Next.js Router
Next에서 pages를통한 편한 라우팅은 Next의 강점 중 하나인데 쉽게 사용할 수 있어서 그런지 쓰던것만 쓰게되서 이참에 정리해보려한다
공식문서 next/router
/pages 폴더안에 생성한 파일명이 주소가 된다 ex) localhost:3000/signup
또 폴더를 생성해서 주소를 설정해줄수 있다 ex) localhost:3000/user/login
/pages
ㄴ-- user
ㄴ--login.js
ㄴ-- index.js
ㄴ-- signup.js정적 라우팅
정적 라우팅은 고정된 주소로 라우팅 하는것
import Link from 'next/link'
const MyApp = () => {
return(
<div>
<Link href={'/mypage'}>
<a>마이 페이지</a>
</Link>
</div>
)
}Link는 next에서 link모듈을 불러와 사용할 수 있고 href 속성으로 이동할 경로를 지정한다
Link는 브라우저의 History API를 지원해 뒤로가기를 하더라도 렌더링된 페이지를 불러온다.
Link의 속성
href: 디렉토리 명을 넘겨준다as: 브라우저에 실제로 표시될 주소를 넘긴다
동적 라우팅
동적인 주소도 라우팅이 가능하다
대괄호 []로 파일명을 감싸면 해당 페이지는 동적으로 경로가 지정된다 ex)/post/1, /post/4
/pages
ㄴ-- user
ㄴ--[id].js라우터 객체
경로 정보 라우터 객체는 useRouter를 이용하면 라우터 객체를 사용할 수 있다(useRouter는 훅이기때문에 class component에선 사용할 수 없음)
import { useRouter } from 'next/router'
const User = () => {
const router = useRouter();
return (
console.log('라우터 객체', router);
)
}
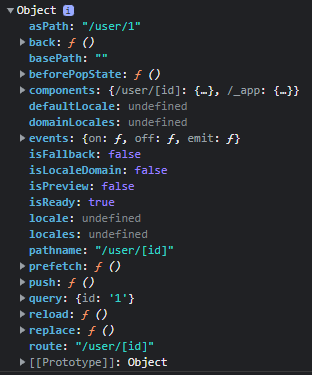
router 객체를 console.log로 출력해보면 여러 정보를 볼 수 있는데 방금 생성한 동적 라우팅 /user/[id]의 출력이다, id엔 1이 들어가있는 상태로 실제 주소인 asPath, 우리가 만든 동적 라우팅의 주소를 pathname이 갖고있다.
대괄호안에 들어오는 동적인 값이 필요할 때가 있는데, query안에 객체로 저장된다
import { useRouter } from 'next/router'
const User = () => {
const router = useRotuer();
const { id } = router.query;
console.log(id) // 1
}- asPath
쿼리를 포함한 Path
ex) /user/1 - basePath
next.config.js에 지정한 경로 접두사
//next.config.js
module.exports = {
basePath: '/경로'
}- pathname
현재경로
ex) user/[id]
router method
자주 사용하는 메서드들 : router.push, router.replace, router.back, router.reload, router.prefetch
router.push
클라이언트에서 페이지 전환을 할 때 사용 // next/link 대신 사용 할 수 있다
router.push는 히스토리 스택에 새로운 url을 쌓아준다. 예를 들어 index -> login -> store -> cart 순서대로 페이지를 이동, 마지막에 mypage로 이동한다면 차례대로 index -> ... -> cart -> mypage 히스토리 스택에 추가로 쌓인다. 마지막 페이지인 mypage에서 뒤로가기를 누르면 바로 그 전 페이지로 되돌아 갈 수 있다(여기선 cart)
router.replace
router.replace는 router.push와는 달리 히스토리 스택에 새로운 url를 쌓지 않는다.
대신 현재 페이지에서 새로운 url로 대체 한다, 페이지 이동보다는 현재 페이지를 교체해주는 개념이다. 페이지 이동을 index -> cart -> mypage순으로 하고 router.replace를 사용해 post로 이동하면 index -> cart -> post가 되고 뒤로가기를 누르면 cart로 돌아간다.
추가
페이지 이동할 때 router.push()를 사용하게되면 a tag를 만들지 않기 때문에 SEO에 불리하다
Link는 a tag를 생성하기 때문에 웹 사이트가 크롤링되어 SEO에 유리하다
(Link를 썼을 때 검색 봇에 노출될 가능성이 높아짐)
<Item onClick={() => router.push('/')}
