values() : 전달된 파라미터 객체가 가지는 (열거 가능한) 속성의 값들로 이루어진 배열 반환
Object.keys() : 주어진 객체의 속성 이름들을 반복문과 동일한 순서로 순회되는 열거할 수 있는 배열 반환
Object.values() : 전달된 파라미터 객체가 가지는 (열거 가능한) 속성의 값들로 이루어진 배열 반환