CSS를 작성할 때 이름을 부여하는 방법 중에 작명법이 크게 두가지가 있다.
BEM
- 요소__일부분
Underscore(Lodash) 기호로 요소의 일부분을 표시
- 요소--상태
Hyphen(Dash) 기호로 요소의 상태를 표시
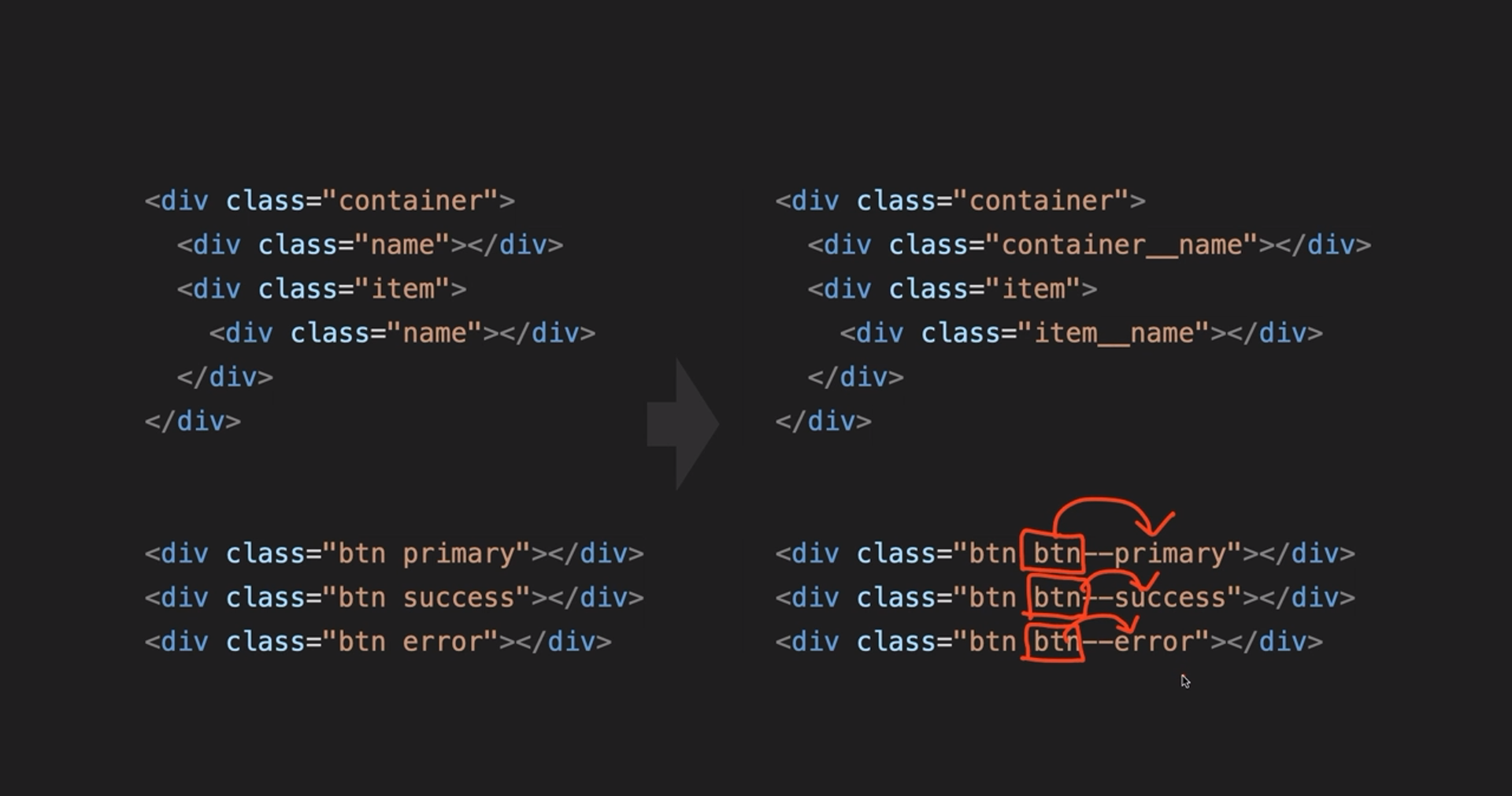
예를 들어, 밑 코드를 보자.

왼쪽 코드를 보면,
.container .name {
...
}
이렇게 css를 쓰게되면, container의 클래스의 후손 클래스인 name이 두 개가 해당이 된다. 이 것을 명확하게 표기하기 위해서 오른쪽 표기법 처럼 하게된다면,