🔥 Node.js
비동기 이벤트 기반 JavaScript 런타임
1. Node.js 모듈 사용법
- File System 모듈
파일을 읽거나 저장하는 기능 등을 제공하는 Node.js 내장 모듈
- readFile 메서드 : 파일을 읽을 때
- writeFile 메서드 : 파일을 저장할 때
Node.js 내장 모듈 목록 _ 공식문서
모든 모듈은 모듈을 사용하기 위해 불러오는 과정이 필요하다.
- 브라우저에서 다른 파일을 불러올 때
<script>태그 이용한다.
<!-- HTML에서 JavaScript 파일을 불러오는 script 태그 -->
<script src="불러오고싶은_스크립트명.js"></script>- Node.js 에서는 JavaScript 코드 상단에
require구문을 이용하여 다른 파일을 불러온다.
// Node.js에서 다른 파일을 불러오는 require 구문
const fs = require('fs'); // 파일 시스템 모듈을 불러온다
const dns = require('dns'); // DNS 모듈을 불러온다- 서드 파티 모듈 (3rd-party module)
: 해당 프로그래밍 언어에서 공식적으로 제공하는 built-in module이 아닌 모든 외부 모듈을 말한다.
터미널에서 npm install 모듈명 으로 입력해 해당 모듈 설치
2. Node.js 공식 문서 가이드
fs.readFile
: 로컬에 존재하는 파일을 읽어온다. ( fs.readFile _ 공식문서 )
fs.readFile(path[, options], callback)
: 비동기적으로 파일 내용 전체를 읽고, 실행할 때 세 개의 전달인자를 받는다.
// fs.readFile 사용 예제 코드
const getDataFromFile = function (filePath, callback) {
fs.readFile(filePath, "utf8", (err, data) => {
if (err) {
callback(err, null);
} else {
callback(null, data);
}
});
};path<string> | <Buffer> | <URL> | <integer>
path에는 파일 이름을 전달인자로 받는다.
네 가지 종류의 타입을 넘길 수 있지만 일반적으로 문자열(<string>)의 타입을 받는다.
options<Object> | <string>
options는 문자열, 객체 형태로 받을 수 있다.
문자열로 전달 할 경우 인코딩을 받는다.
대괄호로 감싼 두 번째 전달인자는 넣을 수도 있고 넣지 않을 수도 있다. ( 대괄호는 선택적 전달인자 의미 )
// /etc/passwd 파일을 'utf8'을 사용하여 읽는다 -> 두 번째 전달인자에 문자열 전달
fs.readFile('/etc/passwd', 'utf8', ...);
let options = {
encoding: 'utf8', // utf8 인코딩 방식
flag: 'r' // 읽기
}
// /etc/passwd 파일을 options를 사용하여 읽는다 -> 두 번째 전달인자에 객체 전달
fs.readFile('/etc/passwd', options, ...)callback<Function>
- err <Error> | <AggregateError>
- data <string> | <Buffer>
: 콜백 함수를 전달한다. 파일을 읽고 난 후 비동기적으로 실행되는 함수
콜백 함수에는 두 가지 매개변수 존재한다.
에러가 발생하지 않으면 err, null이 되고,
data에 문자열이나 Buffer라는 객체가 전달된다. ( data 파일 내용 )
+ 항상 콜백 함수의 첫 번째 인자에는 에러 객체를 전달하고,
에러가 발생하지 않을 경우에는 첫 번째 인자를 null로 처리해 데이터를 전달하는 것이 좋다.
🔥 fetch API
비동기 요청의 가장 대표적인 사례 : 네트워크 요청
URL로 요청하는 것을 가능하게 해주는 API = fetch API
1. fetch를 이용한 네트워크 요청
fetch API
: 특정 URL로부터 정보를 받아오는 역할 (과정이 비동기로 이루어져 시간이 걸릴 수 있다)
- 시간이 소요되는 작업을 요구할 경우 blocking이 발생하면 안되므로, 특정 DOM에 정보가 표시될 때까지 로딩 창을 대신 띄우는 경우가 있다.
// fetch API 사용해 데이터 요청
let url = "특정 URL";
fetch(url)
.then((response) => response.json())
.then((json) => console.log(json))
.then((error) => console.log(error));🔥 Axios
: 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리
( Axios는 Fetch API보다 사용이 간편하면서 추가적인 기능들이 포함되어 있다. )
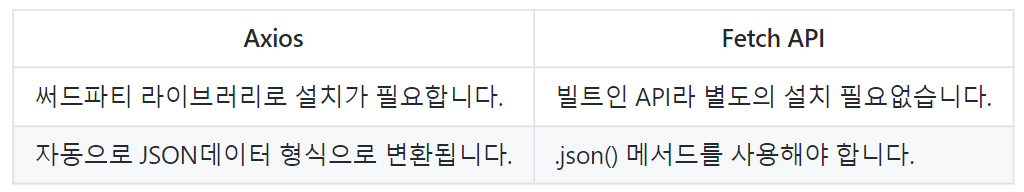
Fetch API & Axios

Axios 사용법
Axios는 써드파티 라이브러리이기 때문에 사용하기 위해서는 설치해야 한다.
npm으로 설치 : npm install axios
( Axios는 fetch API와 기본 원리는 같다. 공식문서 링크 참고 )
- GET 요청 : 정보를 요청하기 위해 사용되는 메서드
axois.get("url"[,confing])첫 번째 인자 : url 주소 ( url주소 필수 작성 )
두 번째 인자 : 요청 시 사용할 수 있는 옵션들을 설정 ( 필수 작성 x )
// axios는 써드파티 라이브러리이기 때문에 설치한 모듈을 불러와야 함
import axios from 'axios';
axios
.get('https://koreanjson.com/users/1')
.then((res) => {
const { data } = res; // axios는 자동으로 JSON 데이터 형식으로 변환하기 때문에 .json() 안써도 됨
})
.catch((error) => console.log(error));
- POST 요청 : 서버에게 데이터를 보내기 위해 사용되는 메서드
axois.post("url"[, data, [, confing]])첫 번째 인자 : url 주소 ( url주소 필수 작성 )
두 번째 인자 : 요청 시 보낼 데이터 설정 ( 옵션의 경우는 필수는 아니지만 상황에 따라 설정해줘야 함 )
// axios는 써드파티 라이브러리이기 때문에 설치한 모듈을 불러와야 함
import axios from 'axios';
axios
.post('https://koreanjson.com/users', { nickName: 'ApeachIcetea', age: '20' })
.then((res) => {
const { data } = res; // axios는 자동으로 JSON 데이터 형식으로 변환하기 때문에 .json() 안써도 됨
})
.catch((error) => console.log(error));