🔥 CORS
1. CORS, SOP
SOP(Same-Origin Policy)
: 동일 출처 정책, 같은 출처의 리소스만 공유 가능하다.
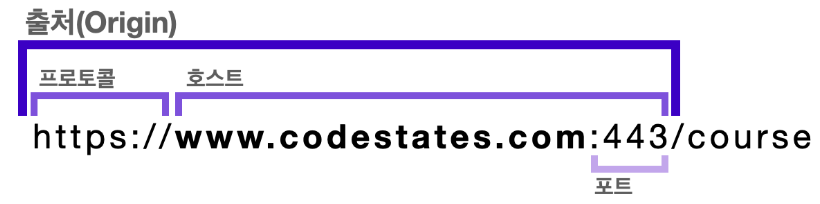
- 출처(Origin) : 프로토콜, 호스트, 포트의 조합
이 중 하나라도 다르면 동일한 출처로 보지 않는다.

=> 동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
CORS(Cross-Origin Resource Sharing)
: 교차 출처 리소스 공유, 추가 HTTP 헤더를 사용해 한 출처에서 실행중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여 하도록 브라우저에 알려주는 체제이다.
( Node.js, Express, Fastify 등 다른 서버 환경에서도 CORS 설정을 할 수 있다.)
=> SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있다.
2. CORS 동작 방식
1) 프리플라이트 요청(Preflight Request)
: 실제 요청을 보내기 전에 OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지 확인하는 것
=> 실제 요청을 보내기 전에 미리 권한을 확인할 수 있어 효율적이며, CORS에 대비 되어있지 않은 서버를 보호할 수 있다.
2) 단순 요청(Simple Request)
: 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것
GET,HEAD,POST요청 중 하나여야 한다.- 자동으로 설정되는 헤더 외에
Accept,Accept-Language,Content-Language,Content-Type헤더의 값만 수동으로 설정할 수 있다.
-Content-Type헤더에는application/x-www-form-urlencoded,multipart/form-data,text/plain값만 허용된다.
3) 인증정보를 포함한 요청(Credentialed Request)
: 요청 헤더에 인증 정보를 담아 보내는 요청
출처가 다를 경우 별도의 설정을 하지 않으면 민감한 정보이기 때문에 쿠키를 보낼 수 없어서, 이 경우에는 프론트, 서버 모두 CORS 설정이 필요하다.
- 프론트 측에선 요청 헤더에
withCredentials : true를 넣어줘야 한다. - 서버 측에선 응답 헤더에
Access-Control-Allow-Credentials : true를 넣어줘야 한다. - 서버 측에서
Access-Control-Allow-Origin을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생한다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해야 한다.
3. CORS 설정 방법
1) Node.js 서버
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://www.naver.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})위와 같이 응답 헤더를 설정해 Node.js로 간단한 HTTP 서버를 만들 수 있다.
2) Express 서버
const cors = require("cors");
const app = express();
// 모든 도메인
app.use(cors());
// 특정 도메인
const options = {
origin: "https://www.naver.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
// 특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});
Express 프레임워크를 사용해 서버를 만드는 경우, cors 미들웨어를 사용해 간단하게 CORS 설정해 줄 수 있다.