
01 개요
본 문서에서는 크롬 익스텐션 개발을 위한 개괄적인 내용을 다룬다.
(작성중)
02 구조

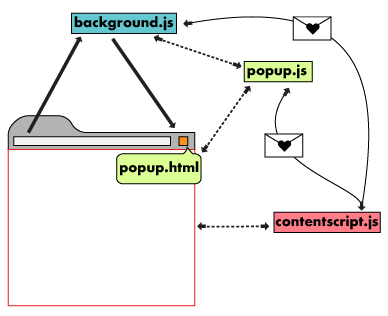
크롬익스텐션은 크게 background,content-script,popup세 가지 요소로 구성되며, 이 세 가지 구성요소를 포함하여 extenstion에 관한 사항들은 manifest.json에 명기된다.
manifest.json
background
크롬 익스텐션이 실제로 동작하는데 필요한 스크립트이다
storage에 저장하거나하는 등의 액션은 모두 background 스크립트에서만 동작 가능하다
별도의 개발자 도구 창을 제공한다.
content-script
사용자 화면의 DOM에 접근할 수 있는 유일한 스크립트
popup
크롬 익스텐션 버튼을 눌렀을 때 아래에 뜨는 팝업창을 위한 스크립트 및 html
02.01 manifest.json
기본정보 등록
service-worker 등록
content-script 등록
popup 등록
permissions
03
크롬 익스텐션을 구성하고 있는 세 가지 요소는 Message Passing 방식으로 소통한다.
참조 : https://velog.io/@broccolism/%ED%81%AC%EB%A1%AC-%EC%9D%B5%EC%8A%A4%ED%85%90%EC%85%98-%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8%EB%81%BC%EB%A6%AC-%ED%86%B5%EC%8B%A0%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95
03.01 popup - background
//sender chrome.runtime.sendMessage("message"); //receiver chrome.runtime.onMessage.addListener((message, sender, sendResponse) => { console.log(message); });
03.02 contentScript - background
// content-script.js chrome.runtime.sendMessage({ "key": "value" }); // background.js chrome.runtime.onMessage.addListener((message, sender, sendResponse) => { console.log(message); });
99 참조자료
익스텐션개요 https://tidyline.gitbook.io/today-i-learned/etc/chromeextension
네이버카페글제목가져오는Extension만들기 https://m.blog.naver.com/siryua/221496597007
