 > HTML 문서의 기본 구조
> HTML 문서의 기본 구조
<!DOCTYPE html>
<html>
<head>
<title>나의 웹페이지</title>
</head>
<body>
<p>안녕하세요. 웹프로그래밍 기초</p>
</body>
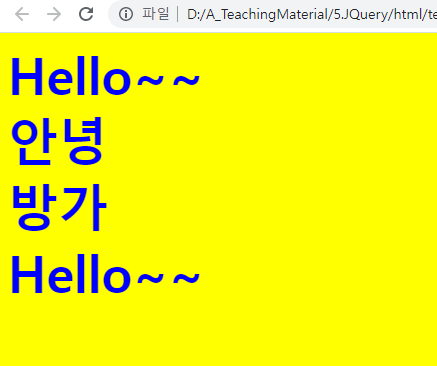
</html>Test1
<!doctype html> <!-- 웹페이지에 사용된 HTML의 종류와 버전을 지정 -HTML5 -->
<html>
<head>
<meta charset="UTF-8">
<title>첫번째</title>
<!-- <link rel = "stylesheet" href ="test.css"> --> <!-- 외부스타일 -->
<!-- 내부스타일 -->
<style>
/* 스타일 내부에서 주석처리하는법 */
body{
background : yellow;
color : blue;
font-size : 50px;
font-weight : bold;
}
</style>
</head>
<body>
Hello~~<br>
안녕<br>
방가<br>
Hello~~
</body>
</html>
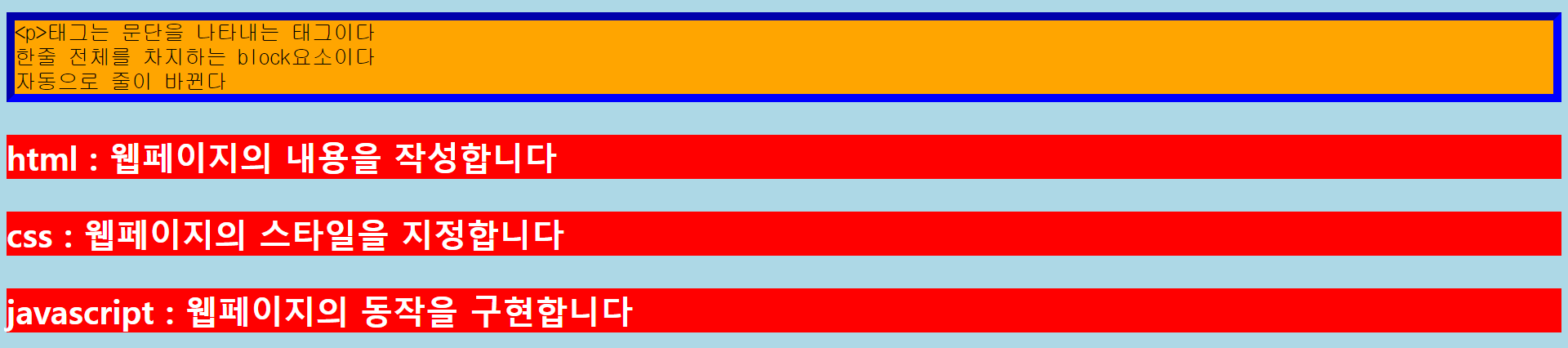
Test2
<html>
<head>
<meta charset="UTF-8">
<title>두번째</title>
<link rel = "stylesheet" href="../css/mystyle.css">
<style>
body{
background : lightblue;
}
p{
background : red;
color : white;
font-size : 40px;
font-weight : bold;
}
</style>
</head>
<!-- <br>은 여백없이 줄바뀜 <p>는 여백있고 줄바뀜 -->
<body>
<!-- 설명문 -->
<pre>
<p>태그는 문단을 나타내는 태그이다
한줄 전체를 차지하는 block요소이다
자동으로 줄이 바뀐다
</pre>
<p> html : 웹페이지의 내용을 작성합니다 </p>
<p> css : 웹페이지의 스타일을 지정합니다 </p>
<p> javascript : 웹페이지의 동작을 구현합니다 </p>
</body>
</html>
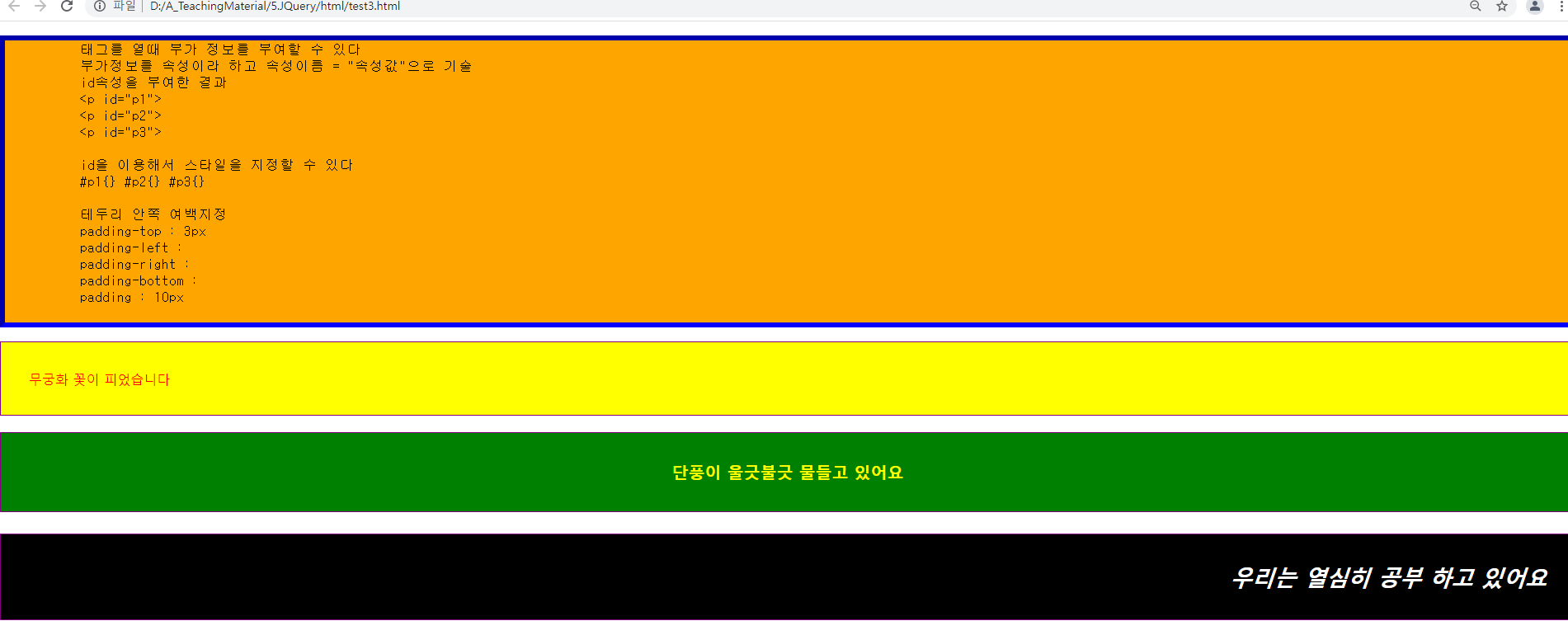
Test3
<html>
<head>
<meta charset = "UTF-8">
<title>세번째</title>
<link rel = "stylesheet" href="../css/mystyle.css">
<style>
p{
border : 2px solid purple;
padding : 50px;
}
#p1{
background : yellow;
color : red;
font-size : 1.5em;
}
#p2{
background : green;
color : yellow;
font-size : 30px;
font-weight :bold;
text-align : center;
}
#p3{
background : black;
color : white;
font-size : 40px;
font-weight :bold;
font-style : italic;
text-align : right;
}
</style>
</head>
<body>
<pre>
태그를 열때 부가 정보를 부여할 수 있다
부가정보를 속성이라 하고 속성이름 = "속성값"으로 기술
id속성을 부여한 결과
<p id="p1">
<p id="p2">
<p id="p3">
id을 이용해서 스타일을 지정할 수 있다
#p1{} #p2{} #p3{}
테두리 안쪽 여백지정
padding-top : 3px
padding-left :
padding-right :
padding-bottom :
padding : 10px
</pre>
<p id="p1">무궁화 꽃이 피었습니다</p>
<p id="p2">단풍이 울긋불긋 물들고 있어요</p>
<p id="p3">우리는 열심히 공부 하고 있어요</p>
</body>
</html>